Ever puzzled why your design misses some depth? Including a modern-looking shadow can enhance, primarily for buttons in css.
Creating field shadows in CSS consumes numerous time. For this many various box-shadow generator instruments have come up, which let you mess around with it and replica the code when finished.
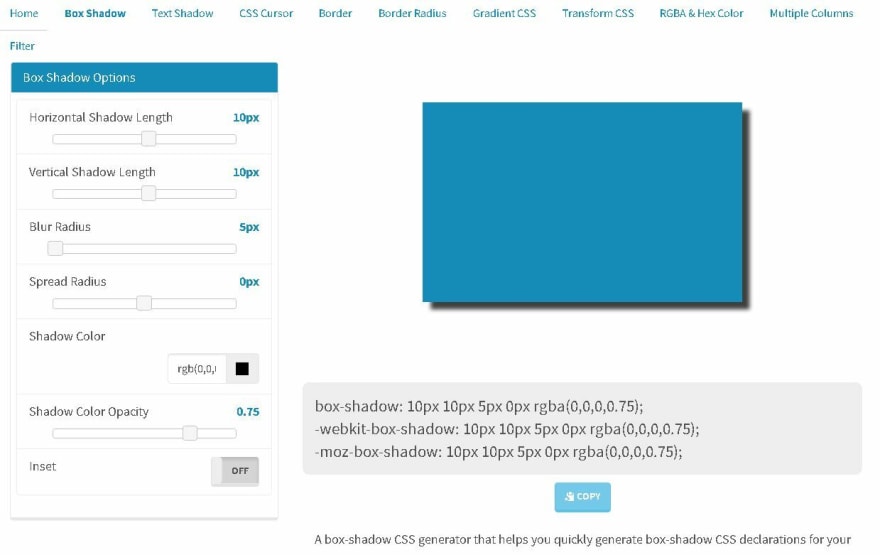
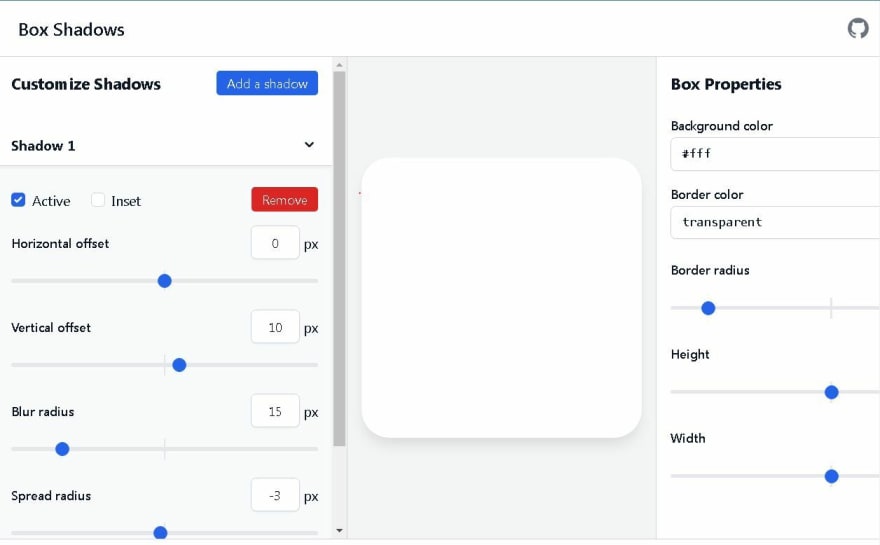
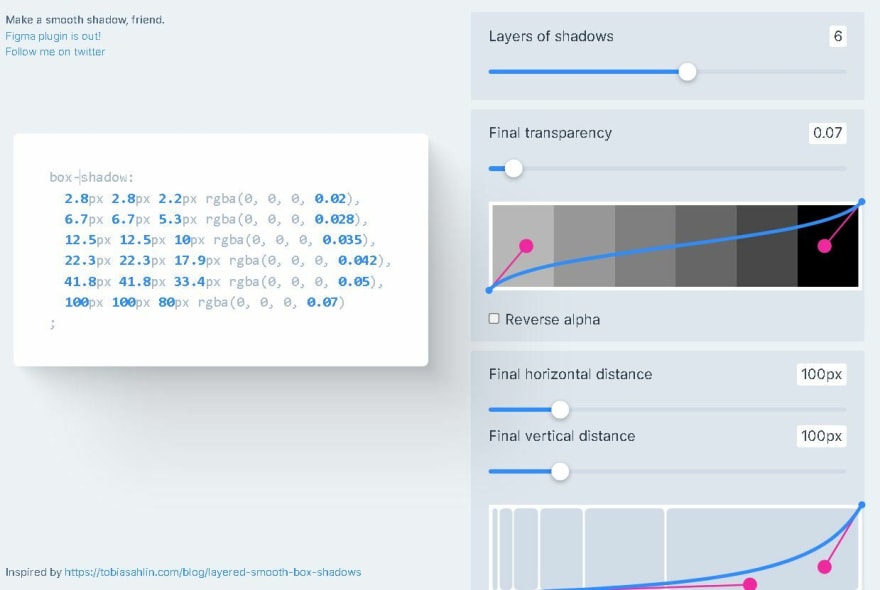
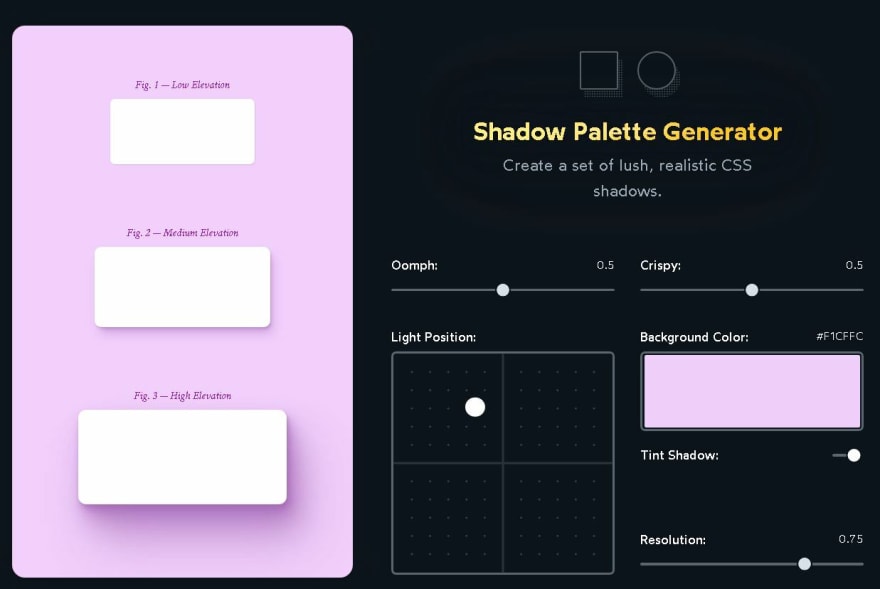
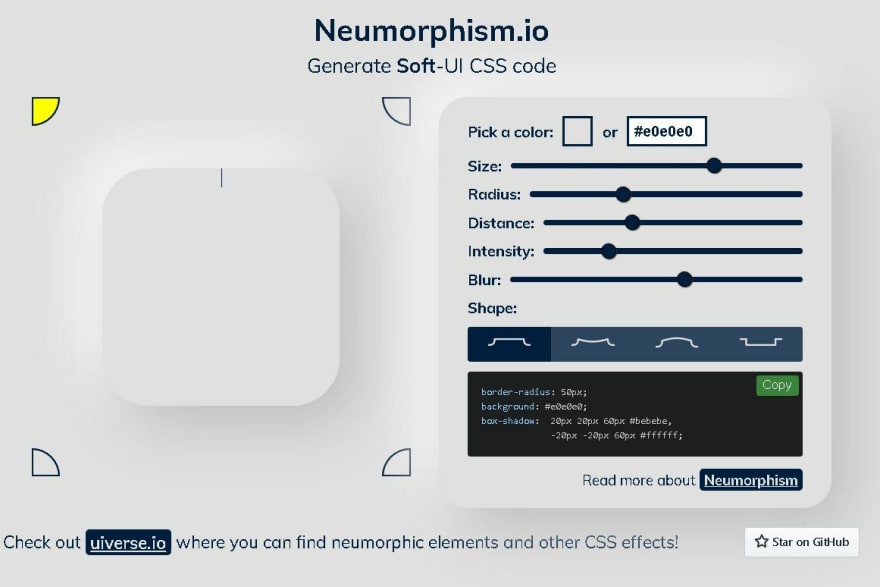
Listed here are a few of my finest CSS box-shadow mills you have to to create a modern-looking shadow. Strive various things with the instruments and replica the code as soon as you’re completed.
5+ Wonderful CSS Field-shadow Mills
Bonus Device
If you wish to get extra details about this text
Click on right here!
Thanks for studying this out. Please be happy to depart your feedback on how we are able to enhance. So, subsequent time we may convey extra improved content material for you.
My Web site: codewithayan, you’ll be able to contact me right here!
Cheers,