CodePen will host your belongings, like photos, information fashions, libraries, no matter. It’s fairly helpful! They’re straightforward to browse, straightforward to repeat URLs or code snippets of utilization, served with the suitable headers from a quick international CDN, and heck, we’ll even assist optimize them. It’s straightforward to amass a lof of them, as we permit you add many at a time.
However whereas we had Bulk Add, because it have been, we didn’t supply every other “bulk” actions, till now. Stephen and I speak about how we added extra bulk actions for belongings, making all of them the simpler to handle. Shout out to our consumer with many hundreds of belongings which helped present the motivation to get this out.

Time Jumps
Memberful is a best-in-class membership software program utilized by the net’s greatest creators. If you happen to’re constructing a membership web site for a shopper, Memberful handles the exhausting stuff so you may full your builds shortly and your purchasers can deal with creating content material whereas incomes income with ease. It seamlessly integrates with fashionable instruments like WordPress, Mailchimp, and Discord, to allow them to attain and monetize their current viewers. Memberful maintains GraphQL API, webhooks, and OAuth Single Signal on to make integration even simpler.
Assist your shopper monetize their ardour. Get began free of charge at Memberful.com
Transcript
[Radio channel adjustment]
Announcer: At present, on CodePen Radio.
Chris Coyier: Hey, all people. CodePen Radio 382. I’ll let you know we’ll speak about one thing referred to as bulk actions, particularly for belongings on CodePen, belongings being a professional function which you can add recordsdata to CodePen and we’ll host them for you and provide you with URLs and all types of different fancy options. It is a fairly cool professional function on CodePen. We simply improved it a bit of bit extra. Stephen Shaw did among the bulk of the work on that, I’d say, so I’ve him right here on the present to speak about that. What’s up, Stephen?
Stephen Shaw: Hey, everybody.
Chris: Yeah, bulk actions. The interior backstory is sort of humorous. We’re so disciplined. We’re so good. We’re on this large venture, and we’re like [grunting], “We have got to do that large venture. No aspect journeys. We’ll by no means get something executed if we’re continually on aspect journeys.”
Then from time to time one will break by means of, and we’ll be like, “Yeah, however this one is so cool that we have now to. We have got to only do it.”
I believe it was sort of fueled by we’re doing a ton of API work in the intervening time, and the thought behind one thing like bulk actions is that, to be executed correctly, it wants some APIs in place to do it that we did not have. However I believe they have been like, “Pfft, yeah, however you recognize we do APIs all day. Simply add another API. That ain’t nothin’.”
Stephen: [Laughter]
Chris: “We’ll do this in two seconds.” ? So, I do not know. I am unable to clarify precisely why this one hit, however it did.
That was at the side of a consumer request, wasn’t it? They have been like, “I’ve two zillion belongings, and I might wish to delete 1.8 zillion of them.” ?
Stephen: Yeah, so belongings are sort of fascinating. We have got many of the work for belongings taking place on the shopper aspect, so just like the API. It would not even actually have pagination in a extremely sturdy approach. For essentially the most half, we’re loading that belongings information. Probably not indexing however sorting all that information shopper aspect and all that.
Chris: Hmm.
Stephen: Simply on the time that API was constructed, that made essentially the most sense, so we sort of went with that. Transforming that total API was not, positively not, within the playing cards. However we had this consumer write in, one in every of our extra excessive end-of-the-spectrum customers of belongings, that was well past the restrict of simply what we may load on the shopper. There was a lot information to be passing round, and dealing with, in reminiscence.
Chris: Proper.
Stephen: They stated most of them aren’t even actually wanted, in order that bought us occupied with implementing some bulk actions, which we would executed a bit of bit with (in our admin interface) final yr.
Chris: Hmm. Internationally, yeah.
Stephen: We actually have not executed the rest bulk actions, however we did implement that as a result of we wanted it, so we had some priority there for a way we may implement that.
Chris: Proper. Proper as a result of we have been like, “Oh, we may simply assist this one consumer.” We’ll delete a bunch of them for you or one thing. Or perhaps we may do a intermediary factor the place although you may’t go to all these belongings fairly the best way that you just wish to, perhaps there is a URL parameter we may provide you with that will repair it.
