NestJS or LoopBack: Which is finest? Is there a finest?
Selecting between Node frameworks is tremendous complicated, particularly when there are such a lot of nice choices. Selecting the correct one requires an understanding of not solely the challenge you’re engaged on, however of each frameworks and when to make use of them.
I beforehand wasn’t a fan of utilizing frameworks to construct backend Node apps. You possibly can say we had a love-hate relationship, however a few years again I attempted utilizing NestJS and was amazed! After that, I believed Nest was the very best on the market…
…till I began experimenting with LoopBack 4. Now I’m torn!
On this article, we’ll examine NestJS with LoopBack throughout varied attributes and options. We’ll additionally cowl which of the 2 is finest in numerous situations. Although I can’t definitively level out which is best, I can analyze which is finest relying on a number of essential components. We’ll go over these within the article beneath!
What’s NestJS?
NestJS is a Node.js framework used to construct environment friendly, scalable, and enterprise-level server-side functions. It makes use of progressive JavaScript and has full assist for TypeScript.
Nest makes use of the default Specific.js however might be configured utilizing alternate options comparable to Fastify.
Nest goals to unravel the issues of software program structure. It’s price noting that the structure is closely impressed by Angular, a frontend platform and framework for creating single-page functions. Due to its software program structure, Nest allows groups and builders to create simply maintainable, testable, scalable, and loosely coupled server-side functions.
What’s LoopBack 4?
LoopBack is an revolutionary, award-winning Node.js framework. It allows software program engineers to rapidly create APIs and microservices with backend methods, comparable to databases and REST or SOAP companies.
LoopBack is extremely extensible, has out-of-the-box assist for TypeScript, and is constructed on prime of Specific.
LoopBack makes it tremendous easy to construct trendy API functions with little to no coding. It’s open supply, is strongly supported by IBM and StrongLoop, and is pushed by OpenAPI. Loopback additionally follows the OpenAPI commonplace, which is turning into broadly accepted within the trade.
I don’t find out about you, however simply defining these two frameworks doesn’t fairly persuade me of which is finest. Let’s attempt to examine them!
Evaluating NestJS with LoopBack 4
