Net design traits aren’t at all times a nod to what’s new. Take the recognition of the Synthwave aesthetic. It harkens again to the early Nineteen Eighties – years earlier than the world huge net was even invented.
It’s gaudy and impractical. But it’s exhausting to disclaim each the appeal and the emotions of nostalgia it evokes. For me, it conjures photos of Miami Vice, huge hair, and the synthetic sounds of latest wave music.
For net designers, Synthwave additionally gives a terrific playground for experimentation. It’s a spot to work with shade, create animation, and add interactivity. Whereas enjoyable on the floor, it’s a method to be taught and additional sharpen one’s abilities.
So, put in your cool shades, pop up your shirt collar, and discover super-rad Synthwave snippets. CSS and JavaScript have by no means seemed so…pink!
To the Future by Jane
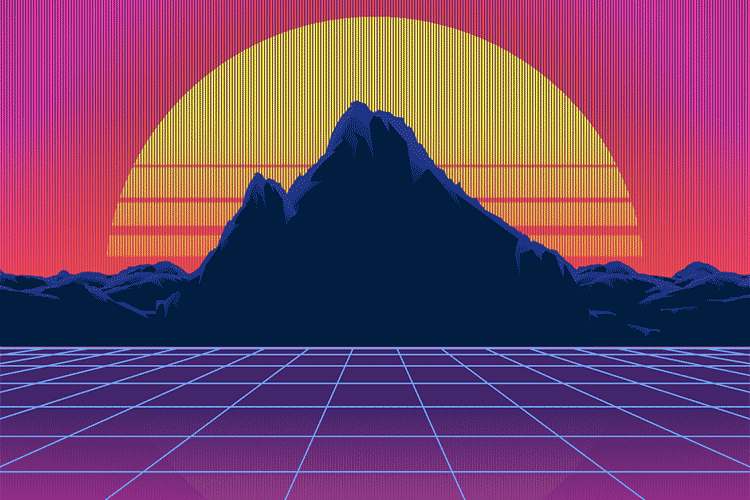
To the uninitiated, this snippet is a wonderful instance of what Synthwave is all about. The pink-to-purple gradient sky, the solar shining within the distance, and grid-like earth. This tribute was constructed with CSS and encompasses a vertical stripe sample that, while you focus in, virtually seems prefer it’s shifting.
See the Pen to the longer term 
CSS Synthwave by Sacha Van den Wyngaert
This spin on the pattern has a traditional sci-fi really feel. It makes use of CSS transforms to imitate navigating by means of a high-tech 3D superhighway. Whereas we don’t know what’s on the opposite aspect, it positive is a cool place to go to.
See the Pen CSS Synthwave by Sacha Van den Wyngaert
Superior Synthwave Scene by Radik
Let’s take this to the following degree. Think about you’re driving a spacecraft, hovering over the floor of a futuristic planet. Or maybe you’re simply watching a film on an old-school TV. The JavaScript-powered wobbly, blurred actions completely recreate the expertise of huddling round a small display again within the day.
See the Pen Superior Synthwave Scene by Radik
Synthwave Impressed by ltrademark
Past the gridlines and brilliant colours, retro typography can also be a key ingredient of Synthwave. The glowing two-toned title on this snippet would match proper right into a classic MTV broadcast. Maybe it may function a segue to that sizzling new Prince video?
See the Pen Synthwave impressed by ltrademark
It’s Disco Time! by Rémi Lacorne
Regardless of the title, disco and Synthwave aren’t the identical issues. However I received’t get too upset, as a result of this neon textual content impact is superior. The usage of CSS transforms provides perspective to the textual content, whereas the colourful lasers on the precise are true to the period.
See the Pen It’s disco time! by Rémi Lacorne
Lofi Synthwave by Vincent Tang
If Synthwave comes on a bit of too sturdy for you, this “Lofi” snippet could also be a greater match. It affords the fundamental components with out being too busy. For many who need this aesthetic, the design would work effectively as a web page title and/or hero space.
See the Pen Lofi Synthwave by Vincent Tang
Synthwave highway by Pierre Darrieutort
Oh, that lovely grid. Right here it’s positioned on an infinite loop and would make for a enjoyable animated background. It’s additionally light-weight, due to its pure CSS development.
See the Pen Synthwave highway by Pierre Darrieutort
Single Div Flickering Neon Textual content by Annie
Need to mix a Synthwave vibe with a extra fashionable look? This snippet provides you the perfect of each worlds. The retro colours are given a makeover, whereas the flickering neon textual content nonetheless provides off an 80s really feel. Contemplate it a new-and-improved spin on an outdated favourite.
See the Pen Single Div Flickering Neon Textual content by Annie
Going Again in Time, Whereas Wanting Towards the Future
Even for those who weren’t but born within the decade, the type of the Nineteen Eighties has seemingly influenced you. In any case, trend is cyclical. And it makes itself at dwelling on mediums that weren’t round when the unique was recent. The quantity of Synthwave-related designs we’re seeing on the internet is proof.
What makes this much more enjoyable is that designers are using the newest instruments and strategies that CSS and JavaScript have to supply. In a manner, it helps to make one thing outdated really feel new once more.
Are you in want of much more retro vibes? Get on all the way down to our CodePen assortment for a full itemizing of Synthwave hits.