We ended up being like, “Ah, let’s simply do it proper.” ? Sadly, we have grown up and now we solely do issues proper. It is bizarre.
Stephen: [Laughter] It is a new coverage we’re attempting out.
Chris: [Laughter] Yeah.
Stephen: We’ll see the way it goes.
Chris: What’s a bulk motion, although? If you happen to’ve listened this far within the podcast, you may be like, “Uh, are you going to inform me what it’s?”
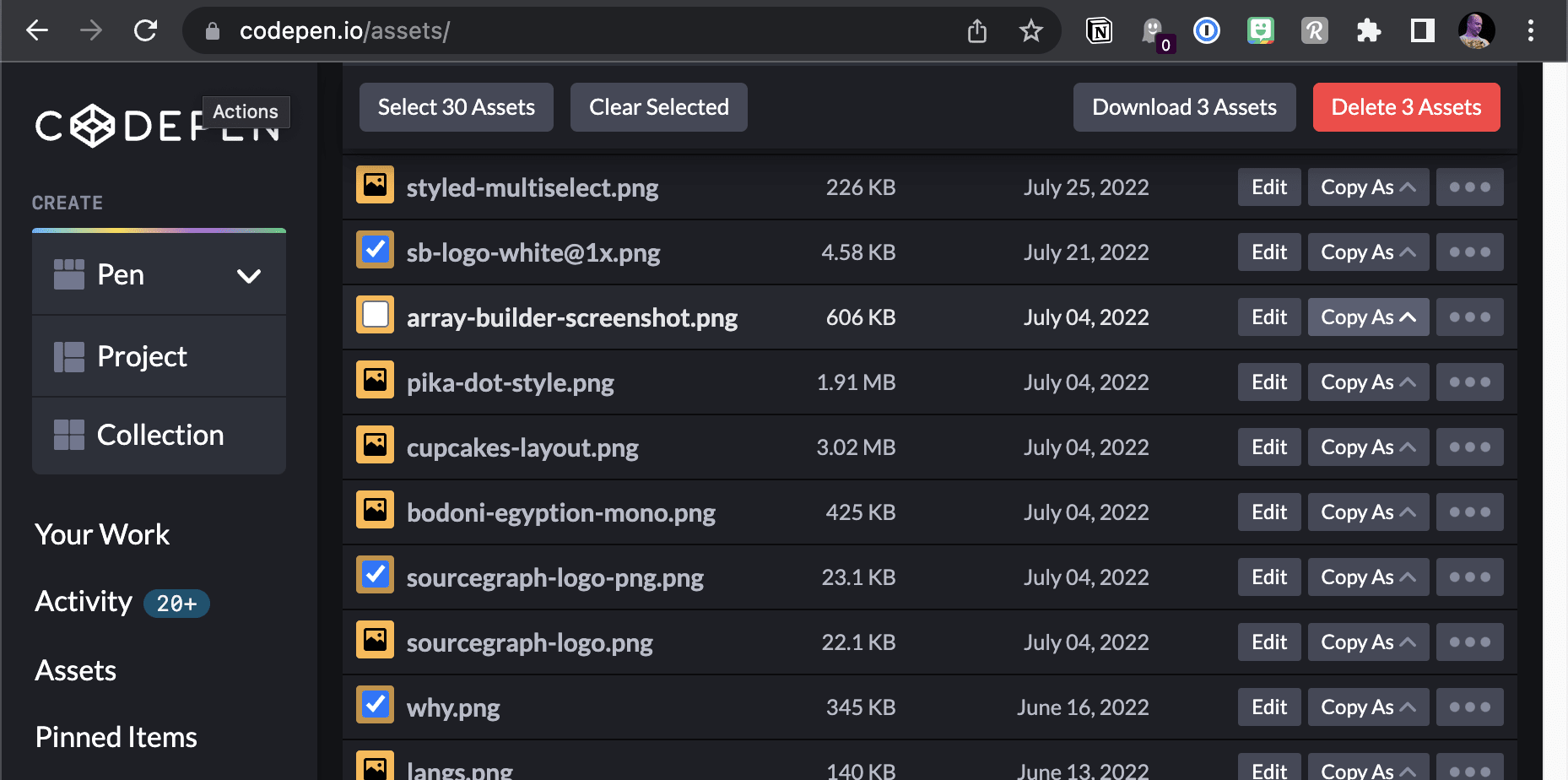
Stephen: Mainly any sort of motion that you just would possibly wish to do on a number of gadgets. For belongings specifically, the issues that make most sense as bulk actions are deleting and downloading. That is what we carried out.
