HTML type components resembling checkboxes and radio buttons are staples of the net. However for a few years, net designers didn’t do a complete lot to reinforce them. That has modified fairly a bit in latest instances.
Because of the ability of CSS (and the occasional little bit of JavaScript), these components are being put to some significantly artistic makes use of. In some situations, they’re dressed as much as the purpose of being unrecognizable. Lastly, their excellent utility now has appears to be like to match.
To reveal what checkboxes and radio buttons are able to, we’ve uncovered eight distinctive CSS snippets. Whereas some follow the normal form-based function, others are used to create a completely totally different visible expertise.
Let’s take a look at what these previously-mundane components are able to. The outcomes might shock you!
Literal Radio Buttons by Jon Kantner
What higher option to exhibit what CSS can do for the noble radio button than mimicking an old school radio? These candy pushbuttons will look acquainted to anybody who had a boombox or hi-fi again within the day. And sure, clicking one will lead to a pleasant “pushed” impact.
See the Pen Literal Radio Buttons by Jon Kantner
Checkbox Group Styled as Tiles by Håvard Brynjulfsen
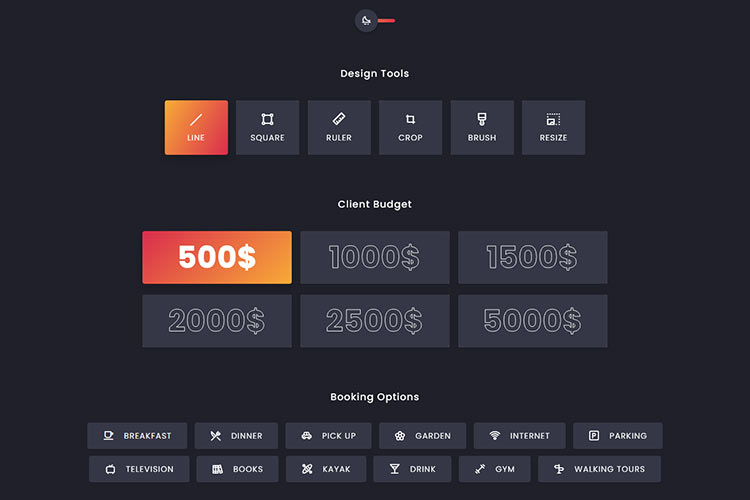
Right here’s proof that checkboxes don’t have to be boring. By turning them into clickable tiles, this snippet creates a lovely and fashionable UI. It not solely appears to be like nice; it additionally supplies context as effectively. The weather retain usability, even after important styling modifications.
See the Pen Checkbox group styled as tiles by Håvard Brynjulfsen
Aggressive Toggles by Yeshua Emanuel Braz
Toggles have turn into a well-liked use for checkboxes. And whereas we have now an complete assortment devoted to them, they’re at all times price revisiting. This enjoyable instance appears to be like easy sufficient – till you activate the change. CSS animation powers the colourful “bump” impact, leaving little question in regards to the person interplay.
See the Pen Codepen Challenges: Bump – Agressive Toggle by Yeshua Emanuel Braz
Pure CSS Minesweeper by Bali Balo
For those who’ve ever considered taking type components method past the abnormal, this snippet is for you. A group of checkboxes has been reworked right into a browser model of Minesweeper – the traditional Home windows recreation. On this case, every part is run by HTML and CSS.
See the Pen Pure CSS minesweeper by Bali Balo
Pure CSS Checkboxes & Radios in Darkish & Gentle by Ivan Grozdic
This snippet affords a full choice (see what we did there?) of dressed-up radio and checkbox components. Not solely that, however you’ll additionally discover them styled for each gentle and darkish colour distinction modes. Nearly all of this stuff might simply be mistaken for HTML buttons.
See the Pen Checkboxes and radios (darkish/gentle) – pure css – #06 by Ivan Grozdic
Ripple Animation on Enter Kind Radio & Checkbox by Wilder Taype
There’s nothing mistaken with utilizing radio buttons and checkboxes with a extra conventional look. And the truth that you’ll be able to improve them with CSS, as proven right here, signifies that you don’t need to accept the default. Not solely are these examples enticing, however additionally they characteristic a slick animation when clicked.
See the Pen Ripple animation on enter kind radio and Checkbox by WILDER TAYPE
Activity Progress Meter by Clint Brown
Intelligent design and a few useful JavaScript have turned this set of checkboxes into an interactive to-do record. Test every activity off of your record and see it confirmed on the display screen. Want to return a step? Uncheck duties to begin over. It’s an amazing instance of what sort of flexibility you achieve through the use of native HTML components. No have to construct a customized UI from scratch.
See the Pen Activity Progress Meter by Clint Brown
Pure CSS SVG Radio Selector Buttons by Nikki Pantony
Including SVG to the combination means these radio buttons can scale to any dimension. The presentation is extremely crisp and makes for a compelling design. It’s an aesthetic that an ordinary type simply can’t match.
See the Pen Pure CSS – SVG Radio Selector Buttons by Nikki Pantony
Creating Extra Subtle Type Parts
There’s one thing to be mentioned for the simplicity of HTML radio buttons and checkboxes. For a few years, they’ve completed their job fairly effectively – and with out a lot reward.
However net designers are actually bringing these components into the twenty first century. The flexibility to alter their look with CSS has led to some very artistic options. The snippets on this roundup are prime examples of what’s doable.
For those who’re in search of much more concepts to encourage you, take a look at our CodePen assortment!