What would the world be with out shade? Black and white with a splash of gray, possibly. Fairly bland.
Colours stimulate the thoughts – they’ll have an effect on the best way you suppose and the selections you make. A shade, or group of colours, can kind a part of an identification. Simply take into consideration the crimson, yellow, inexperienced, and blue related to Google.
All this to say that choosing the proper set of colours to your venture is essential. In comes shade mills.
Shade mills are used to make shade palettes to your internet initiatives. On this submit, we’ll go over six distinctive shade mills and use them: Leonardo, Dopely Colours, iColorPalette, Cheap Colours, OSCS, and Less complicated Shade.
Ideas for working with colours on a venture
Earlier than we soar into the colour mills, let’s go over some helpful ideas for choosing the proper colours to your venture. You’ll must do some primary analysis earlier than selecting the set of colours you need.
First, you’ll wish to have a dominant shade. That is the colour that’ll be largely linked to your model. For instance, everyone knows the basic blue for Fb. You’d need this shade as a background or on each vital, seen aspect on the web site.
Subsequent, you’ll wish to select complementary colours. Have at the least two extra colours that work nicely with the dominant shade. This can be utilized primarily on textual content.
Lastly, take into consideration accent colours. These are used for highlights, equivalent to buttons, popups, calls to motion, and extra. You’ll need these to circulation properly with the opposite colours in your palette.
Now that we now have the following pointers established, let’s dive additional into the six shade era instruments we’ll cowl on this article.
Leonardo
Leonardo is Adobe’s open supply, contrast-based shade era instrument for creating shade palettes. It was created by Nate Baldwin.
Leonardo works as a design and engineering instrument. It’s delivered as a JavaScript module and accommodates a graphical consumer interface (GUI) for creating shade themes for UIs, shade scales for visualization, and for conducting shade evaluation.
Earlier than we take a look at use this internet interface, let’s take a look at set up Leonardo’s JavaScript API. Nate was completely happy to supply an in depth rationalization of use Leonardo for the primary time.
Getting began
First, set up Leonardo into your venture.
npm i --save @adobe/leonardo-contrast-colors
Subsequent, import the package deal into your script. Leonardo has three major lessons: Theme, Shade, and BackgroundColor.
Utilizing ESM (Node v13), we now have:
import { Theme, Shade, BackgroundColor } from '@adobe/leonardo-contrast-colors';
Every Theme consists of Colours and a BackgroundColor. These three lessons are vital for producing a shade theme. The theme is an overarching context or setting that can deal with issues like the general brightness, saturation, or distinction of the generated colours.
To start, you’ll must create your colours. Let’s begin with crimson, assuming you’ll want that for error messages.
Extra nice articles from LogRocket:
const crimson = new Shade();
The Shade class is constructed from three major parameters: your shade’s identify,colorKeys, and ratios. The identify is easy, so we will add this in now. It will likely be used for the generated shade names in the long run.
const crimson = new Shade({
identify: 'crimson'
});
Each Shade and BackgroundColor will create a full brightness or worth scale to your shade behind the scenes. This implies it would create the darkest shade (black) and lightest tint (white) of your shade. You may specify your required shade with a number of colorKeys. For instance, the best use case can be so as to add #ff0000 alone.
const crimson = new Shade({
identify: 'crimson',
colorKeys: ['#ff0000']
});
It will create a operate or scale of shade that may be referred to as up when producing the output colours later.
The following parameter to outline is ratios. These are the specified distinction ratios that you want Leonardo generate out of your key colours. For many internet purposes, you’ll need your shade to have a shade that’s 3:1 with the background (for UI components and enormous textual content) and one that’s 4.5:1 with the background (for small textual content).
const crimson = new Shade({
identify: 'crimson',
colorKeys: ['#ff0000']
ratios: [3, 4.5]
});
Let’s assume you wish to create gentle and darkish mode themes to your colours utilizing a grey shade for the backgrounds (white and darkish grey). To do that, you’ll must create a BackgroundColor in the identical method.
const grey = new BackgroundColor({
identify: 'grey',
colorKeys: ['#000000']
ratios: [3, 4.5] // non-compulsory
});
Now that we now have a Shade and a BackgroundColor, we have to assemble our theme. For the colours parameter, we are going to move our new class situations as constants immediately, in addition to move the fixed grey to the backgroundColor parameter.
const theme = new Theme({
colours: [red, gray],
backgroundColor: grey
})
All that’s left now could be to offer our theme context. Theme lightness is outlined on a scale from 0–100, 0 being black and 100 being white. So, if you’d like your gentle theme to be on a pure white background, it would appear like this:
const theme = new Theme({
colours: [red, gray],
backgroundColor: grey,
lightness: 100
})
To retrieve your generated colours, you possibly can entry them in a number of methods:
as an array of key-value pairs or as a structured JSON object with extra
metadata. For many internet purposes, the key-value pair output is most helpful, as you possibly can simply generate customized CSS properties primarily based on this output:
let lightThemeColors = theme.contrastColorPairs;
This returns the next colours:
{
"background": "#ffffff",
"gray100": "#959595",
"gray200": "#767676",
"red100": "#fe5e5e",
"red200": "#ef0000
}
Now, if you’d like a darkish theme, all you must do is ready the lightness of your theme class. We’ll set it to a near-black worth of 11.
theme.lightness = 11;
let darkThemeColors = theme.contrastColorPairs;
It will return darkish theme colours:
{
"background": "#1d1d1d",
"gray100": "#686868",
"gray200": "#848484",
"red100": "#d20000",
"red200": "#fe2c2c
}
That is all whereas making certain your theme colours meet the minimal distinction ratio necessities outlined for every Shade. Extra parameters’ saturation and distinction to your theme could be modified as nicely. This will lower general shade saturation or enhance/lower general distinction.
Leonardo can be utilized to create themes that enable you modify your UI’s colours. By offering inputs that management the setters to your Theme and by using CSS customized properties, Leonardo can present a personalised strategy and extra accessible experiences to a variety of sighted customers.
For an illustration of this personalised strategy, see this demo on Leonardo’s official web site. If you would like extra particulars on getting began with Leonardo, take a look at the API docs on their homepage.
Utilizing Leonardo’s internet interface
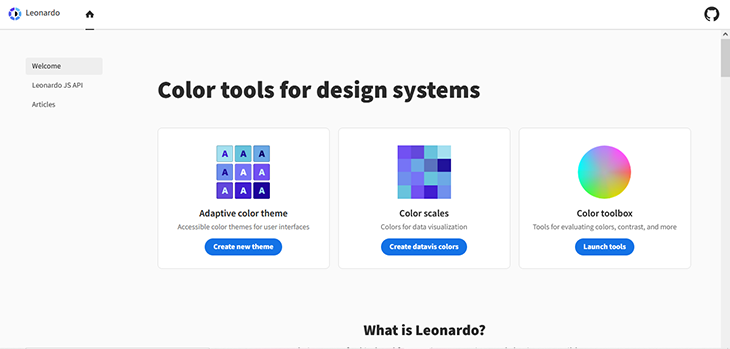
Now that you understand how to put in Leonardo, let’s go over use the GUI. There are three choices accessible: adaptive shade theme, shade scales, and shade toolbox. You achieve entry to those instruments by the homepage.