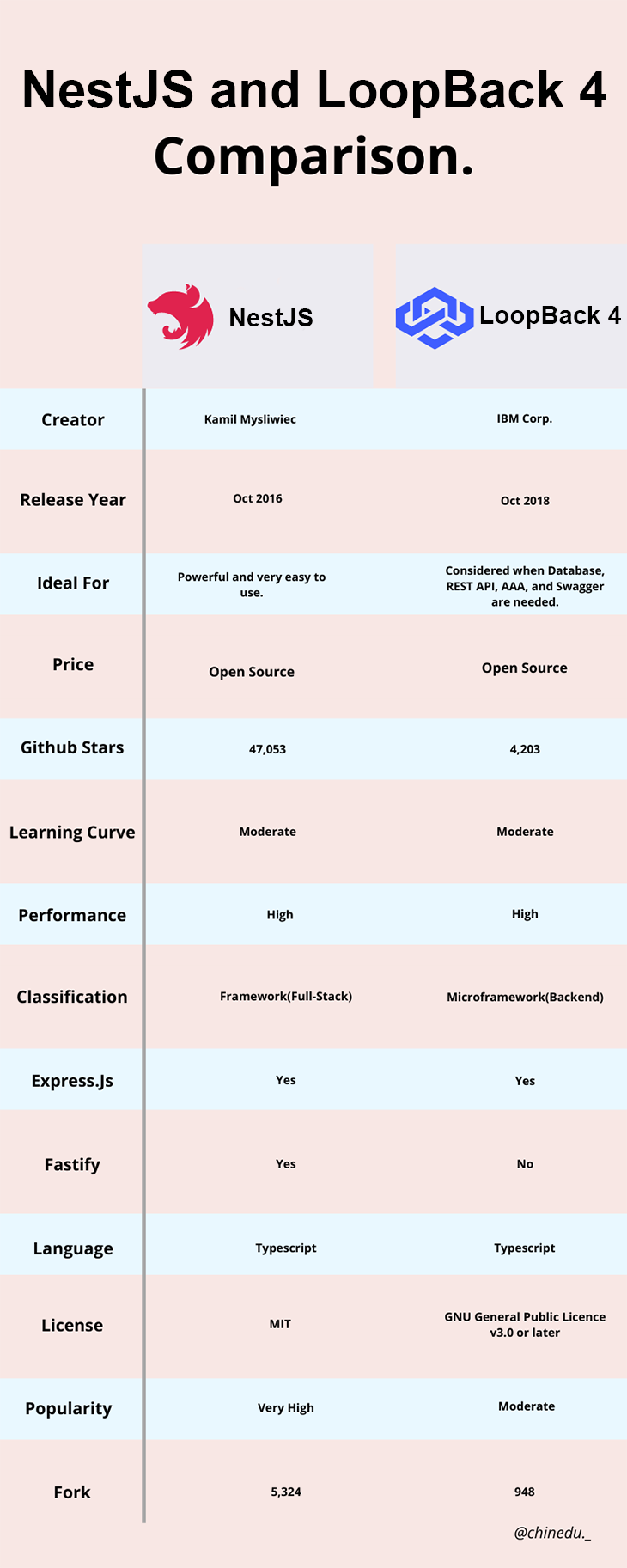
NestJS is a full-stack Node framework, whereas LoopBack is a microframework. The previous is highly effective and really simple to make use of, whereas the latter is taken into account when Database, REST API, AAA, and Swagger are wanted. Each of those frameworks are open supply.

Recognition and progress
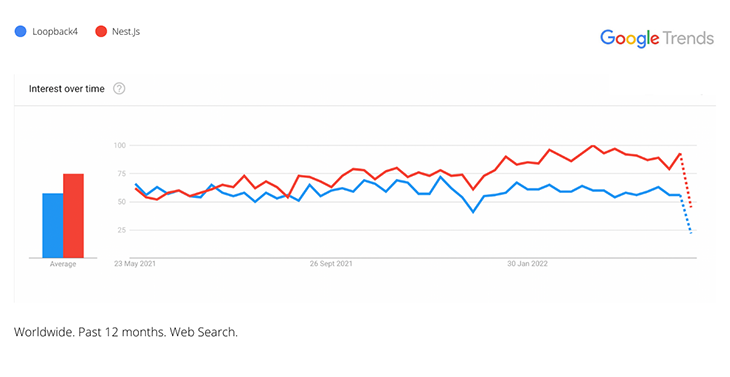
Each frameworks have acquired recognition amongst builders and in varied tech communities.
On the time of writing this text, LoopBack has 4.2k GitHub stars and 947 forks, whereas NestJS has 47k stars and about 5.3k forks. You possibly can see within the graph beneath that each frameworks have rising curiosity over time on Google.

As beforehand talked about, LoopBack is a microframework (backend), whereas NestJS is a framework (full-stack). This might be one cause why NestJS has extra GitHub stars than LoopBack.
Another excuse behind the disparity between GitHub stars and for the overall recognition of NestJS might be as a result of NestJS software program is extremely opinionated. It’s additionally strongly backed and simply adopted by the Angular group.
Wanting on the comparability infographic and seeing which framework has the next GitHub star depend nonetheless doesn’t lower it for me. Let’s proceed with different components.
Total efficiency
Efficiency is the bread and butter of a superb framework. It’s no shock that NestJS could be very fashionable amongst builders or that LoopBack has gained awards for being probably the most revolutionary frameworks.
The LoopBack benchmark measures how briskly we will create new data and fetch information. This check was carried out on a mid-2015 MacBook Professional with a 22.5 GHz Intel Core i7 processor, 16GB of reminiscence, and 1600 MHz DDR3.
The typical outcomes for fetching information have been 4,569 requests per second, whereas it took 348 requests per second to create a brand new file.
Once we have a look at latency, the typical time to fetch information in milliseconds was 1.68, whereas it took 28.27 milliseconds to create a brand new one.
Whereas LoopBack tried to make use of a real-world working state of affairs to check and measure requests per second, NestJS used a “Howdy World” software to check, which, in accordance with the NestJS code checks benchmark, exhibits {that a} NestJS and Fastify software handles about 30,001 requests per second.
Scalability
The scalability of an online app is its skill to deal with an rising variety of concurrent customers.
