Create superior and extremely versatile polar charts with a number of scales and label adjustment in Matplotlib

Radar charts, often known as polar, spider or internet charts, are an effective way of visualizing a bigger variety of dimensions or traits (like clustering outcomes) in a single image clearly.
Coding a radar chart in Python will be very tough. Fortunately there are already complete how-to tutorials and articles about them. Nevertheless, the satan is within the element. Think about your knowledge has totally different scales or your variable names are fairly lengthy. Present options would fail in visualizing these circumstances. That’s why I wrote this text.
tl;dr
- Present options don’t assist a number of scales and lack in visualizing the labels appropriately
- The proposed resolution creates a number of axes on prime of one another to supply a number of scales
- A number of code examples of the right way to use this resolution will be discovered right here
- Instances wherein present options fail
- Methods to create superior radar charts with a number of scales and higher label formatting
- The idea behind this method and a plain resolution for superior customers
- A (beginner-friendly) prolonged model of it with a number of examples
Every resolution comes with a code snippet. The instance knowledge that’s used on this article is the Wine Knowledge Set (CC BY 4.0 see sources) which is supplied by the scikit-learn bundle.
As talked about at first, one can discover present options for the classical radar chart plotting case. Nevertheless, there are conditions the place these options fail. Earlier than we transfer over to doable options, I’ll present you WHY these options fail.
Our used instance knowledge set
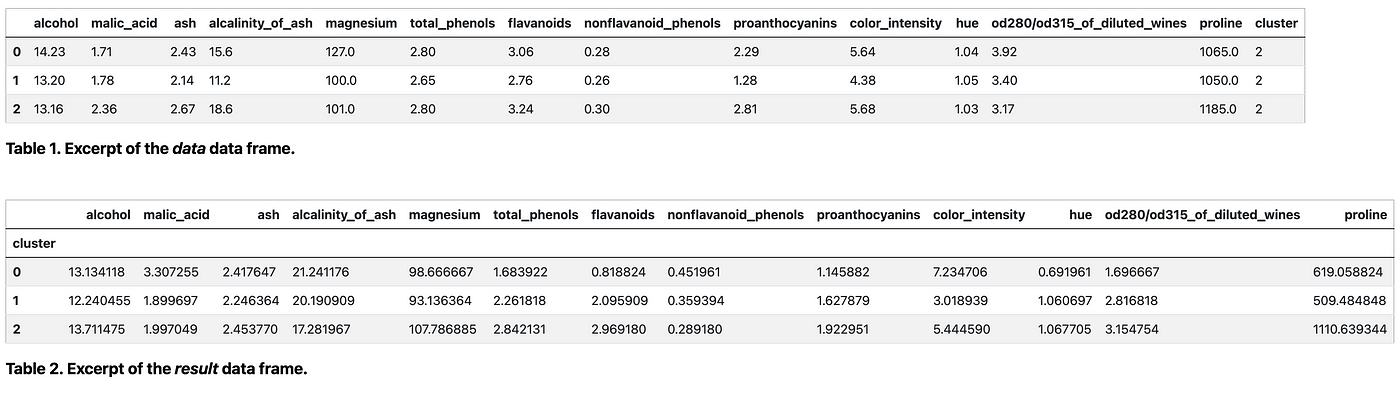
The next code snippet masses the wine knowledge set, applies a classical clustering (k-means) method and provides the cluster numbers as a brand new column (cluster) again to the information body. Within the final row we group the information by the cluster column and calculate the imply for every characteristic by every cluster.
Now we are able to work with these two knowledge frames (determine 1). The knowledge knowledge body (desk 1) incorporates the associated cluster for every row and the end result knowledge body (desk 2) is a abstract of the cluster traits (the imply of every characteristic per cluster). By wanting on the totally different values we are able to see, that this knowledge set has totally different scales (e.g. the values for ash in comparison with the proline values).