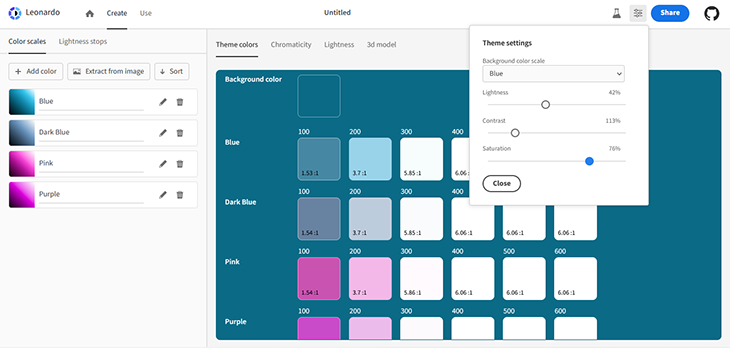
Creating shade themes
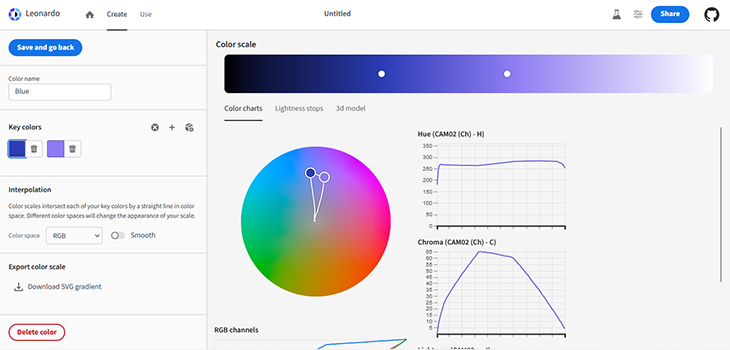
From the homepage, you’ll choose Adaptive shade theme. It’s going to open up a workspace the place you’ll select your key colours. Grey is the default shade however you possibly can select to edit it or create new ones altogether.
Click on on both the default shade or Add shade to maneuver to the subsequent part.

