Many people use websites like Fb to attach with associates and family members, sharing moments of our lives on-line for them to see and reply to. Nonetheless, Fb is in sole management of the information saved on its servers. Subsequently, many customers really feel that they’re virtually giving Fb their private knowledge, and Fb can select to edit, limit, or wipe the information they share.
Nonetheless, the blockchain and Web3 clear up these issues by decentralization, successfully eradicating this energy from governments and organizations, making certain that possession of this knowledge stays with the customers.
On this tutorial, we’ll discover the Cosmos SDK, a blockchain framework, and we’ll discover ways to deploy sensible contracts written for the Ethereum to the Cosmos blockchain. Let’s get began!
Cosmos
Cosmos is an SDK utilized in constructing a blockchain. With Cosmos, we are able to write our customized blockchain, check the blockchain in a testnet, launch the blockchain to a mainnet, and connect with different Cosmos blockchains.
Cosmos is open supply, which means that the SDK is constructed and maintained by the Cosmos developer neighborhood. Written within the Go programming language, Cosmos is modular, scalable, and interoperable with different Cosmos blockchains.
Deploy sensible contracts on Cosmos
You possibly can deploy sensible contracts written in Solidity on the Cosmos blockchain, together with ERC-20 tokens. Subsequently, you’ll be able to deploy the identical sensible contracts that you just wrote for the Ethereum blockchain on the Cosmos blockchain.
On this part, we’ll discover ways to deploy sensible contracts on the Cosmos blockchain by deploying to Evmos. Evmos is a scalable blockchain constructed utilizing the Cosmos SDK that runs on the Tendermint Core consensus engine.
Evmos is suitable with EVM and Web3, has quick transactions, and implements the Tendermint Core. We’ll write our sensible contract utilizing Truffle, however first, we’ve to put in the Truffle utility instrument.
Create a Truffle mission
Set up the Truffle instrument by operating the next command:
npm set up -g truffle
To create a brand new Truffle mission, run the next command:
mkdir cosmoprj cd cosmoprj truffle init


Our mission may have the next construction:
cosmoprj/ ├── /contracts ├─── /Migrations.sol ├── /migrations ├─── /1_initial_migration.js ├── /check ├── bundle.json └── truffle-config.js
migrations/: Accommodates our migration scriptscontracts/: Accommodates our sensible contractsbundle.json: Accommodates our dependenciestruffle-config.js: Accommodates our Truffle configurationcheck/: Accommodates our check scripts
Create a Good day sensible contract
We’ll create a wise contract known as Good day that may print the message Good day World. Run the command beneath to create a contract Good day file:
truffle create contract Good day
Now, we’ll see a Good day.sol file in our contracts folder. Open the file and add the next code:
// SPDX-License-Identifier: MIT
pragma solidity >=0.4.22 <0.9.0;
contract Good day {
perform sayHello() public pure returns (string reminiscence) {
return "Good day, world!";
}
}
We have now a perform known as sayHello that returns a string. The public key phrase implies that this perform could be known as by anybody, and the pure key phrase implies that the perform won’t modify any state.
Add Evmos configuration
Now, we’ll deploy our sensible contract to the Evmos Testnet. Evmos provides many testnets that we are able to use, however for this tutorial, we’ll use the Evmos Testnet testnet. We’ll configure this testnet in our truffle-config.js file:
const HDWalletProvider = require("@truffle/hdwallet-provider");
const mnemonic =
"sweet maple cake sugar pudding cream honey wealthy easy crumble candy deal with";
module.exports = {
networks: {
evmos: {
supplier: () =>
new HDWalletProvider(mnemonic, "https://eth.bd.evmos.dev:8545"),
network_id: 9000,
chain_id: 9000,
},
},
// Set default mocha choices right here, use particular reporters and many others.
mocha: {
// timeout: 100000
},
// Configure your compilers
compilers: {
solc: {
model: "0.8.13", // Fetch actual
},
},
};
We required the @truffle/hdwallet-provider bundle, which permits us to connect with the Evmos Testnet. The @truffle/hdwallet-provider bundle can also be an HD wallet-enabled Web3 supplier used to signal transactions for addresses derived from a 12-word mnemonic. The mnemonic variable is the 12-word mnemonic that we used to generate our non-public key and from which our addresses are generated.