NestJS is scalable for giant apps due to its software structure. It permits software program builders to construct simply maintainable, extremely testable, and loosely coupled functions.
Additional, the usage of HTTP server frameworks like Specific (the default) or Fastify enormously enhance its scalability for giant apps. The truth that it’s constructed with TypeScript can be an enormous plus.
LoopBack can be very scalable for constructing advanced Node.js apps. It solves an enormous downside with loosely coupled apps: completely different elements must work seamlessly collectively, with out understanding a lot about one another, to introduce patterns that assist clear up these issues.
LoopBack offers management to software program engineers. It allows downside fixing, permitting builders to usher in extra capabilities with out breaking the app’s core basis.
We will additionally compose a set of actions right into a significant move/sequence with LoopBack, comparable to organising an environment friendly pipeline for processing HTTP requests and responses.
LoopBack is constructed on the Specific framework and makes use of TypeScript, making it extremely scalable for constructing apps with extensibility, composability, and nice flexibility.
Options of NestJS and LoopBack 4
Now, we’ll examine a few of the options of each NestJS and LoopBack 4.
Options of NestJS
Unsurprisingly, the recognition of NestJS is because of its wonderful options which have taken the tech group by storm.
Listed below are a few of them, to call a number of:
- Boosts productiveness and will increase improvement time on account of its wonderful and highly effective Command Line Interface (CLI)
- Has nice, continuously maintained documentation
- Is open supply (MIT license)
- Is written in TypeScript, a superset of JavaScript
- There’s a devoted part within the documentation for microservice-type functions constructed with NestJS
- Makes unit testing simple
- Has an actively maintained and developed codebase
Options of LoopBack 4
Though LoopBack’s recognition is nowhere in comparison with NestJS, LoopBack has some wonderful, revolutionary options that we will’t flip a blind eye to. Listed below are a few of them:
- Is open supply
- Has assist for TypeScript and embraces OpenAPI Specification, GraphQL, and so on.
- Allows improvement groups to rapidly create dynamic end-to-end REST APIs because of its highly effective Command Line Interface (CLI)
- Allows the usage of AngularJS, Android, and iOS SDKs to rapidly create client-side functions.
- Has simple authorization and authentication setup, API Explorer Mannequin, role-based entry controls, oAuth registration, and consumer fashions with out of the field browser assist
- Simply connects to backend information shops like MongoDB, Postgres, MySQL, and Oracle
Even after their options, we will’t overlook efficiency, scalability, ease of getting began, and ease of testing net functions constructed on these frameworks. All of those components are integral selections for software program engineers to make to get probably the most out of those applied sciences and actually obtain developmental objectives.
Now, let’s consider making a challenge in every of those frameworks.
Making a challenge
Let’s have a look at the best way to create a easy challenge in each frameworks.
Making a “Howdy World” software in NestJS
N.B, In accordance with the NestJS documentation it’s suggested that Node.js v10.13.0 and later, besides v13, is put in in your working system.
First, we have to set up the NestJS Command Line Interface.
npm i -g @NestJS/cli
Then, within the terminal of our working system, we use the beneath instructions to create a brand new challenge:
nest hello-world-app
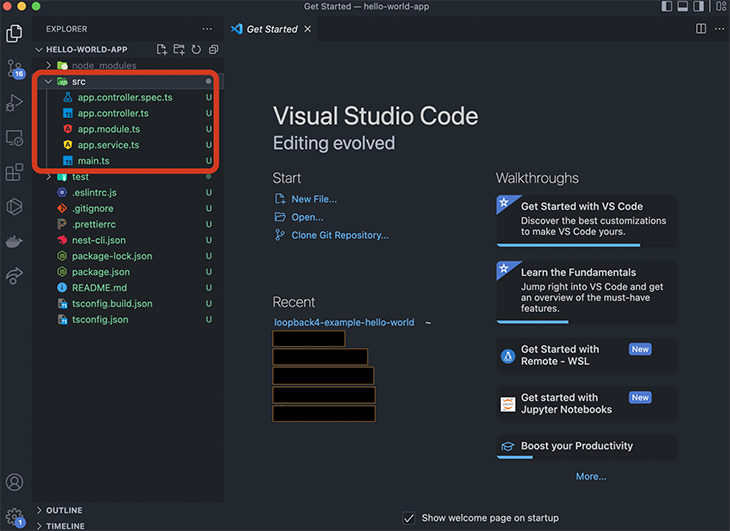
A listing for hello-world-app can be created. The required boilerplates, in addition to Node modules, can be put in, and the src/ listing can be populated.