As you possibly can see, there’s a visualizer with a shade scale to point out issues like distinction, lightness, and extra. After selecting your shade, save your work and return to the earlier part. Right here, you possibly can select extra key colours to finish the theme.

Subsequent, transfer over to the Use part. We’ve already seen set up Leonardo, so now we simply need the colours. You may select between JavaScript parameters, CSS variables, and design tokens.

And that’s it for creating and utilizing shade themes!
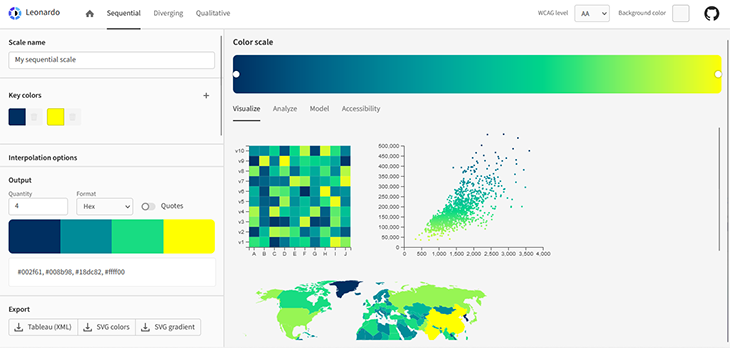
Shade scales
Once you’re taking a look at a shade scale, you possibly can see how the important thing colours transition from darkish to gentle. It additionally recommends different colours that go with your key colours.

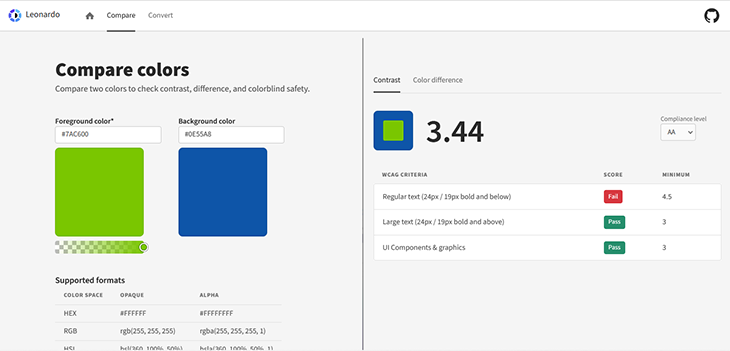
Shade toolbox
Right here, you possibly can examine two colours and see in the event that they’re suitable. There’s additionally a converter to alter colours to different codecs.

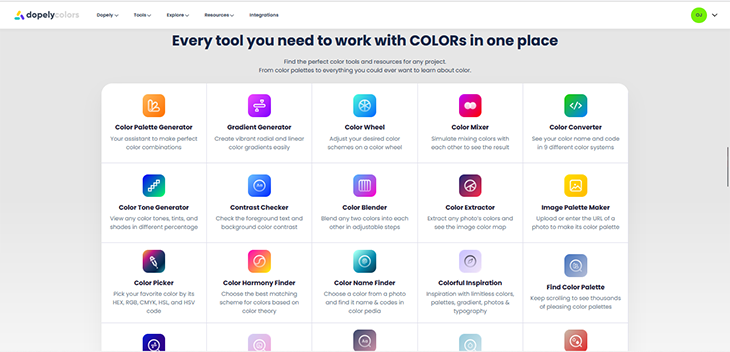
Dopely Colours
Dopely is only a graphical interface with an enormous array of instruments. You need to use it to create shade palettes and gradients, discover the identify of a shade, extract colours from a picture, and much extra. In case you’re less than making a palette your self, you possibly can discover ready-made palettes and pictures.

