The web is crammed with numerous pictures uploaded by customers. That is very true for social media web sites—and it is extremely uncommon for folks to publish authentic, unedited pictures wherever. It’s also widespread to want to publish pictures with a particular measurement or format. Whereas there are plenty of full-fledged picture modifying apps on smartphones right now, it might probably nonetheless be a bit inconvenient for folks to crop or resize any pictures earlier than importing them.
Fortunately, JavaScript has plenty of free and open-source libraries that may allow you to do each fundamental and pretty superior picture modifying. Use them in your individual initiatives to offer customers the choice to crop or scale any picture after they add it.
On this publish, we gives you a short overview of one of the best free and open-source JavaScript picture editors you could add to your web site right now.
Filerobot Picture Editor
Filerobot is among the most feature-rich free JavaScript picture editors that you’ll discover. It comes with tons of picture manipulation options. You possibly can simply alter the brightness, distinction, saturation, and publicity of the pictures. There are additionally some built-in results and filters in case you need one thing that gives you outcomes just like Instagram filters.



You possibly can simply change the rotation of a picture or flip it horizontally and vertically. The photographs might be simply cropped to some preset side ratios like banners, squares, and many others. There’s additionally an choice to specify a customized width and top for the pictures.
The editor comes with the power so as to add your individual branding over the pictures you edit with customized watermarks in addition to textual content and form overlays. There are two accessible themes known as mild and darkish, however you possibly can create your individual themes to match the colour scheme of the web site the place you propose to combine the editor.
You possibly can check out all of the options of the editor on the demo web page. It is available in two variations: vanilla JS and React element. Integrations with different libraries and frameworks are additionally deliberate sooner or later.
CamanJS
CamanJS is one other in style JavaScript-based picture editor that comes with a good characteristic set. The library has not been up to date for some time now, which signifies that it will not add any new options. Nonetheless, you possibly can nonetheless use it to do loads of duties.
It comes with a big number of strategies to regulate the brightness, distinction, saturation, vibrance, sharpness, noise, and plenty of different issues. There are plenty of Instagram-inspired and authentic preset filters accessible so that you can use as properly, and the consequences they produce are fairly superb. You can too create a number of layers and apply mix modes to them to create one thing extra complicated.
You even have the choice to use totally different filters to picture parts on a webpage through the use of the data-caman attribute. The filters will then be utilized routinely to pictures on web page load.
The issues that I like most in regards to the library are its ease of extensibility and the management the library offers to its customers. It’s attainable so that you can register your individual filters and mix modes with the library and apply them on to totally different pictures. You can too observe the filters’ progress by listening to totally different occasions fired by CamanJS. Our sequence on creating a picture editor with CamanJS covers all points of the library in nice element.
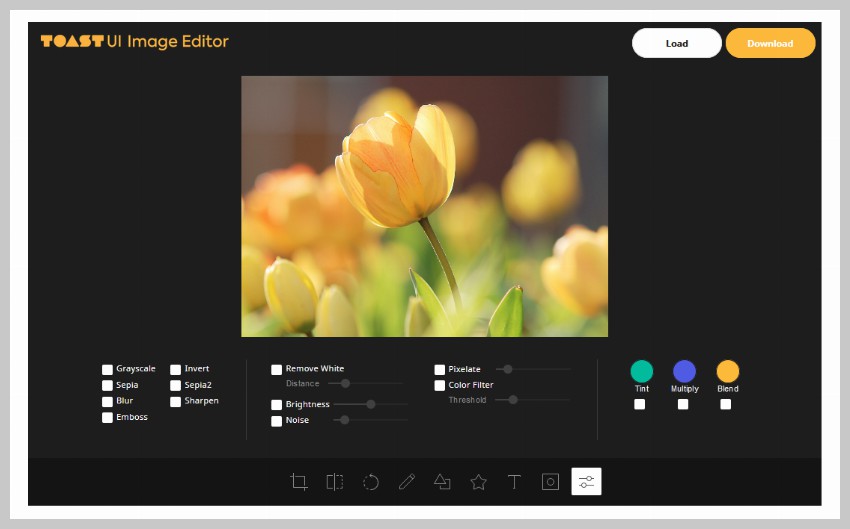
Toast UI Picture Editor
Toast UI Picture editor can be a full-fledged and free picture editor that is available in three flavors. You possibly can both use the vanilla JavaScript model or go along with the Vue or React wrapper elements.