Significantly for this consumer, they simply wanted to delete a bunch of belongings. They knew all these junk belongings that they wanted to do away with, and so they solely wished to save lots of a couple of. So, made the interface work in a great way for that.
Mainly you may choose a couple of belongings. You may seek for belongings and choose these. You’ll be able to choose all which might be at present on the web page, after which you may delete or obtain these.
Chris: Yeah, I am certain folks can think about an interface like that the place it has–
In some unspecified time in the future, if there’s sufficient checkboxes vertically on a web page, consumer interfaces are inclined to have a verify all or uncheck all sort of factor. Or you possibly can verify 3 of the 12 or one of many 12 or no matter. Nevertheless it does imply that you just want some sort of choice interface. For belongings, that did not exist. That was a part of the explanation of hesitation on some stuff like this.
Whenever you add a brand new function, it is not similar to, “I would like a brand new API.” I already talked about the truth that we wanted that, in order that has to exist. However it’s a must to take into consideration the UI. It’s a must to take into consideration the UX for it, and that has to make sense. If it is — [loud exhale]
It is tough as a result of there’s already plenty of consumer interface packed right into a small space and belongings to start with.
Stephen: Yeah.
Chris: The truth that you have been capable of land on one thing that simply did not overdo it made me additional excited concerning the function. You may most likely, in case your again was towards the wall, design a dozen other ways to deal with a multi-select in an inventory.
Stephen: Yeah.
Chris: ?
Stephen: With this function, there actually was simply a lot about it that basically fell into place and made it doable to knock out.
Chris: Mm-hmm.
Stephen: I believe, general, dev time, together with the API work and UI and testing and all that, it was lower than a day to sort of get this out, which was uncommon, I might say.
Chris: [Laughter] Yeah.
Stephen: For me at the very least.
Chris: There is a checklist. Property are–
An fascinating facet of it’s they’re at all times in checklist view. If you happen to browse CodePen so much, we have a tendency to supply issues in two views: grid view and checklist view. Grid view is only a extra visible approach, like for those who’re looking Pens in checklist view. You’ll be able to see a screenshot or iFrame of what the Pen is. Fairly cool, proper? That is a helpful strategy to do it. However checklist view is the one which has a bit of extra – I do not know – on-the-ground performance.
For instance, for those who’re viewing a set, you may view a set in grid view. A really good strategy to browse a set.
However for those who’re down and soiled and wish to do one thing like rearrange the gadgets in a set, which is a function we launched some time again, it’s a must to flip over to checklist view. Then you are able to do that. Now you are simply dragging in sort of a two-dimensional, vertical approach, and it simply feels pure and regular to be rearranging there.
Property solely are available in checklist view – for no matter motive. It is only a UI factor that we selected. That is good as a result of it implies that we are able to simply take this one view and make it possible for it has some sort of bulk-selectable strategy to do it.
The way in which Shaw envisions, I believe, straight away we ended up simply going with it. As you hover over it in checklist view, a checkbox seems. It would not push something round.
Primarily, what it does is it places the checkbox over prime of the icon, which the icon just isn’t tremendous important to the expertise anyway. It is extra of only a fast sort of look at what the factor is, and you’ll sort of nonetheless see the colour of the icon anyway round it.
Stephen: Yeah.
Chris: So, you do not lose all of the context. It was a very nice answer since you want the dang little checkbox. You want an on/off, a specific or not chosen interface for bulk actions.
Stephen: Yeah.
Chris: If I wish to choose seven issues on a web page, or all of them, there wants some visible strategy to point out that, and also you have been capable of pull it off with a really mild UI therapy.
Stephen: Yeah, and it is refined, however it nonetheless permits it to be simply accessible. As soon as it is checked, it stays there in order that it is actually apparent which of them are literally getting used. Yeah, that was a useful little UI determination.