Dopely could be put in as a browser extension on Chrome. It’s unclear if it’s accessible on different browsers.
What’s nice about Dopely is it doesn’t have a steep studying curve. The whole lot you want is true there, simply choose a instrument! You may join an account and save your palettes.
Shade palette generator instrument
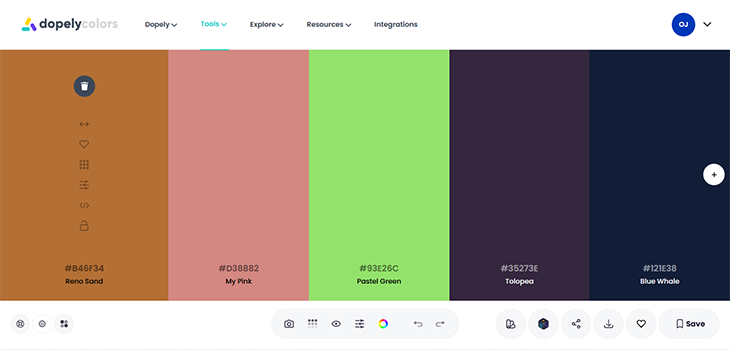
This instrument is first on the listing, and its identify serves as a fairly simple description. Once you navigate over to this part, it is best to get 5 random colours. Hovering on any of those colours will reveal some hidden options.
Right here’s a screenshot of the view (after you shut any advertisements which will pop up):

The very first thing you’ll discover is that these options aren’t labeled even in the event you hover over them. Via a mixture of trial and error and instinct, you’ll possible be capable to work out the operate of those options, however we’ll go over them now for readability.
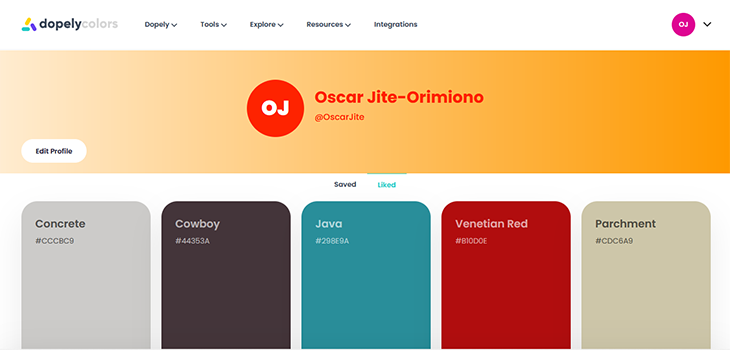
First up is the garbage can, the common and iconic image to delete. It will discard the colour. Subsequent, the double-headed arrow icon lets you transfer the colour round. Beneath that’s the coronary heart icon. That is used to love and in contrast to a shade. You’ll find your preferred colours in your profile, simply click on on Profile from the drop-down menu on the highest proper nook of the web page.

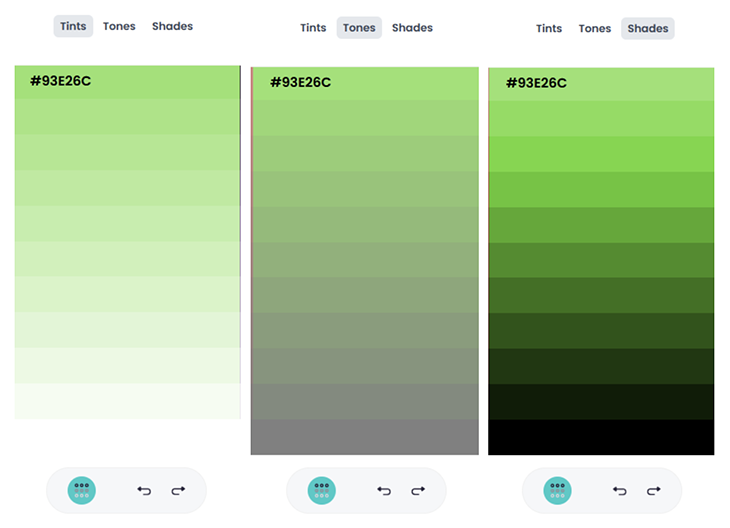
Subsequent, the grid icon splits the colour into its tints, tones, and shades. You may see an instance of this under.