We go "https://eth.bd.evmos.dev:8545" because the supplier URL, which is the URL of the Evmos Testnet.
The network_id is the ID of the community that we’re connecting to, and the chain_id is the ID of the chain that we’re connecting to. We use the solc property to configure the Solidity compiler; we’re utilizing model 0.8.13.
Subsequent, let’s set up the @truffle/hdwallet-provider bundle:
npm set up --save @truffle/hdwallet-provider
Compiling our sensible contract
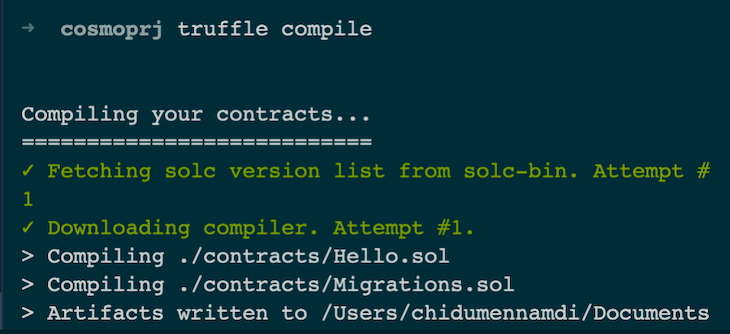
Let’s compile our sensible contract utilizing the truffle compile command:
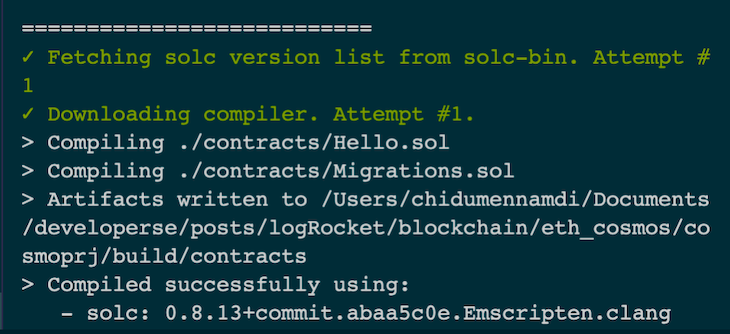
truffle compile

We’ll see {that a} new construct folder was generated, which comprises the compiled sensible contract. The compiled sensible contract is saved within the construct/contracts folder.
Within the folder, we’ll see Good day.json and Migrations.json. These information are the compiled sensible contract, they usually include the ABI and the bytecode of the sensible contract.