Plotly
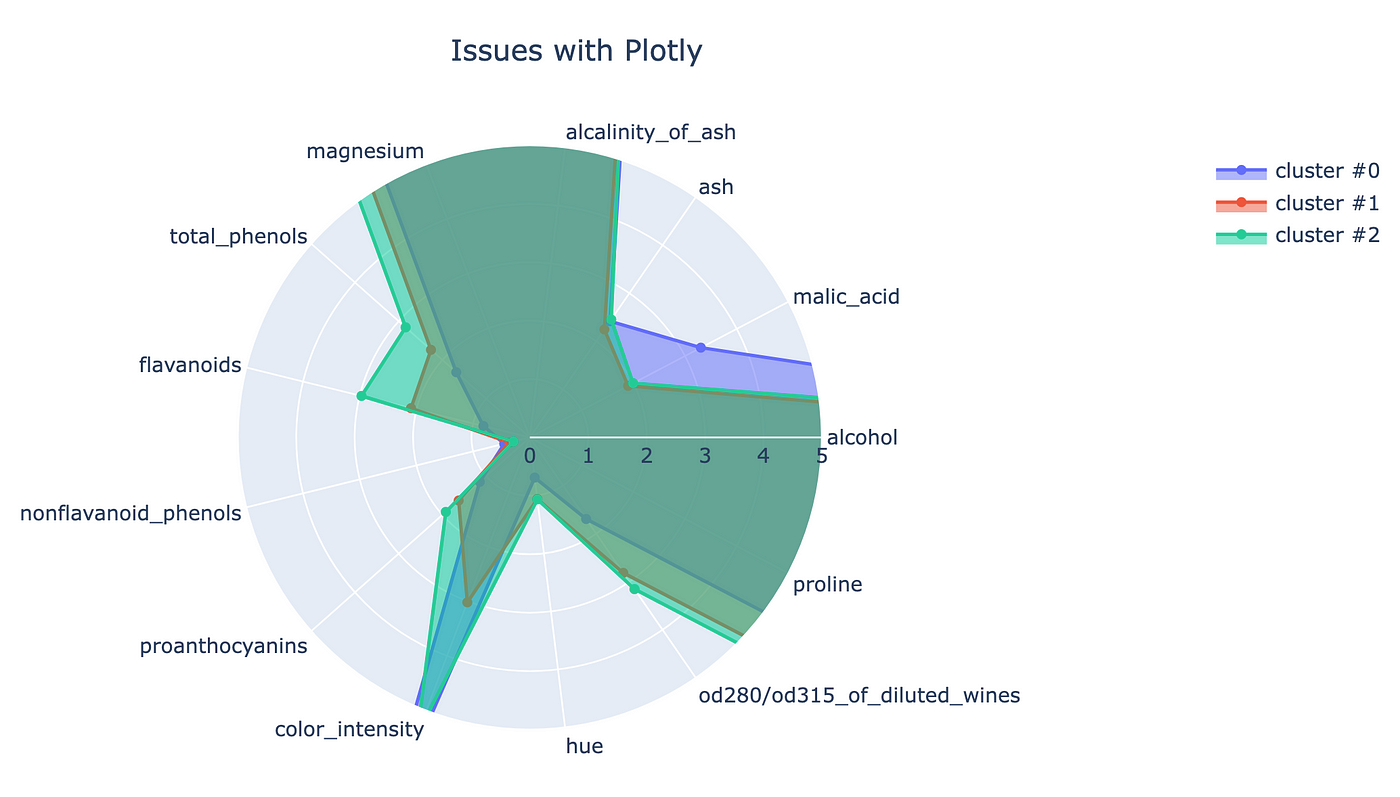
The interactive graphing library Plotly presents the choice to visualise your knowledge with polar charts. The next code snippet relies on their documentation.