The slider icon opens up a shade picker. This allows you to manually select a shade as a substitute. Following that’s the code icon that permits you to copy the colour code within the format of your selection. Lastly, we now have the lock icon to lock the colour in place.
Now, let’s speak in regards to the icons throughout the underside of the web page.
![]()
The primary icon on the very far left seems like a seashore ball. It opens up an about web page for the colour palette generator instrument, going into extra particulars on use it. The gear icon within the center enables you to select the colour format to show. Lastly, the rightmost icon in that set opens up a menu the place you possibly can change the format of the web page.
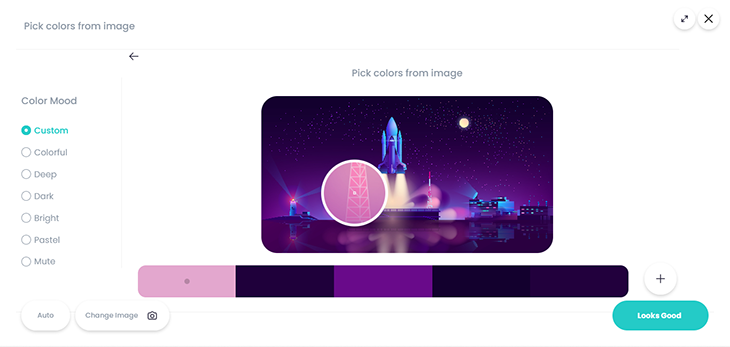
Now for the icon options within the center. The digicam enables you to choose colours from a picture. You may select your customized colours or let the instrument choose the colours for you primarily based on some predefined choices.

You may transfer the lens to pick colours from sections of the picture. From the menu on the left, you possibly can select to let the instrument routinely generate the colours for you by choosing the kind of colours you need. Possibly you solely need the intense colours.
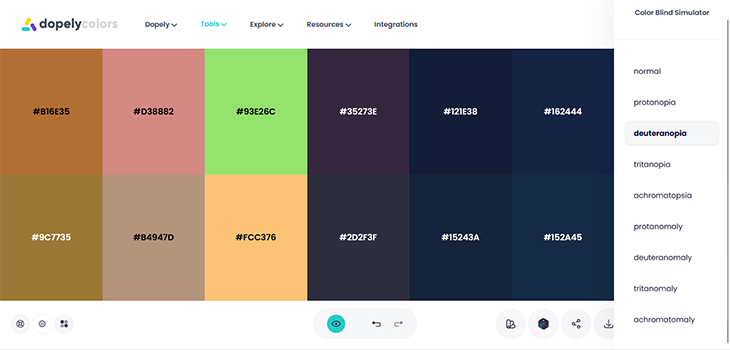
Again to the options. You may simulate shade blindness by clicking on the attention icon. There are totally different types of shade blindness to select from.

We’ve already seen what the grid icon can do and this time it covers all the colours directly. Transferring on, the slider characteristic enables you to regulate the palette by altering the hue, saturation, brightness, and temperature.
The final group of icons on the correct is for checking by your saved palettes, randomly switching out the colours, sharing your palette, downloading the palette, liking, and saving the colour palette, respectively.
A lot of the different instruments are integrated into the colour palette generator instrument. You may check out another instruments that aren’t, such because the distinction checker and gradient generator.
iColorPalette
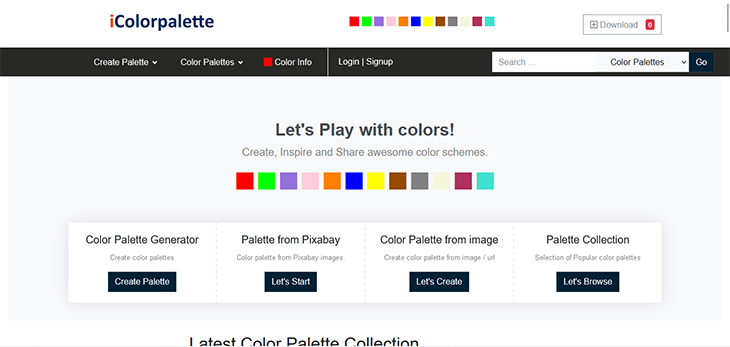
iColorPalette is similar to Dopely Colours, albeit with a number of much less pleasing aesthetics and extra advertisements. It provides the choice of making a shade palette, creating a picture palette, or exploring a group of palettes.