The icons are good, however it’s primarily nearly telling the completely different file varieties aside (if that is a picture versus a JavaScript file or no matter).
Chris: Yeah. Yep. So, think about you are taking a look at your latest belongings, and there are about 5 of them you wish to delete. Previously, you’d must go hover over it, open up the little three-dot actions menu, hover over delete, click on delete. A modal comes up that confirms the motion after which delete it.
It is bought to have the modal as a result of it is not undoable. for those who delete that factor, we wipe it off the face of the earth, so modal is important.
If you happen to needed to delete seven of them, that is — what number of steps is it? One, two, three steps for at the very least seven is 21 little issues it’s a must to do along with your little mouse. Form of so much, so bulk–
Stephen: Yeah. Very, very gradual.
Chris: Yeah, very gradual, and sort of like annoying too. No one loves a bit of software program that makes you do this. [Laughter]
Stephen: [Laughter]
Chris: We’re taking pictures so that you can love CodePen, so we sort of wish to be there for you. Behind the scenes, we already know that bulk actions is a giant deal. If we weren’t so busy engaged on different stuff, I’d assume bulk actions for all the pieces, throughout CodePen, can be fairly excessive on our checklist of issues to leap on and get into the interface.
We’re not dragging our ft on it. It is not that we do not wish to ship that for you as quickly as we are able to. It is only a small staff. Acquired to make selections about what we work on. We’ve got greater selections we’re attempting to do. Nevertheless it does really feel cool to ship it.
Stephen: Effectively, there’s much more to contemplate with–
Chris: Yeah.
Stephen: There’s much more to contemplate with bulk actions of, like, pins and collections and all these sorts of issues versus belongings the place it is much more scoped down and restricted within the quantity of UI.
Chris: Proper. Simply the 2 issues, obtain and delete, proper? I imply theoretically, it might be like, “I’ve these 5 JPEGs, and I wish to copy the CSV of all their URLs or one thing.”
Stephen: [Laughter]
Chris: It might be a bit of bit extra convoluted after that as a result of we do supply resizing and stuff like that, however it’s executed on a short lived foundation. It would not alter the unique. I assume duplicate may perhaps be one in every of them.
Stephen: Yeah, you can also make a replica of it, however yeah, it is not as a lot of like a bulk motion.
Chris: However who selects ten issues after which desires a replica of all of them? I am not going to say no one desires that, however it’s actually much less. No one has ever requested for it. Let’s put it that approach.
[Guitar music starts]
Chris: This episode of CodePen Radio is dropped at you partly by Memberful, which is an superior piece of software program that will help you construct membership-driven companies.
Say you are a developer and your purpose – simply to make this additional developer-y, as an example what you are going to do is construct an internet site so as to promote a web based course to different builders. We’re a developer ourselves, and we’re constructing issues for different builders.
How am I going to do this? How would I, Chris Coyier, construct that? I might most likely spin up a WordPress web site simply because I occur to know WordPress, however that is a smaller consideration than figuring out that Memberful has a extremely highly effective integration by means of a WordPress plugin.
What which means is I can construct the positioning any approach I need, have an exquisite homepage, have gross sales pages, have a weblog, have a podcast that I do know I can shield by means of Memberful for members solely, have the video course web page laid out with a capability to mark programs as executed. All that stuff, I do know that I may construct that in WordPress. However then I do know, by means of Memberful, that I do know that folks will be capable of join. I do know I will be capable of make annual plans and month-to-month plans and one-time plans and staff plans and all these items that I have to do.
I do know that I will be capable of lock down entry to completely different components of the positioning and put upsells there relying on whether or not individuals are members or not. I do know I will be capable of have completely different ranges, so I can say you get entry to this for those who’re at this degree and these extra issues for those who’re at this degree. I do know that I will have all of the instruments I would like as a developer to construct the positioning that I wish to construct and know that Memberful will care for a lot of these things, emailing folks, charging playing cards, and repeating charging playing cards, and that server-side safety of my content material and my pages for these paid plans.
That is how I’d do it. I’d simply use Memberful and use WordPress and know that it actually can be a pleasant expertise as a developer. Thanks for the assist.