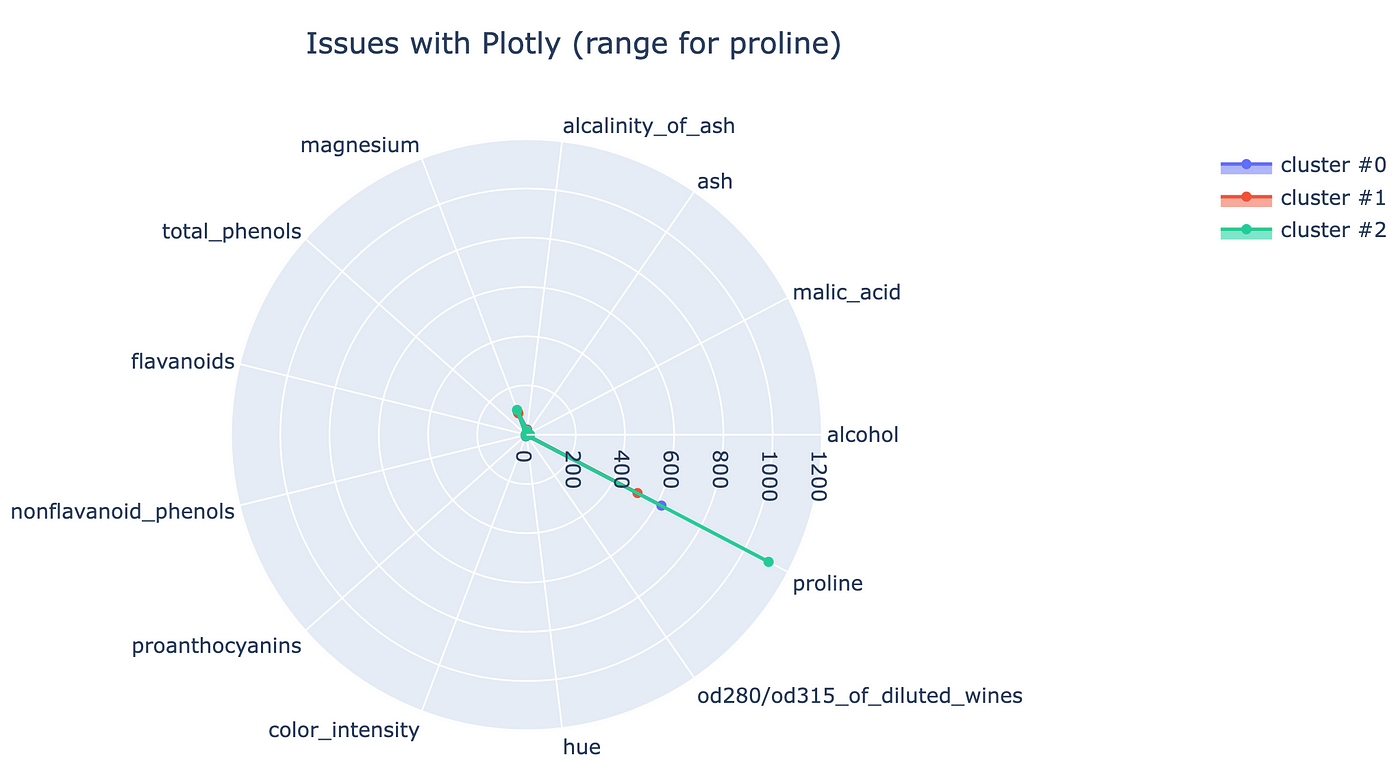
The code’s final result is visualized in determine 2 beneath.

As we are able to see, the totally different clusters crashed the plot (we are able to’t see their ends). An answer to this concern can be to vary the vary parameter in line 15.
Nevertheless, our instance knowledge has totally different scales. The imply of the column ash (determine 1 desk 2) is round 2,3 whereas the imply for proline is round 1.100. So even when we might improve the vary, the values for proline will nonetheless crash the plot. If we might carry the entire plot on an appropriate vary for proline, the opposite variables (as a result of their scales are a lot smaller) received’t be visualized clearly due to their a lot smaller scale (see determine 3).

Plotly is conscious of the difficulty that the plot crashes when the information has totally different scales, however sponsorship for the belief is required. In addition to this draw back, the benefit of Plotly is that the characteristic labels are visualized clearly across the circle.