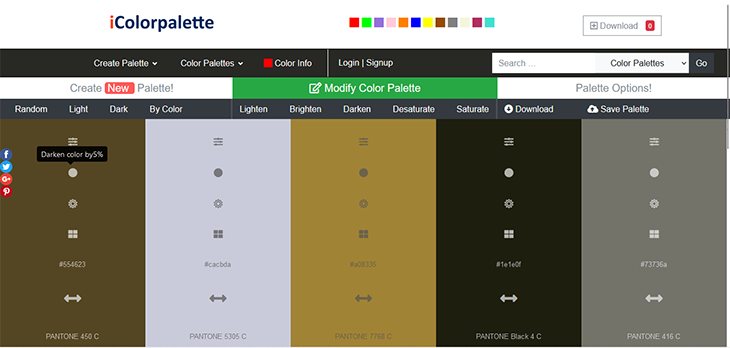
Let’s take a look at its shade palette generator and see if it may give Dopely a run for its cash. Right here’s what you’ll discover after closing (much more) advertisements:

Although Dopely is forward in my view, iColor scores some factors for at the least having labels that clearly describe the operate of every characteristic!
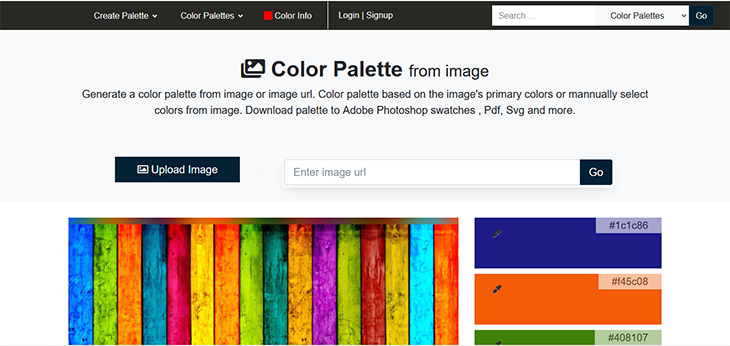
Let’s strive one thing totally different – the Shade Palette from picture instrument. Head again to the homepage, click on on the hyperlink, and right here’s a screenshot of what you’ll discover.

On the prime, you could have the choice of importing a picture or getting into a hyperlink to the picture. In case you scroll down, you’ll discover a preview of the picture and a five-color palette generated from it.
Now, you possibly can edit the palette by clicking any of the colours and dragging a pointer throughout the picture till you get the specified consequence.

Immediately under this, you’ll discover the choice to shuffle the colours and generate one other set of colours from the picture. You may as well obtain the picture and colours as a collage.

Lastly, there’s an possibility to save lots of the colours in six totally different codecs. You may as well save the palette.
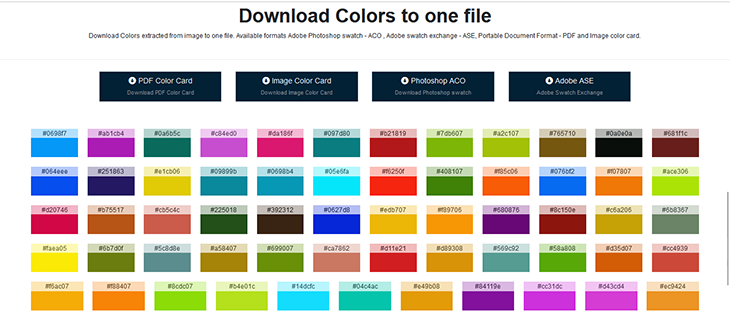
Now, the preliminary palette produces 5 colours, however there are greater than 5 colours simply taking a look at this specific picture. What if you’d like all the colours from the picture? Effectively, iColor’s acquired you coated.
Scroll down additional and also you’ll discover all the colours from the picture! There are a number of choices for downloading, select the format that works greatest for you.