Beneath is a picture of the recordsdata that populate the src/ listing:

After the set up course of, we will run the npm run begin:dev command to begin the app.
As soon as the app is working, if we open our browser and go to http://localhost:3000/, we’ll see “Howdy World!” within the browser!
Making a “Howdy World” software in LoopBack 4
Notice: To ensure that this app to work, we’d like Node.js v10 or later to be put in.
First, we have now to put in the LoopBack CLI toolkit globally:
npm i -g @loopback/cli
Then, once we create a brand new challenge, the CLI installs all of the dependencies and configures a TypeScript Compiler. The CLI will create a scaffold of the challenge, and to take action we’ll run the CLI and reply the prompts:
lb4 app
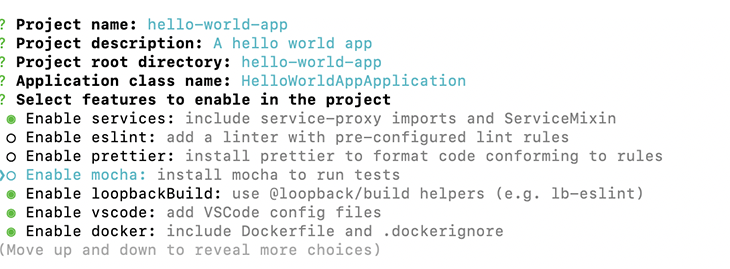
Reply the prompts as proven within the picture beneath:

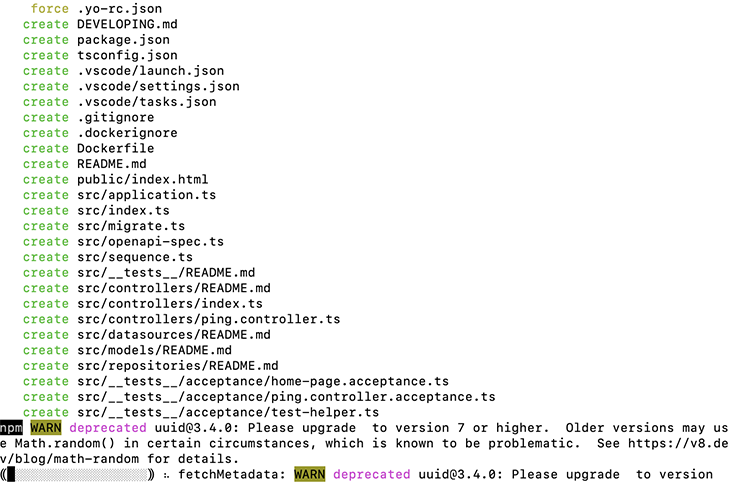
The scaffold creation is now in progress.