[Guitar music ends]
Chris: All proper, in order that’s cool. Yeah, and the easiness is cool. So, as an example you choose 5 of them or 30 of them or no matter. Then unexpectedly, the consumer interface offers you these choices that weren’t there earlier than. You will see a bit of change within the UI, and it will say, “Do you wish to clear the vary? Do you wish to choose extra issues? Do you wish to obtain them? Do you wish to delete them?”
If you happen to hit delete, it’s a must to undergo the modal once more to substantiate that. Then all three of them are going to whisk themselves away, so there is not any shock right here. After all, that is the way it works. That is the entire level. This is not fancy. This does not even require documentation.
Stephen: [Laughter]
Chris: I am not going to write down a docs web page for this. Who cares? I believe you perceive the way it works. Click on the button. You delete the issues. ?
Stephen: Yeah. One of many keys to the UI that I wished to ensure labored nicely was ensuring the chosen interface did not get in the best way of simply common belongings sort of work simply viewing the checklist of recordsdata, modifying them, or copying the URL of them, trying to find them, sorting them, all that sort of stuff.
However as quickly as you choose one or hit the choose all sort of button–
Chris: Yep.
Stephen: –then the interface turns into centered on that sort of bulk motion. From that time, you may’t web page round. You’ll be able to’t filter and type. You’ve got bought one thing chosen. Select to do one thing with it or clear that choice.
Chris: Or unselect them. Yep.
Stephen: Yeah, and it makes excellent sense, actually. How bizarre would it not be to pick some belongings after which paginate? Then you definitely would not even be capable of see what you had chosen anymore.
Stephen: Yeah.
Chris: Yeah, I believe this can be a very clear path for this, and it actually solved that consumer’s wants and, hopefully, the remainder of you all on the market too. I do know it is not each single day that folks have to carry out bulk actions upon their belongings on CodePen, however I am telling you the day you have to, you are going to be glad that is there.
Stephen: Effectively, all people likes making backups, so you recognize the majority obtain function is actually useful to be sure you’ve bought a duplicate of all of your belongings.
Chris: Yeah, that is true. You need all of them. You have to do them 30 at a time as a result of you may’t choose greater than that in the intervening time, however that is going to save lots of you plenty of time, actually.
The API talked about was only one on our aspect that claims, “Please carry out the delete motion on this array of things, not only one merchandise,” which is what we had earlier than. It wasn’t even a brand new API. It was simply an altering of the delete API to at all times take an array. It is both an array of 1 or an array of many. And rock and roll. That half was fairly straightforward.
The obtain is definitely not an API, although, apparently. Some obtain issues are very a lot (and considerably sophisticated) APIs on CodePen. Whenever you delete a Pen, no small quantity of API motion is occurring to make that occur. However these are simply particular person recordsdata, and I believe we simply sort of kick it proper from the browser, do not we?
Stephen: Yeah.
Chris: It would not get a Lambda or something.
Stephen: It is fully client-side triggering, like a obtain hyperlink, basically, that will get it downloading. So, the majority actions for that, in a really perfect world, you’d most likely zip it up and obtain all of that. However as a result of all of that is taking place on the shopper aspect, it simply downloads the person recordsdata suddenly.
Chris: Ah, proper. That may be like a minor enchancment we may make is to bundle them for you and supply them as a zipper or another compressed format. Yeah, that is not what occurs. If you choose 30 belongings and hit obtain, it will obtain 30 recordsdata proper to your desktop.
Does it throw up a bit of warning factor in some browsers? I guess it does. Like, “Are you certain?” [Laughter]
Stephen: Uh, yeah. Like Chrome, if you have not already given permission to obtain a number of recordsdata, it is like, “Hey, are you certain?” However even for those who have been downloading the belongings individually, as quickly as you click on that for greater than two, Chrome begins to flag that.
Chris: Yeah. Good job, Chrome, as a result of that will be annoying in browsers. It is virtually superb to me that it enables you to do it in any respect. Is not it really–? I believe it was surprisingly janky the way it works, proper? Do not you wank an A hyperlink within the DOM with the obtain attribute on it after which fake-click it? [Laughter] That is principally the way it works.
