A standard job when creating React purposes is the act of bringing parts or modules from totally different information into the elements of the appliance the place they’re wanted. You might discover that you simply usually need to dig deep into your folder construction simply to import a single React module.
Now, think about having to do the identical factor for a number of modules. This could be very tedious and would additionally make our codebase a bit messy, which no one likes!
On this article, we’ll introduce the idea of barrel exports in React, and we’ll talk about how one can use barrel exports to avoid wasting improvement time and enhance collaboration and effectivity. We’ll even take a look at a sophisticated use case for once you need to use a number of aliases on a single import assertion.
Bounce forward:
What are barrel exports?
A barrel permits us to consolidate, or roll up, exports from a number of information or modules into one single module. Barrels streamline imports, simplify exports, and assist us keep away from quite a lot of litter in our codebase.
Let’s take a look at how barrels can simplify imports, each mentally and visually.
This code reveals how we’d usually deal with imports in our React software:
import Button from '../../parts/utilities/Button.js'; import Alert from '../../parts/utilities/Alert.js'; import SnackBar from '../../parts/utilities/SnackBar.js' import Loader from '../../parts/utilities/Loader.js' import Success from '../../parts/utilities/Success.js'
These are simply 5 import statements, however think about if we would have liked extra parts, we’d have much more traces of code.
Now, right here’s how the code appears to be like if we use barrel exports to deal with the identical 5 imports:
import { Button, Alert, SnackBar, Loader, Success } from '../../parts';
We will make the code even cleaner by aliasing every little thing, so at any time when we’d like a part we simply prefix the alias with the React part title, like so:
import * as com from '../../parts';
Right here’s how we use it:
const Residence=()=>{
return(
<div className="residence">
//aliasing our imports
<com.Button />
</div>
)
}
Our native imports are cleaner and simpler on the eyes, and it doesn’t take a lot psychological effort to recollect the place we’re importing from as a result of it’s all from one folder.
Isn’t this thrilling? let’s check out some further advantages of working with barrel exports.
Advantages of barrel exports
Barrel exports are usually not nearly appears to be like. They do greater than maintain our codebase clear.
Probably the most important benefits of barrel exports is collaboration. Take into account engaged on an software the place a number of groups use a shared UI part. A change to the venture construction might break a lot of imports within the software.
We don’t have to fret about this with barrel exports. We will change the situation of React parts with out having to refactor our import statements.
Listed below are a number of the advantages you get once you load a number of exports into one barrel:
- Improved part auto-importing
- The flexibility to arrange the appliance folder as we see match
- Improved IntelliSense
- Single supply of reality for all exports outlined within the barrel
Now, let’s see how barrel exports really work.
Find out how to use barrel exports
To make use of barrel exports, right here’s what we have to do:
- Change from default exports to named exports, when exporting React parts or modules
- Add an
index.jsfile to any listing we need to barrel from (it will successfully grow to be our barrel; we’ll re-export all of our parts from this file
Let’s stroll by way of a easy instance in order that we will see how this works.

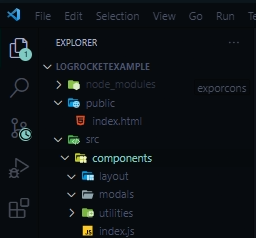
The above file tree helps us visualize our folder construction. On the root of the parts folder, we have now an index.js file, which will likely be our barrel. The parts folder additionally has three nested folders: format, modals, and utilities.
Within the format folder, we have now three format part information: Apart.js, Footer.js, and NavBar.js. Within the utilities folder we have now 5 information; Alert.js, Loader.js, SnackBar.js, Success.js, and Button.js.
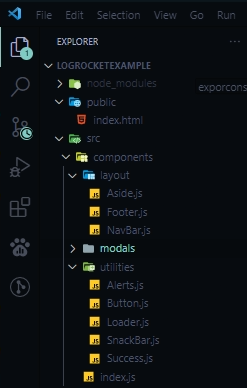
Right here’s the complete file tree:

To entry a React part with barrel exports and use it throughout our software, we merely use named exports to export the part.
Right here’s an instance utilizing named exports with the Alert.js file:
export const Alert=()=>{
return<h1>Alert</h1>
}
Now that’s all arrange, we will export all of the parts in a barrel. Within the index.js file, on the root of the parts folder, we will export all of the parts utilizing the next instructions:
export { Alert } from './utilities/Alerts';
export { Button } from './utilities/Button';
export { Loader } from './utilities/Loader';
export {SnackBar} from './utilities/SnackBar';
export { Success } from './utilities/Success';
Within the above code, we’re solely exporting parts from the utilities folder.
Now, we will merely use the parts, like so:
import * as util from './parts'
perform App() {
return (
<div className="App">
<h1>Hi there World</h1>
<util.Button />
<util.Loader />
<util.Alert />
<util.SnackBar />
<util.Success />
</div>
);
}
Take into account the next state of affairs: group A and group B are each collaborating on our software. Group A is reorganizing the appliance and has moved the Button.js file to a special folder positioned elsewhere within the software.
What do you suppose will occur to our React software? If you happen to mentioned: “It can break”, you’re right. Why? As a result of our barrel is now not conscious of the Button.js file’s path.
Fortuitously, group A can simply repair this difficulty. Our barrel serves as a single supply of reality for all exports outlined in it, so group A merely must replace the Button.js file path in our barrel, and each part that makes use of it’ll regain entry. There will likely be no have to manually replace the trail for every file.
Superior use case: a number of aliases
Now, let’s take our studying a step additional. Within the earlier instance, we had only one barrel file within the parts folder dealing with all the exports from the utilities folder, and we imported the parts utilizing the util alias.
That was fairly neat, however don’t overlook we even have a format folder and a modals folder in our parts folder. We will’t import their respective parts utilizing the identical util alias, as a result of that might be complicated.
Right here’s how we will have a number of aliases from one central barrel file:
- Guarantee every parts folder has its personal barrel
- Export utilizing an alias in the principle barrel file
- Import utilizing every particular person alias
Let’s see this motion:
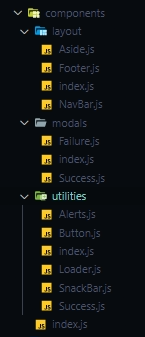
Every folder has its personal barrel

The above file tree reveals our parts folder and subfolders: format, modals, and utilities. Every subfolder now has its personal barrel, or index.js file.
Right here’s what the code appears to be like like:
//layouts barrel
export { Apart } from "./Apart";
export { Footer } from "./Footer";
export { NavBar } from "./NavBar";
//modals barrel
export {Failure} from './Failure';
export {Success} from './Success';
//utilities barrel
export { Alert } from './Alerts';
export { Button } from './Button';
export { Loader } from './Loader';
export {SnackBar} from './SnackBar';
export { Success } from './Success';
Export utilizing an alias in the principle barrel file
Now, we will export the subfolder information in our primary barrel utilizing an alias (util, mod, and lay) for every sub-barrel:
export * as util from './utilities' export * as mod from './modals' export * as lay from './format'
Import utilizing every particular person alias
Now, we will import the subfolder information utilizing their particular person alias (util, mod, and lay):
import {util, mod, lay} from './parts'
Elements from the utilities folder could have the util prefix, whereas parts from the modals and format folders could have the mod and lay prefixes, respectively.
Right here’s what the code appears to be like like:
>import {util, mod, lay} from './parts'
perform App() {
return (
<div className="App">
<h1>Hi there World</h1>
//Utilities
<util.Button />
<util.Loader />
<util.Alert />
<util.SnackBar />
<util.Success />
//modals
<mod.Failure />
<mod.Success />
//layouts
<lay.Apart />
<lay.Footer />
<lay.NavBar />
</div>
);
}
Conclusion
A well-architected React software is simpler to design, deploy, keep, and scale. Barrel exports assist by enabling us to wash up our native imports, leading to a cleaner codebase, higher collaboration, and enhanced group.
Full visibility into manufacturing React apps
Debugging React purposes may be tough, particularly when customers expertise points which might be arduous to breed. If you happen to’re eager about monitoring and monitoring Redux state, mechanically surfacing JavaScript errors, and monitoring gradual community requests and part load time, attempt LogRocket. 

LogRocket is sort of a DVR for internet and cellular apps, recording actually every little thing that occurs in your React app. As a substitute of guessing why issues occur, you’ll be able to combination and report on what state your software was in when a difficulty occurred. LogRocket additionally screens your app’s efficiency, reporting with metrics like shopper CPU load, shopper reminiscence utilization, and extra.
The LogRocket Redux middleware bundle provides an additional layer of visibility into your consumer classes. LogRocket logs all actions and state out of your Redux shops.
Modernize the way you debug your React apps — begin monitoring totally free.