After scaffolding, the challenge comes with a route of its personal: /ping. To attempt it out, we cd into our challenge and run it:
cd hello-world-app npm begin
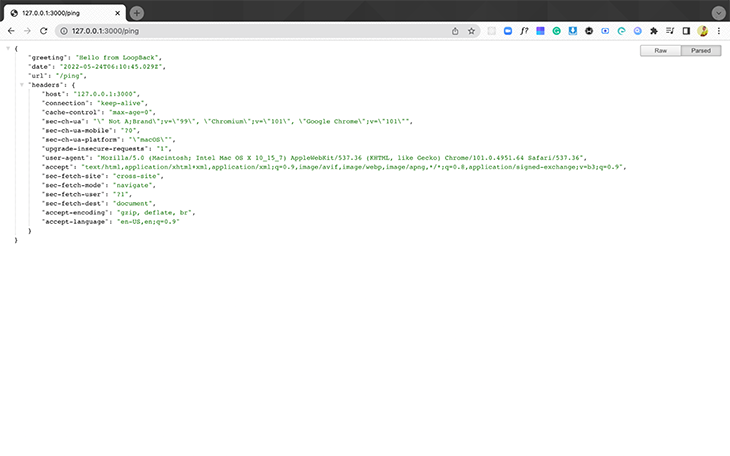
In our browser, we will go to http://[::1]:3000/ping to see the outcomes:

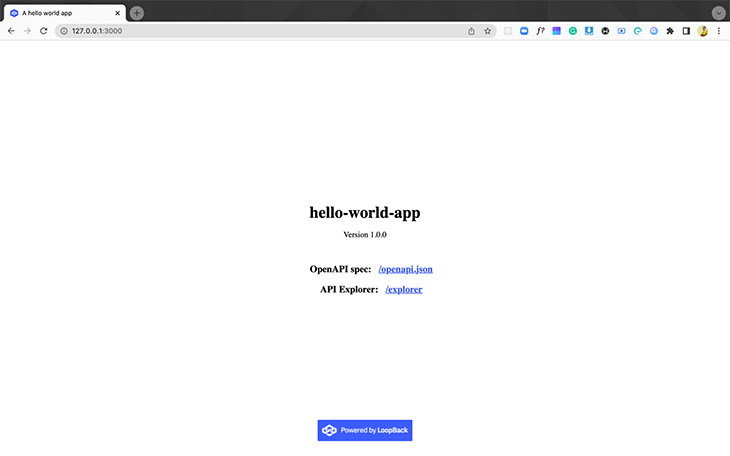
We will additionally see that our server runs on http://[::1]:3000:

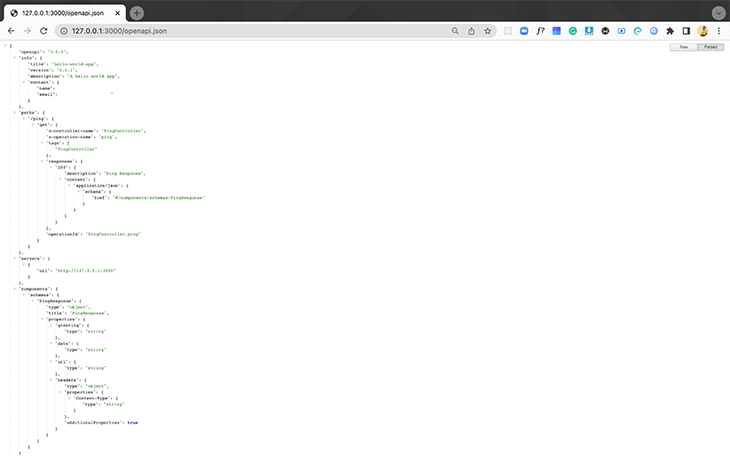
We will see our Open API spec at http://127.0.0.1:3000/openapi.json:

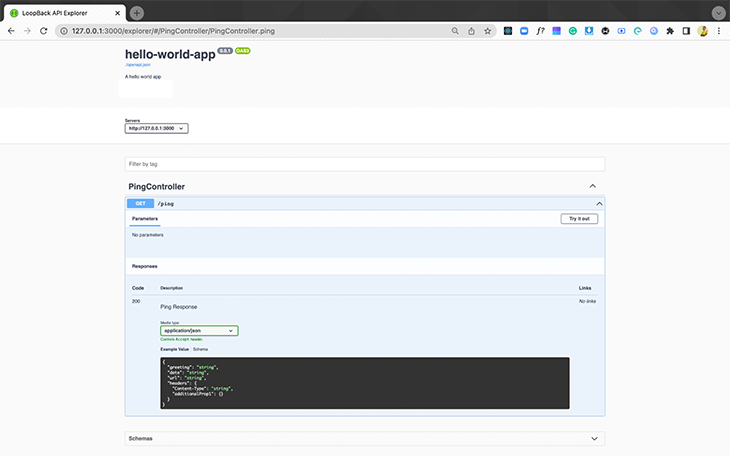
And eventually, our API Explorer on http://127.0.0.1:3000/explorer/:

Now that we have now created the scaffold for our app, let’s go forward and add a easy controller for “Howdy World.”
First, we have to cease the applying with Management + C if it’s nonetheless working.
