Whereas growing frontend purposes, sure duties are recurring, and sometimes inevitable. From managing type state to accessing net storage, as a frontend developer, you’re prone to hold operating into these situations.
Writing the identical piece of code for every case can simply turn into repetitive, and also you’ll be higher off encapsulating the logic for these duties into small, reusable capabilities. Luckily, React Hooks assist clear up this downside by means of customized Hooks!
A customized Hook is a perform that permits you to write reusable stateful logic utilizing inbuilt React Hooks like useState, useEffect, and others. This structure enforces good software program design ideas like code readability, separation of issues, and stopping code duplication. It’s one in every of my favourite React options to this point!
Mantine — a React part library — has created a group of customized Hooks to deal with widespread state administration and DOM manipulation duties. On this article, we’ll discover 5 useful hooks which I’ve winnowed out from the 50+ accessible Mantine Hooks.
First, let’s take a look at what Mantine is all about.
What’s Mantine?
Mantine is a React parts library with an goal to offer nice consumer and developer expertise. Much like in style UI frameworks like Materials UI, Mantine incorporates basic options like theming, styling, and reusable parts included within the core bundle: @mantine/core.
What I discover attention-grabbing about this mission is how its components are cut up up into impartial packages: @mantine/hooks, @mantine/type, and @mantine/dates, permitting you to cherry-pick the packages you need to your mission with out bloating it. Our focus can be on the Hooks bundle.
A few of these hooks are depending on the Mantine library itself, i.e., requiring you to obtain the core bundle, however the ones I’ll cowl don’t require it.
Conditions
To comply with alongside, you’ll want:
- Familiarity with React ideas, resembling state and hooks
- Some data on how customized Hooks work
You possibly can see all 5 Mantine Hooks in motion right here. Now let’s set up Mantine.
Putting in Mantine Hooks in a React mission
We’ll use CodeSandbox to bootstrap a brand new React mission. Sort in react.new into a brand new browser tab to create a starter React software:
// App.js
import "./kinds.css";
export default perform App() {
return (
<div className="App">
<h1>Hey CodeSandbox</h1>
<h2>Begin modifying to see some magic occur!</h2>
</div>
);
}
Subsequent, set up the Mantine Hooks library by looking out @mantine/hooks within the Dependencies tab and including it to the dependency listing.

In the event you select to bootstrap your React app in a terminal, use the next command to obtain the Hooks bundle:
npm set up @mantine/hooks
Let’s see the primary Hook on the listing.
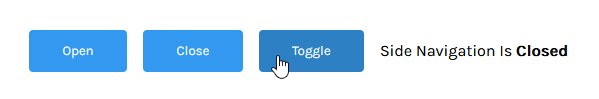
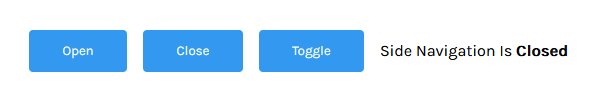
use-disclosure Hook
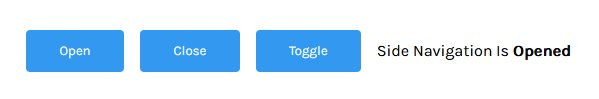
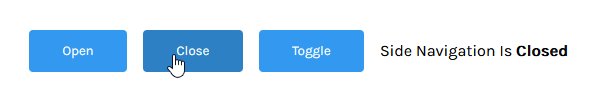
The use-disclosure Hook is used to manage a Boolean worth as state. It returns a handlers property with open, shut, and toggle strategies for managing its worth. This Hook can come into use when controlling the view of a aspect navigation; making a toggle button; and plenty of different situations:
import { useDisclosure } from "@mantine/hooks";
export default perform UseDisclosure() {
const [sideNav, handlers] = useDisclosure(false);
return (
<div>
<button onClick={() => handlers.open()}>Open</button>
<button onClick={() => handlers.shut()}>Shut</button>
<button onClick={() => handlers.open()}>Toggle</button>
<span>
Facet navigation is <robust>{sideNav ? "opened" : "closed"}</robust>
</span>
</div>
);
}

Extra nice articles from LogRocket:
Much like use-disclosure is one other Hook that deserves a shoutout: use-toggle. use-toggle capabilities just like the toggle methodology in use-disclosure, however accepts two array values as an alternative of a Boolean:
import { useToggle } from '@mantine/hooks';
perform UseToggle() {
const [value, toggle] = useToggle(['blue', 'orange']);
return (
<Button colour={worth} onClick={() => toggle()}>
{worth}
</Button>
);
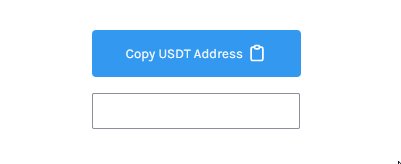
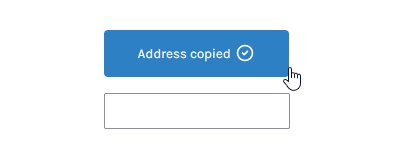
use-clipboard Hook
If I had to make use of only one Hook from this complete library, it could be this one — I’m not impressed with how usually I’ve googled “copy to clipboard JavaScript. :(”
The use-clipboard Hook interfaces with the navigator.clipboard property of the window object.
use-clipboard accepts an choices argument and returns an object with the next properties:
copy: perform to repeat worth to clipboardcopied: Boolean worth that signifiescopywas referred to as lower than time laid out inchoices.timeoutreset: perform to clear timeout and resetcopiedto falseerror: incorporatesErrorobject if one thing goes flawed
import { useClipboard } from "@mantine/hooks";
import { checkIcon, clipboardIcon } from "../icons";
export default perform UseClipboard() {
const consumer = {
usdtAddress: "0x2a38ed609c51bbe050bf07939d3eafe0f9e029c8"
};
const clipboard = useClipboard({ timeout: 1500 });
return (
<div>
<button onClick={() => clipboard.copy(consumer.bitcoinAddress)}>
{clipboard.copied ? (
<>Handle copied {checkIcon}</>
) : (
<>Copy BTC Handle {clipboardIcon}</>
)}
</button>
</div>
);
}