Stephen: Yeah. Yeah, surprisingly, so long as it is from a user-initiated motion, I believe that is cool. If you happen to did it on web page load, I do not know that it could work.
Chris: Proper. That is humorous, although. That is there. There’s not some actually clear browser or DOM API that is like, “Obtain the file at this URL to the consumer.”
Stephen: No.
Chris: It is like, “No. No. It’s a must to make an anchor hyperlink with a obtain attribute and the href of it’s the file that you just wish to obtain.” [Laughter] That is not proper. Is that proper?
Perhaps there’s some file system API to do it or one thing that will mean you can decide the obtain location. I do not know. I sort of doubt it.
I like how dumb that is. [Laughter] Bonk. Obtain.
Stephen: Yeah. Browsers do not wish to give the entry to the file system in any respect to web sites, however there are some APIs for interacting with it in a really restricted approach. It must be very user-approved.
Chris: Yeah, completely. I believe it reveals a giant ol’ banner. ? Which I believe is completely different than downloading a file, proper?
Stephen: Mm-hmm.
Chris: You would possibly get a bit of — in your third file, you would possibly get an “Are you certain?” sort of motion. Nevertheless it’s not the identical as geolocation or no matter that it’s a must to actually clearly comply with or no matter. Nevertheless it makes me consider that vscode.dev, or no matter, how that works, and it’s a must to approve file system entry and all that. I believe skeeved out on CodePen if we requested for that.
Stephen: Yeah.
Chris: Regardless of us being the code editor sort of factor, be like, “What are you asking for? Hmm…”
And it is often the opposite approach round. It is like, “I would like recordsdata in your laptop to take a look at,” not “I am attempting to place recordsdata again in your laptop.”
Stephen: Yeah, it is extra about importing, often. However there’s sort of a bidirectional strategy which you can take there.
Chris: Yeah, nicely, if you wish to do this out, that is one in every of our extra fashionable professional options as a result of, as you construct a Pen, having your individual customized photos or your individual customized JSON information or your 3D fashions or customized fonts or no matter. There are many causes, in fact, to have entry to flat recordsdata as you are constructing issues on the Net. CodePen has a fairly strong asset supervisor for serving to you do this.
Nevertheless it’s professional solely, so improve to Professional on CodePen. You will have entry to the asset supervisor. You get to it out of your consumer menu proper within the higher proper of CodePen. Use it till your coronary heart is content material (for those who’re professional). Sadly, you won’t be able to expertise the glory of bulk actions until you are professional.
Stephen: If you happen to’ve ever handled a cores challenge throughout origin request – no matter – challenge, simply use belongings. Go Professional.
Chris: [Laughter]
Stephen: Add your file to CodePen belongings, and you’ll not have any hassle with that. We have gone by means of nice, nice lengths and lots of, many assist tickets to make sure that you will have as easy an expertise as doable with belongings and cores.
Chris: Yeah, that is so humorous.
Stephen: Attempting to inject a texture right into a 3D mannequin, you may run into so many points until you will have issues correctly arrange, so we have taken these steps for you.
Chris: Yeah. Yeah. Uh-huh. I bear in mind all this. You had to ensure the bucket coverage is appropriate, after which we ship it by means of Cloudflare, and Cloudflare has to honor the heading or virtually like triple-check that the cores header is there to make darn certain it is there. ?
I keep in mind that; cores in all places. Is not {that a} web site that existed for some time there?
Stephen: Oh, yeah. It was once. Yeah, I believe it is shut down. [Laughter]
Chris: Yeah, I imply there was a proxy, however I believe it was virtually like an open letter, like, “Please, for the love of the Web, serve your belongings with an permit wherever entry – or no matter. I sort of get why folks do not and why it exists on the Net, however not your CodePen belongings, child. These are prepared for use.
Stephen: By design.
Chris: Yeah, by design, certainly. All proper, all people. Thanks, Stephen, for speaking concerning the function. That is our mouth weblog publish for our function announcement.
Bulk actions now accessible for belongings. Professional solely.
Stephen: [Laughter] We’re now not a podcast. We’re a mouth weblog publish.
Chris: [Laughter] All proper. See you once more.
Stephen: Bye.
[Radio channel adjustment]