Then, we have to run the beneath command for our controller:
lb4 controller
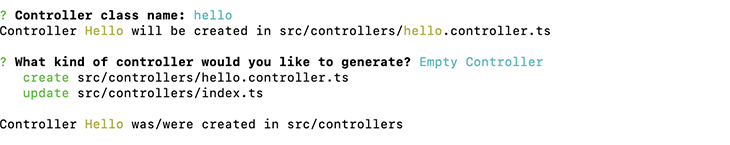
Subsequent, we’ll reply the immediate like beneath:

With a purpose to create the “Howdy World” route, we’ll paste the beneath code in src/controllers/hi there.controller.ts:
import {get} from '@loopback/relaxation';
export class HelloController {
@get('/hi there')
hi there(): string {
return 'Howdy world!!!';
}
}
Lastly, we will begin the app utilizing npm begin.
Once we go to http://127.0.0.1:3000/hi there, we see “Howdy World”.
Testing in NestJS and LoopBack 4
NestJS helps automated testing, which might be crucial for software program improvement.
Automation makes positive that assessments are run at very vital improvement levels, comparable to function integration, model launch, and supply code management test in.
The previous contains options that allow builders and groups to automate and construct assessments.
NestJS is built-in with SuperTest and Jest, offers its personal default tooling, and mechanically scaffolds default unit assessments for parts and end-to-end assessments for apps.
NestJS additionally makes it simple to make use of any testing framework.
LoopBack comes with a completely automated check suite that helps velocity up improvement. It additionally helps each new and skilled builders perceive completely different elements of the applying codebase. When bugs are mounted and new options are applied, LoopBack helps stop regressions and ensures that functions constructed on LoopBack work as anticipated.
LoopBack has beneficial the usage of Mocha. Mocha is a JavaScript check framework that runs on Node.js, in addition to the browser, and makes asynchronous testing easy.
Nonetheless, LoopBack’s automated check suite wants a check runner to ensure that it to execute the check and produce a summarized report. Therefore, Mocha to the rescue.
Along with a check runner, the automated check suites additionally require a library for creating check doubles. Sinon.JS is used for this.
An assertion library like Ought to.js, in addition to a library for making HTTP calls and verifying their outcomes like SuperTest, are beneficial.
The @loopback/testlab module mechanically integrates with these packages, making them simple to make use of with LoopBack and, in flip, making testing for LoopBack apps extraordinarily fast and easy to arrange.
Is NestJS or LoopBack 4 the higher framework?
We’ve gotten to the purpose the place we have now to reply this crucial query. Nicely…
Initially of this text, I requested a query that I felt you would possibly take into account. Is there actually a finest between these two?
Nicely, each framework has its execs and cons, as with all the pieces in life.
I’ve discovered that selecting one expertise and sticking to it’s king. However, after all, you must make that call based mostly on the necessities of the challenge you might be engaged on and the crew behind it.
Finally, each applied sciences have finished an amazing job of constructing a strong basis to assist software program engineers construct quick, scalable, extremely environment friendly, and maintainable net functions.
Conclusion
Evaluating these two applied sciences was no simple feat as a result of they’re each wonderful and really revolutionary.
We went from defining these frameworks to evaluating their recognition and progress. We checked out their options and the way they scale, in addition to how simple and quick it’s to arrange a “Howdy World” software utilizing each frameworks. Lastly, we checked out testing and the way simple it’s to set it up in each frameworks.
This has been a protracted piece, and when you have stayed up to now I have to say an enormous thanks! All in all, I hope you loved this piece as a lot as I loved writing it. As soon as once more, thanks for sticking with me to date! Comfortable coding, comrades!
LogRocket: Full visibility into your net apps
LogRocket is a frontend software monitoring resolution that permits you to replay issues as in the event that they occurred in your individual browser. As a substitute of guessing why errors occur, or asking customers for screenshots and log dumps, LogRocket enables you to replay the session to rapidly perceive what went flawed. It really works completely with any app, no matter framework, and has plugins to log further context from Redux, Vuex, and @ngrx/retailer.
Along with logging Redux actions and state, LogRocket data console logs, JavaScript errors, stacktraces, community requests/responses with headers + our bodies, browser metadata, and customized logs. It additionally devices the DOM to file the HTML and CSS on the web page, recreating pixel-perfect movies of even probably the most advanced single-page apps.