It comes with its personal consumer interface, however you additionally get the choice to make use of the API on to edit the pictures. There are mild and darkish themes within the editor, and you may select whether or not to position the picture modifying controls on the left, proper, prime, or backside.
Customers can crop, flip, and rotate the picture as soon as it has loaded into the editor. They’ll additionally draw over the picture with straight traces or freestyle. Some predefined shapes and icons might be layered on prime of the primary picture as properly. Frequent modifying choices like brightness, grayscale, pixelation, and inversion are additionally accessible. Nonetheless, you can’t change the distinction or saturation of the picture, which could possibly be a bummer.
Lena.js
Lena.js is a light-weight, easy-to-use library for picture processing. The distinction between Lena.js and different libraries is that it doesn’t provide you with granular management over the picture modifying course of. There are some widespread predefined filters you could apply to your pictures.



The filters are primarily divided in two classes. First, you should use pixel-to-pixel filters to alter the saturation or make pictures grayscale. The opposite class contains edge detection filters. You possibly can take a look at all of them in motion on the demo web page of the library.
VintageJS
The VintageJS library does precisely what its title suggests. It permits you to apply some superb classic results to pictures. You simply have to go your supply and an object with all of the filter choices as parameters to the vintagejs perform.



The pliability in using this library comes from the truth that the supply is usually a path to an precise picture in addition to a picture or canvas aspect on the webpage. The perform then returns a promise which resolves to a consequence object. The consequence object additionally has three strategies that will help you to get the info URL of the up to date picture, the canvas aspect, or a picture aspect with the up to date picture knowledge.
Check out the demo of the library to see in case you like these classic results.
Filterous 2
The Filterous 2 library is one other nice choice for individuals who simply need a library to rapidly apply some in style and well-known preset results on pictures. It comes with round 40 totally different Instagram-inspired filters to use to your pictures.



Apart from that, it additionally offers you the choice to use some fundamental results like rising or lowering the brightness, distinction, and saturation of pictures by passing a price between -1 and 1. You can too apply results like blurring, sharpening, and edge detection to pictures through the use of a convolution matrix.
Picture Editors Primarily based on WebGL
All of the libraries that I’ve talked about thus far run all of the picture manipulation code on the CPU. This isn’t an issue if you end up modifying small pictures or when customers do not thoughts ready for a bit with the intention to see the ultimate outcomes. Nonetheless, it’s not attainable for a CPU to point out real-time outcomes when it has to do all these calculations for hundreds of thousands of pixels.
That is the place WebGL proves to be very useful. You should use some WebGL-based libraries to do all of the calculations for picture modifying on a GPU. The parallelization of all that pixel coloration computation in a GPU signifies that any results that you simply apply to pictures will present up immediately.
Glfx.js
The primary library that I want to speak about on this class is Glfx.js. It offers you entry to all of the capabilities that you might want to alter the brightness, distinction, hue, saturation, vibrance, and noise in a picture.
It additionally helps 4 totally different blurring strategies. This contains zoom blur, lens blur, and tilt shift, along with uniform blurring of the entire picture. Some further results are included within the library, like a grayscale or coloration halftone that offers pictures a comic-like look. You can too distort the pictures utilizing a bunch of warping filters that may create a bulging, swirling, or perspective-changing impact.
Not all filters and results will give good outcomes on each picture. For instance, the lens blur impact appears to be like nice provided that there are some vibrant level mild sources within the picture. You possibly can see how rapidly filters are utilized to a picture with this library within the demo.
Pixelapp
Pixelapp is one other picture editor that you should use to edit pictures with WebGL. It offers you the choice to regulate the values for brightness, distinction, saturation, shadows, tint, hue, and plenty of different properties. All of those results are divided into 4 classes known as mild, coloration, element, and results.



It additionally comes with assist for multi-level undo and redo actions in case you aren’t happy with a few of the earlier adjustments you made to a picture. There’s a divider you could drag over the picture to see the unique and edited picture facet by facet. You can too flip the picture horizontally and vertically, scale it, or rotate it.
Attempt modifying a few of your pictures within the editor. You’ll be impressed with its pace and performance.
Ultimate Ideas
On this publish, I’ve given you a short overview of a few of the finest free and open-source JavaScript picture editors. A few of them, like Filerobot and Toast UI, include their very own built-in consumer interface, whereas others, like CamanJS, provide the flexibility to implement the UI by yourself. It is best to think about using one of many WebGL-based editors if you would like a library that exhibits the ends in actual time.