Matplotlib
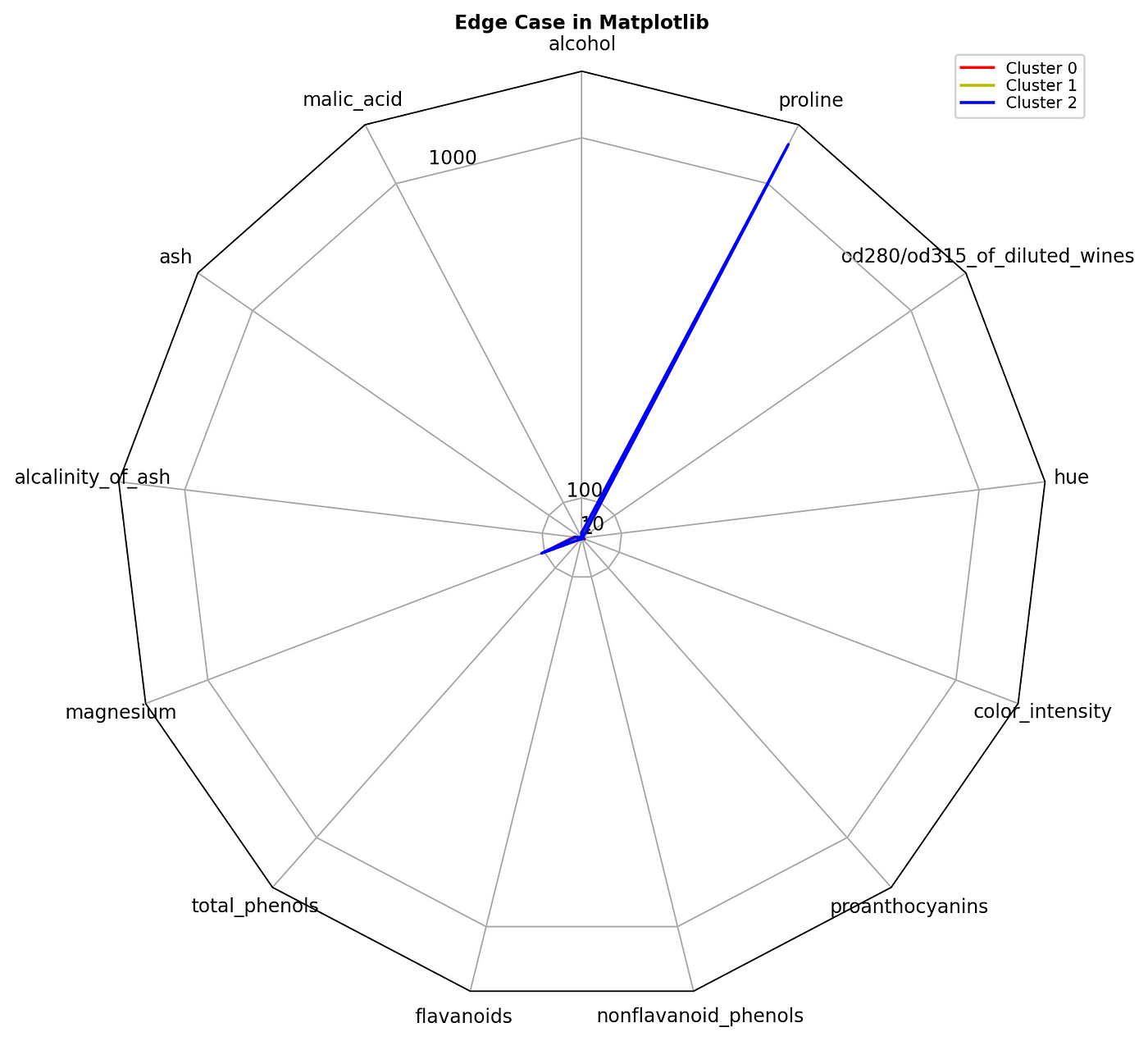
Matplotlib additionally presents a polar chart resolution. Nevertheless, their instance helps just one scale too. The next code snippet makes use of their outlined lessons.
If we run the snippet, we are able to see that their resolution (determine 4) doesn’t handle positioning the labels appropriately with out overlapping and solely the proline values (due to the dimensions) are clearly seen.

The core of this resolution is impressed by an reply on stackexchange. The principle thought is to create an axes object for every variable. Every axes object will get and plots its scale by supplied min-max values. To make sure a correct visualization of the chart, all axes objects, besides the primary one and a replica of it, are set invisible in order that solely their plotted scale values stay seen.
The primary axes object takes care of plotting the grid and its duplicate plots the chart traces and fills the areas. This workaround needed to be completed to make sure the right positioning of the rgrids, labels, and plotted traces and areas.
Plain resolution
The next snippet exhibits a plain resolution. It may be used for plotting radar charts with none further formatting. Superior Matplotlib customers can modify/prolong the code simply to format particular components just like the grid.
The snippet beneath exhibits the right way to use the code above for our instance knowledge.