One other level for iColorPalette. Ignoring all of the advertisements and rugged look, it’s a fairly respectable instrument for shade era.
Cheap Colours
Cheap Colours is an open supply system for constructing shade palettes. It was created by Matthew Howell and its supply code is offered on GitHub.
Similar to Leonardo, Cheap Colours has a excessive emphasis on shade distinction. In contrast to Leonardo which is pure JavaScript, Cheap is basically a CSS shade library. Now, let’s go over use it in your venture.
Getting began
Cheap Colours can both be linked as an exterior stylesheet or could be put in right into a venture with npm.
Beneath is the CSS hyperlink.
<hyperlink rel="stylesheet" href="https://unpkg.com/[email protected]/reasonable-colors.css">
After which we now have the npm set up by a terminal.
npm set up reasonable-colors
Now you could have a library with totally different colours! You might have stylesheets (CSS and SCSS) for rgb, hsl, lch, and hex. All it’s a must to do is hyperlink the related stylesheet out of your HTML file and use the variable names to use the colour.
There are additionally exterior stylesheets for the totally different shade codecs. The default shade format is hex. Listed here are the hyperlinks for hsl, rgb, and lch, respectively.
<hyperlink rel="stylesheet" href="https://unpkg.com/[email protected]/reasonable-colors-hsl.css"> <hyperlink rel="stylesheet" href="https://unpkg.com/[email protected]/reasonable-colors-rgb.css"> <hyperlink rel="stylesheet" href="https://unpkg.com/[email protected]/reasonable-colors-lch.css">
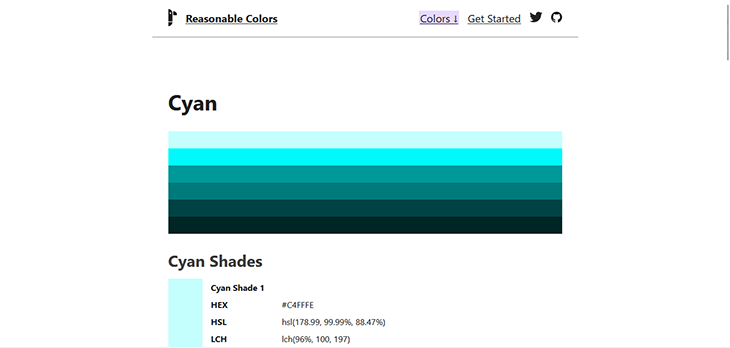
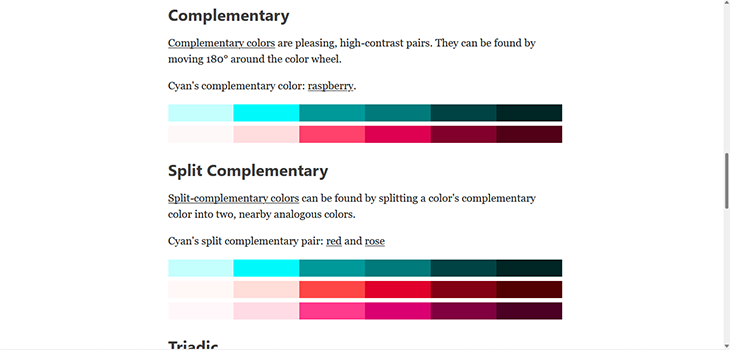
Cheap Colours additionally comes with default shade units that may be discovered right here. It lets you examine these colours.

You may see the totally different shade codecs for the colour. You may as well preview totally different shades of the identical shade.

Cheap Colours additionally exhibits you complementary colours. Now, it’s as much as you to resolve the way you’ll mix them when styling an internet web page!
OSCS
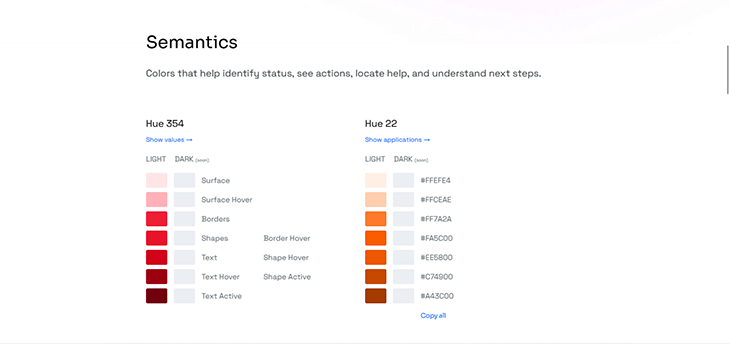
OSCS is an acronym for Open Supply Shade System. It’s a easy system with varied handpicked shade palettes to select from. OSCS additionally tells you ways you should use these colours on totally different internet elements.
It’s a extremely easy web site! When you’re on the homepage, head over to Palettes to seek out the colours. Right here, you’ll discover ten shade palettes chosen for semantics and accents. There’s a piece reserved for neutrals and overlays coming in a future replace.

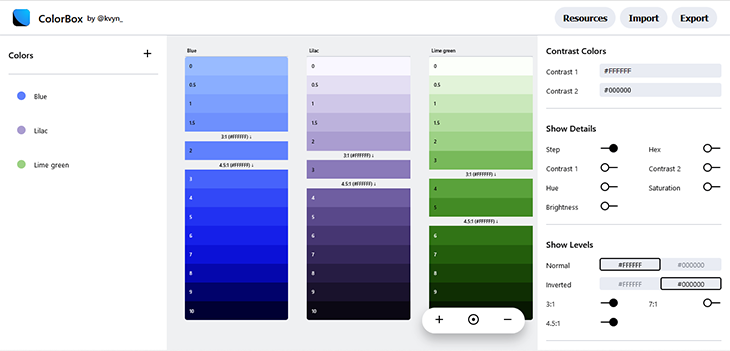
OSCS additionally gives a hyperlink to a instrument, ColorBox, the place you possibly can create customized palettes. It’s a reasonably easy instrument to grasp.
There’s a panel on the left for including and naming colours. The panel on the far proper lets you regulate distinction, brightness, and saturation. You may preview the colours within the center.