As you’ll come to note, most Mantine Hooks are wrappers round current browser APIs.
use-local-storage Hook
The use-local-storage Hook makes use of the window.localstorage interface to will let you use native storage objects as React state. This hook works much like the useState hook — it returns a variable for the state and an updater perform:
import { useLocalStorage } from '@mantine/hooks'
export default perform UseLocalStorage() {
const [language, setLanguage] = useLocalStorage({
key: 'lang',
defaultValue: '',
})
return (
<div>Present language: {language}</div>
)
}
Right here, language‘s worth is initiated from the native storage merchandise with key lang.
setLanguage updates each the native storage merchandise language and its state worth.
Beneath is an instance the place use-local-storage is used to retailer a consumer’s most popular language sort:
import { useLocalStorage } from '@mantine/hooks'
export default perform UseLocalStorage() {
const [language, setLanguage] = useLocalStorage({
key: 'lang',
defaultValue: '',
})
const updateLanguage = (e) => {
setLanguage(e.goal.worth)
}
return (
<div>
<h3>Choose your most popular language beneath:</h3>
<choose onChange={updateLanguage}>
<possibility hidden disabled chosen worth>
Choose a language
</possibility>
<possibility worth="english">English</possibility>
<possibility worth="spanish">Spanish</possibility>
<possibility worth="french">French</possibility>
<possibility worth="latin">Latin</possibility>
</choose>
<br />
<span>Present language: {language}</span>
</div>
)
}
It’s best to word that this Hook doesn’t work on iframes — just like the browser displayed in CodeSandbox — for safety causes. To see it work, do that Hook out in your native dev surroundings.
use-input-state Hook
This Hook is used for managing state of native and customized inputs:
import { useInputState } from "@mantine/hooks";
export default perform UseInputState() {
const [firstName, setFirstName] = useInputState("");
return (
<>
<enter sort="electronic mail" worth={firstName} onChange={setFirstName} />
<br />
<span>Textual content enter worth: {firstName}</span>
</>
);
}
Whereas not as highly effective because the useForm Hook from Mantine’s type administration library (@mantine/type), this Hook makes it simpler to seize enter values with out having to immediately take care of the occasion object.
use-debounced-value Hook
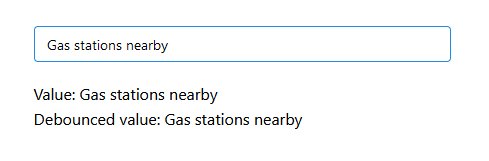
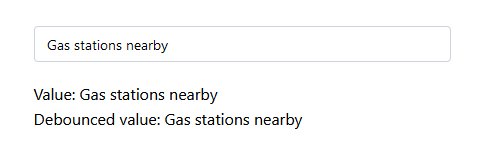
This Hook is used to debounce — delay firing of — adjustments to a worth. An autocomplete search field is a typical instance the place this apply is utilized. When making a search, as an example, the browser makes a number of requests to the backend with every character entered into the enter discipline.
Accepting such a lot of requests to your server like this may in all probability max out your bandwidth as your customers develop. Subsequently, you should utilize debouncing to trim the variety of server requests, solely making a request after a specified time:
import { useState } from "react";
import { useDebouncedValue } from "@mantine/hooks";
import { Heart, Textual content, TextInput } from "@mantine/core";
export default perform UseDebouncedValue() {
const [value, setValue] = useState("");
const [debounced] = useDebouncedValue(worth, 200);
return (
<Heart>
<div type={{ width: "70%", marginTop: "2rem" }}>
<TextInput
placeholder="Enter worth to see debounce"
worth={worth}
type={{ flex: 1 }}
onChange={(e) => setValue(e.currentTarget.worth)}
/>
<br />
<Textual content>Worth: {worth}</Textual content>
<Textual content>Debounced worth: {debounced}</Textual content>
</div>
</Heart>
);
}

The use-debounced-value Hook is designed to work with managed parts. Which means your part renders on every state change — when a brand new character is entered into enter.
In the event you’d desire to not have this occur, Mantine provides an alternate Hook, use-debounced-state, for debouncing in uncontrolled parts. View the variations between these Hooks right here.
And that wraps up the listing!
Conclusion
To date, we’ve been in a position to see the advantages of utilizing customized Hooks in React and the way part logic might be consolidated into small reusable capabilities. The Mantine Hooks bundle is one other instance of how influential this characteristic has been. Make sure you verify the Mantine docs to see different attention-grabbing Hooks that missed this listing.
Full visibility into manufacturing React apps
Debugging React purposes might be tough, particularly when customers expertise points which are onerous to breed. In the event you’re fascinated with monitoring and monitoring Redux state, mechanically surfacing JavaScript errors, and monitoring sluggish community requests and part load time, strive LogRocket. 

LogRocket is sort of a DVR for net and cellular apps, recording actually every part that occurs in your React app. As a substitute of guessing why issues occur, you may combination and report on what state your software was in when a difficulty occurred. LogRocket additionally screens your app’s efficiency, reporting with metrics like consumer CPU load, consumer reminiscence utilization, and extra.
The LogRocket Redux middleware bundle provides an additional layer of visibility into your consumer periods. LogRocket logs all actions and state out of your Redux shops.
Modernize the way you debug your React apps — begin monitoring free of charge.