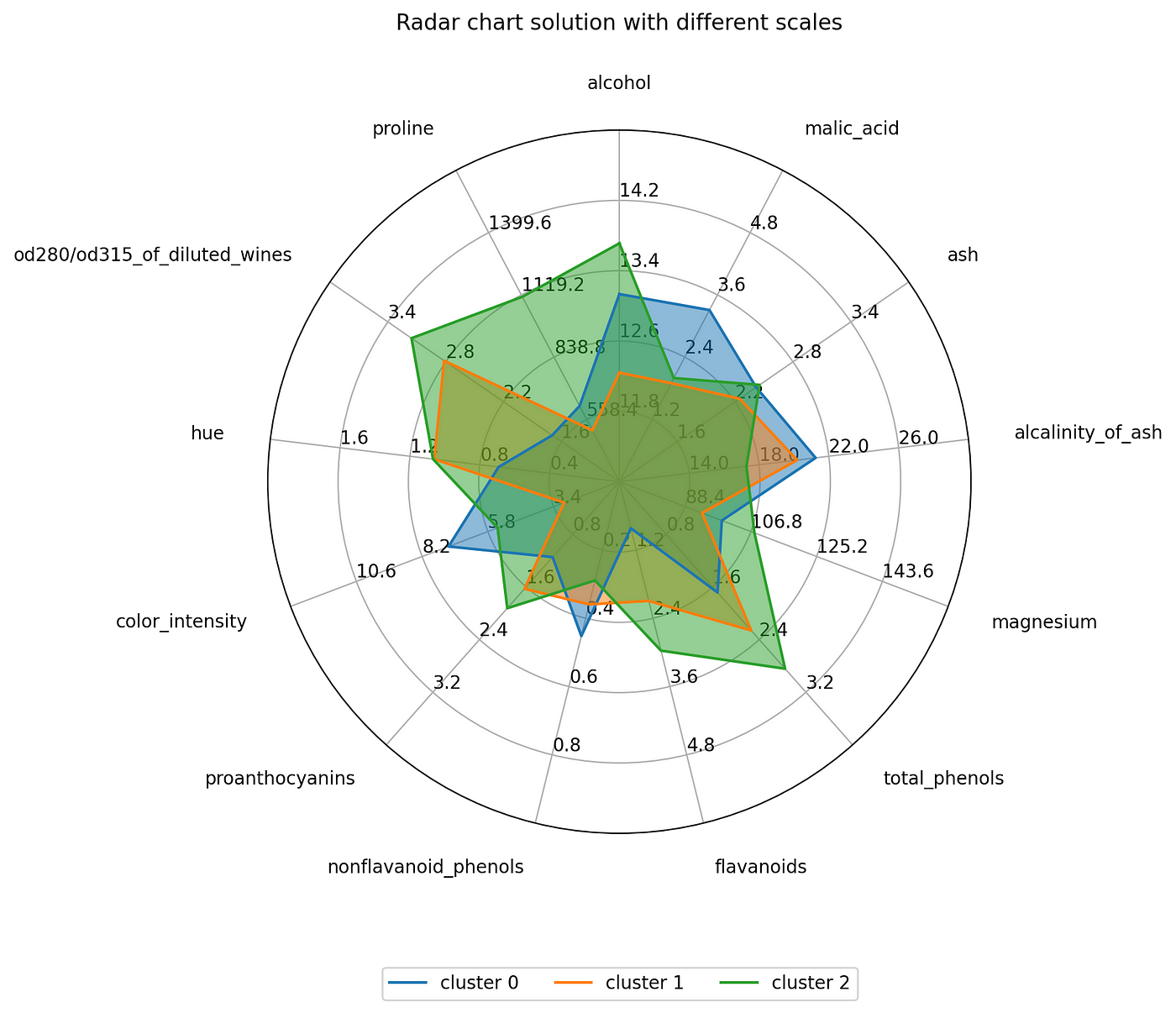
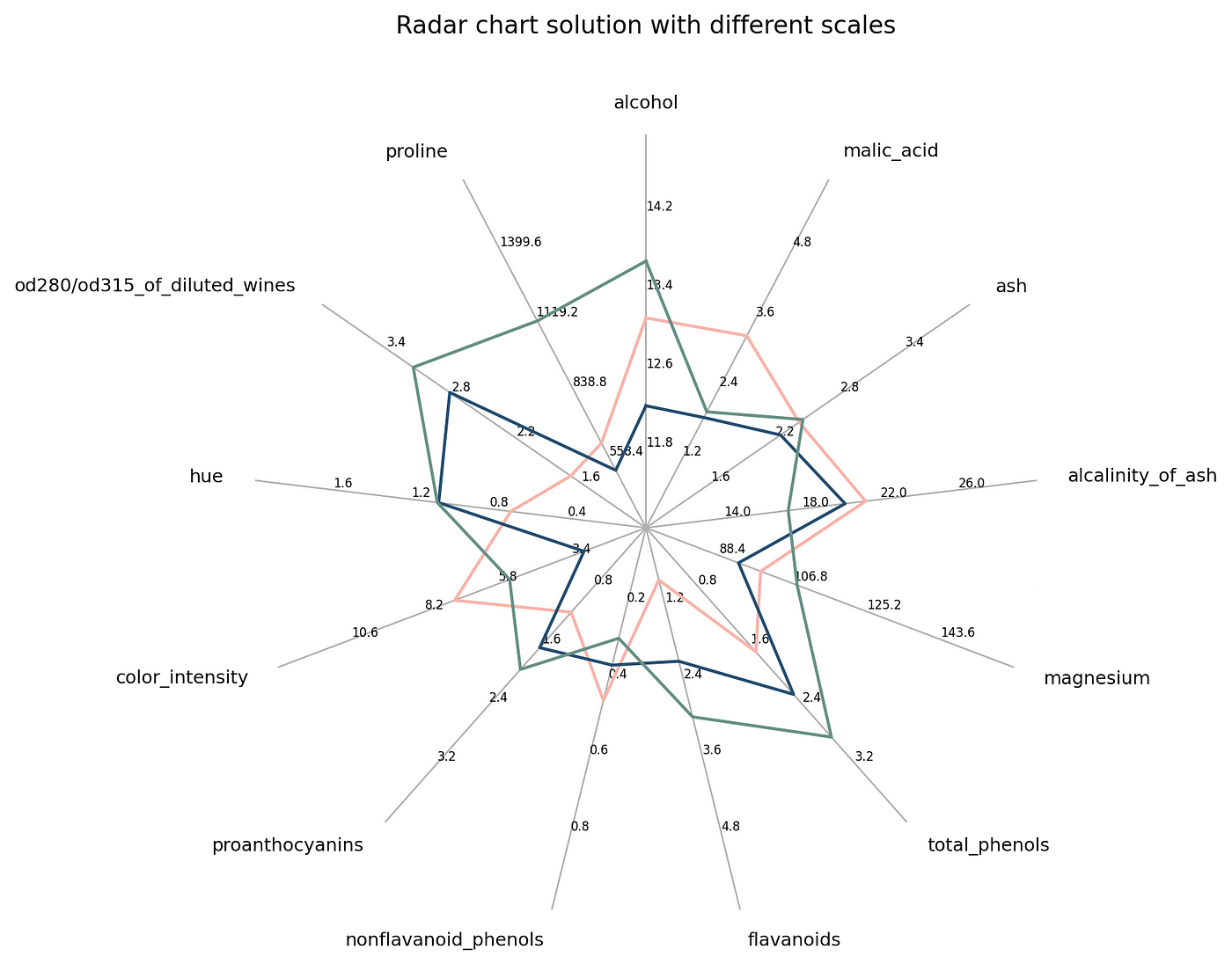
Our ComplexRadar class wants the ranges for every variable as tuples (min, max). In fact we may create a tuple for every variable manually, however I additionally need to present you the way you are able to do this a bit extra automized. Traces 3–5 get the (rounded) min and max values for every variable through the use of the .describe() operate and put them in a listing (line 8). The end result will be seen beneath (determine 5).

As you may see, the radar chart can cope with a number of axes (every per variable) and takes care of putting the labels of the variables clearly (due to the textwrap module).
In case every of your variables has an analogous vary you may simply multiply a single (min,max) tuple instances the variety of variables. Instance:
ranges =[(1,10)]*len(df.columns)
Prolonged model
Based mostly on the plain model above, I additionally created an prolonged one. The prolonged model makes use of a dictionary to configure/fashion every object within the determine to supply extra flexibility when it comes to visualization. This model can also be the one which creates the totally different visualizations on this article’s featured picture.
The next snippet exhibits the right way to use the prolonged model.
The key change is the introduction of an optionally available format_cfg dictionary. This one can be utilized to fashion and format totally different components of the polar plot. The instance code above exhibits in traces 10–16the right way to set totally different parameters. To see what choices can be found, one can have a look at the supply file the place I put the hyperlinks to the related components of the documentation.
The result of the code above will be seen in determine 6 beneath.

Take a look at my colab pocket book if you’re fascinated with additional examples (e.g., the right way to create the charts within the featured picture).