Deploy our sensible contract
With that accomplished, we are able to deploy our sensible contract. We’ll use the truffle migrate command:
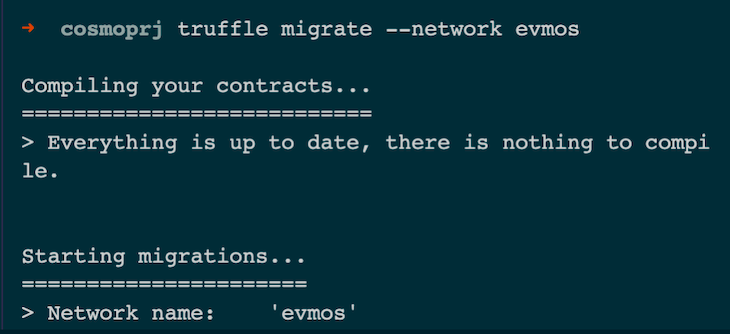
truffle migrate --network evmos
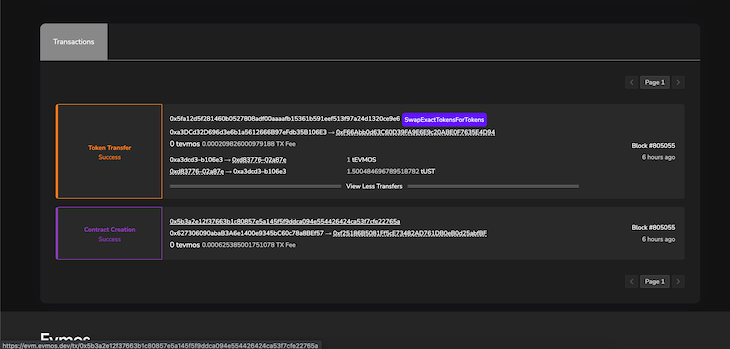
The code above will deploy our sensible contract to the Evmos Testnet. See that we used the --network flag to specify the community that we wish to deploy to, in our case, the evmos community. We’ll see the next in our console:


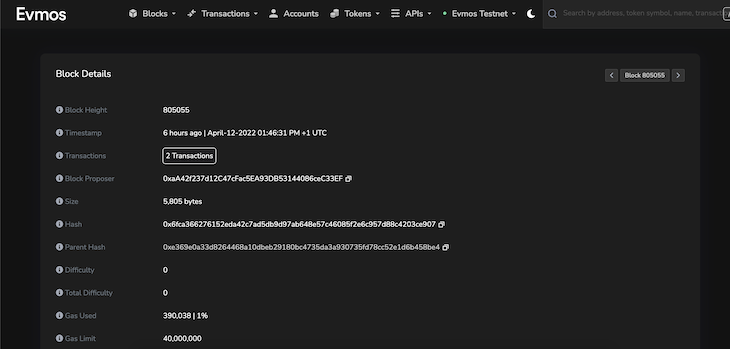
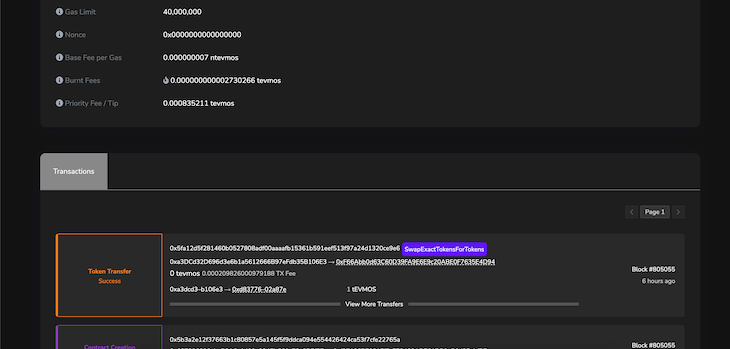
Our block quantity is 805055, which is the block variety of the transaction that was executed. We’ll use this block quantity to question the sensible contract.
Let’s view this block within the Evm Explorer https://evm.evmos.dev/blocks/805055:



Conclusion
A advantage of each Cosmos and Evmos is that thay are each suitable with the Ethereum blockchain. We are able to port our sensible contracts to the Cosmos blockchain and deploy them to the Evmos Testnet simply with none configuration.
On this article, we discovered what Cosmos is and reviewed learn how to create a wise contract utilizing Truffle. Lastly, we discovered learn how to deploy our sensible contract to the Evmos Testnet. I hope you loved this text, completely happy coding!
WazirX, Bitso, and Coinsquare use LogRocket to proactively monitor their Web3 apps
Shopper-side points that influence customers’ capacity to activate and transact in your apps can drastically have an effect on your backside line. In case you’re inquisitive about monitoring UX points, robotically surfacing JavaScript errors, and monitoring sluggish community requests and element load time, attempt LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for internet and cell apps, recording every little thing that occurs in your internet app or website. As an alternative of guessing why issues occur, you’ll be able to mixture and report on key frontend efficiency metrics, replay consumer periods together with utility state, log community requests, and robotically floor all errors.
Modernize the way you debug internet and cell apps — Begin monitoring free of charge.