You may as well preview textual content shade.

Mess around till you get what you want and you may then export the colour palette.
Less complicated Shade
Less complicated Shade is a instrument for creating shade techniques. It lets you implement your personal CSS-compliant shade system for any JavaScript/TypeScript venture, it doesn’t matter what platform, framework, or UI library you’re utilizing.
It really works within the browser, server (Node), cell (React Native), and desktop (Electron).
Getting began
Less complicated Shade is hosted on GitHub. From the README file, you’ll be capable to set up it utilizing npm.
First, set up the package deal.
npm set up simpler-color
Subsequent, you possibly can construct the colour palette. There are two choices, and the primary is defining your base or key colours your self.
const baseColors = {
major: '#609E3F',
secondary: '#5D745D',
impartial: '#5E5F5A',
}
You may as well select one base shade and the system will generate the remainder of the palette.
import { concord } from 'simpler-color'
// Generate 5 harmonious base colours out of your most important model shade!
const baseColors = concord('#609E3F')
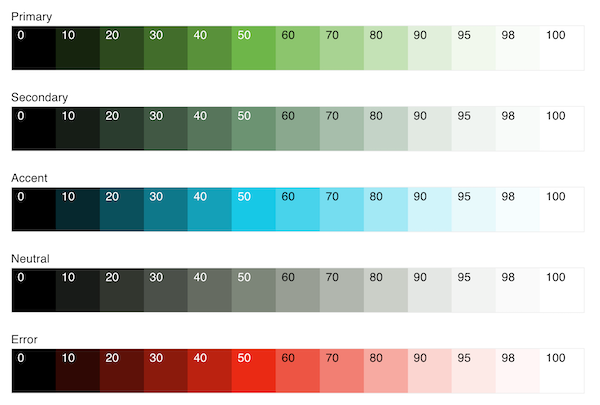
The numbers on the finish management the lightness and darkness of the colours. Right here’s a graphic that can assist you perceive it higher.

The numbers management the shade and tint of the colours. You may be taught extra about Less complicated Shade right here.
And there you could have it, six JavaScript (nicely, not all JavaScript) instruments for shade era! Choosing the proper colours to your venture simply acquired simpler.
A few of these shade mills are simpler to make use of than others and a few have sure drawbacks. Take Leonardo for instance, it’s nice to create and use instantly, however there aren’t any choices to save lots of the palette for later and no signal of cookies to save lots of your session both. Think about in case you have 10 shade scales prepared and also you by chance shut the tab!
Some instruments supply the choice of getting a profile and saving the palettes. Nevertheless, accessibility poses a unique challenge as a result of these are used purely as a reference and may’t be used immediately in your venture.
Possibly you should use them collectively. It can save you your colours with Dopely or iColorPalette and use the identical parameters for Leonardo, Cheap Colours, or Less complicated Shade. It’s a win-win scenario, don’t you suppose?
Conclusion
An artist at all times has a palette in hand. It’s on this palette that colours are combined and matched to create a masterpiece!
Colours are vital for a lot of causes – with out them, our lives can be bland. On this article, we coated six shade instruments that may information you when styling your subsequent venture.
This venture is your potential masterpiece, guarantee it stands out!
Are you including new JS libraries to enhance efficiency or construct new options? What in the event that they’re doing the alternative?
There’s little question that frontends are getting extra advanced. As you add new JavaScript libraries and different dependencies to your app, you’ll want extra visibility to make sure your customers don’t run into unknown points.
LogRocket is a frontend software monitoring answer that permits you to replay JavaScript errors as in the event that they occurred in your personal browser so you possibly can react to bugs extra successfully.
LogRocket works completely with any app, no matter framework, and has plugins to log extra context from Redux, Vuex, and @ngrx/retailer. As a substitute of guessing why issues occur, you possibly can combination and report on what state your software was in when a problem occurred. LogRocket additionally displays your app’s efficiency, reporting metrics like consumer CPU load, consumer reminiscence utilization, and extra.
Construct confidently — Begin monitoring at no cost.



