Whereas I used to be at Algolia’s Paris workplace final week, Dhaya Benmessaoud from our Entrance-end Expertise crew confirmed me a nifty trick for styling Algolia’s React widgets in your UI. Out-of-the-box, Algolia supplies a few pre-built themes for search experiences (Algolia and Satellite tv for pc) and the flexibility to create customized themes. Not too long ago, the front-end expertise crew has added a 3rd strategy to model your UI by injecting customized CSS lessons into your Algolia React parts.
This is good news for individuals who use class-based CSS frameworks like Bootstrap and Tailwind! In my case, I used to be working with the Algolia Ecommerce UI Template, which depends on Tailwind for styling. I wished so as to add a <TrendingFacets> widget from the Algolia Suggest UI library to my homepage, however I wished to model it utilizing Tailwind lessons to match the remainder of my front-end.
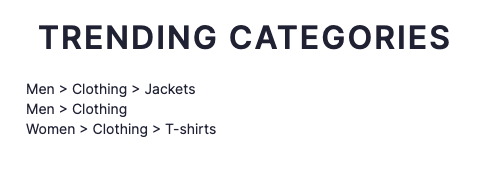
This is the way it seems earlier than styling:
I can positively do higher! To perform this, I want to make use of the classNames attribute for my element. It is out there for all of Algolia’s React widgets (together with Suggest) and means that you can override styling on component-specific parts. A few of our different front-end APIs like Vanilla JavaScript (cssClasses) and Vue (class-names) have had this performance for years, and now it is out there in React due to the latest refresh that added React hooks.
The documentation lists the weather I can override for every Algolia widget. As an example, listed here are the weather for a <SearchBox> widget:
- root: The basis aspect of the widget.
- kind: The shape aspect.
- enter: The enter aspect.
- submit: The submit button.
- reset: The reset button.
- loadingIndicator: The loading indicator aspect.
- submitIcon: The submit icon.
- resetIcon: The reset icon.
- loadingIcon: The loading icon.
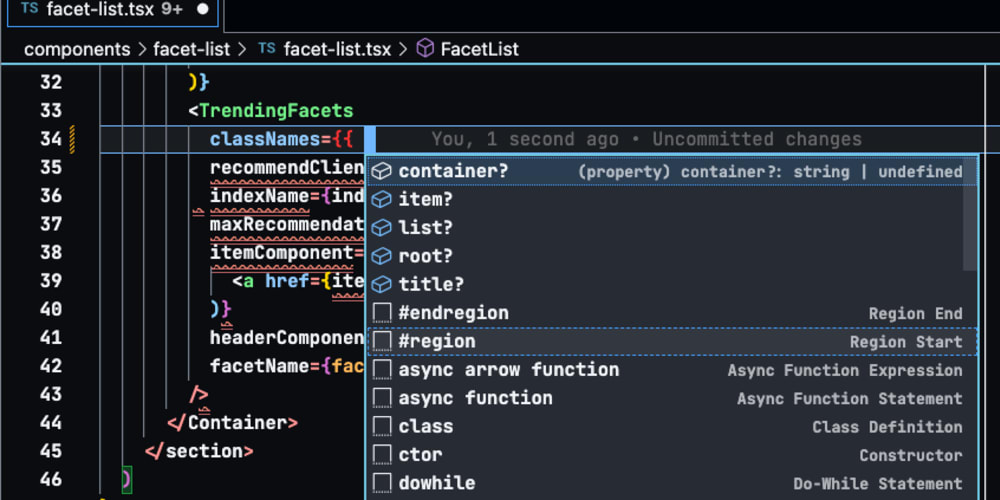
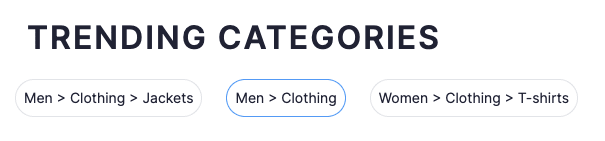
For my <TrendingFacets> widget, I need the checklist in a horizontal line to preserve area, so I add a flex class to its checklist aspect. I am going to additionally add a brand new facetItem class to present every merchandise a clear capsule form with some easy hover styling. This is how my element takes care of styling.
And here is the code:
<TrendingFacets
classNames={{ checklist: 'flex', merchandise: 'facetItem' }}
recommendClient={recommendClient}
indexName={indexName}
maxRecommendations={3}
itemComponent={({ merchandise }) => (
<a href={merchandise.facetValue}>{merchandise.facetValue}</a>
)}
facetName={facetName}
/>
Including classNames to customise the model of Algolia widgets makes a lot sense, particularly for folks like me who’re hooked on Tailwind CSS for styling front-ends. You’ll be able to learn extra about including customized CSS lessons to widgets within the Algolia documentation. In the event you’re new to Algolia, you’ll be able to strive it out by signing up for a free tier account.
I would like to see different examples of well-styled search experiences within the feedback!