With the Gutenberg Block Editor, WordPress offers a method to construct customized layouts baked into the core software program. You now not want a web page builder plugin to create a number of columns, embed media, or add a grid of weblog posts.
Whereas that represents progress relative to the outdated Traditional Editor, you’ll nonetheless want a little bit of assist if you wish to do something greater than edit colours or font sizes. As of model 6.0, superior styling for particular person blocks isn’t available in a default set up of WordPress.
There are some pretty easy workarounds, nonetheless. At the moment, we’ll introduce you to 3 methods to boost your customized layouts with the WordPress block editor. They’ll enable you flip one thing fundamental right into a highly-customized setup.
Possibility #1: Write Customized CSS
In the event you’re snug writing code, you may customise just about each side of your block editor format by way of CSS. It’s good for many who are already constructing customized WordPress themes and need to client-proof their work.
The way you go in regards to the course of will depend on how widespread you need the types to be carried out. On this instance, we’re in search of a one-off resolution. Subsequently, the simplest technique is so as to add a customized CSS class to a block.
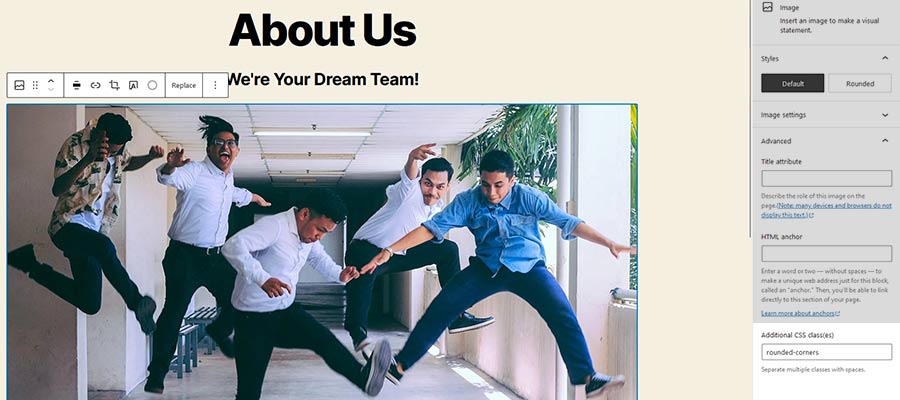
The block editor’s settings panel has an space only for this objective:
- Click on on the block you need to type;
- Click on the Superior panel within the settings space to the suitable;
- Add your customized CSS class title to the Extra CSS class(es) subject;
- Save your work;
Right here, we’ve added the customized class rounded-corners to a picture block.

Subsequent, we’ll add that class to our theme’s CSS and outline some types. In case your theme makes use of the WordPress Customizer, code will also be positioned into its Extra CSS panel.
.rounded-corners {
border-radius: 10px;
}Word that you simply’ll additionally need to add this code to your theme’s editor-style.css file (if it exists) to see your customized types mirrored inside the block editor.
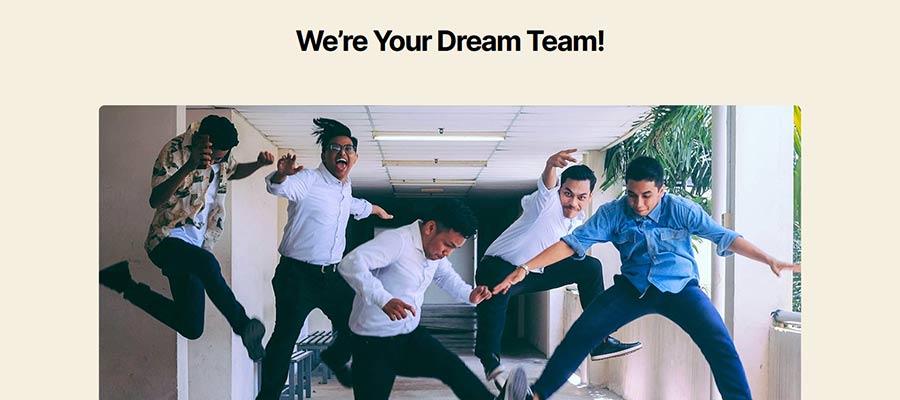
Wanting on the entrance finish, our picture now sports activities some superbly rounded corners!

Possibility #2: Set Default Types by way of Theme.json
Among the many early drawbacks of the block editor was the problem in making use of constant styling. You needed to goal a number of CSS courses that had been outlined within the core software program.
The appearance of the theme.json file vastly simplifies the method. As a substitute of looking round for the entire related CSS, you may outline block types instantly inside a single file. And you’ve got the flexibleness to focus on blocks as broadly or narrowly as you’d like.
Format and design facets reminiscent of customized coloration palettes, typography, and spacing may be outlined by way of theme.json. Better of all, this characteristic is suitable with all WordPress themes.
In the event you’re already utilizing a newfangled block theme in your web site, you may edit the theme.json file inside the theme’s root folder (maintain a backup of the unique – simply in case). WordPress offers some documentation with examples to information you.
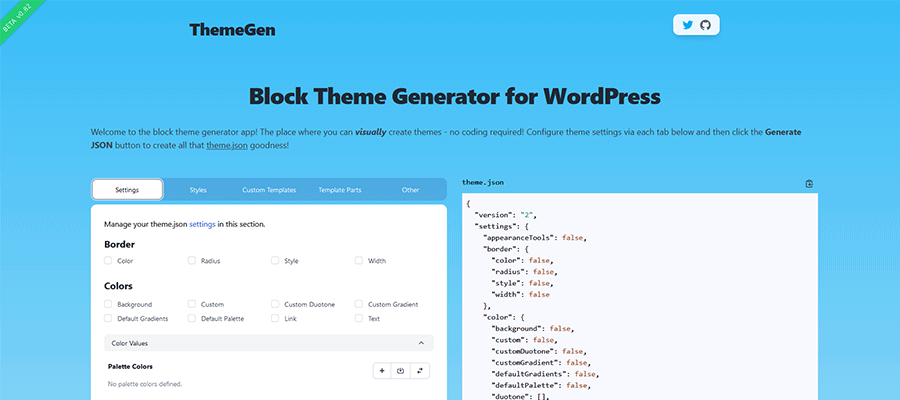
For these utilizing traditional themes or constructing from scratch, instruments reminiscent of ThemeGen assist you to visually construct a theme.json file. Choose your types, export the theme.json file and drop it into your theme’s root folder. WordPress will acknowledge the file and apply the types. It even writes the CSS for you!

Possibility #3: Use the Editor Plus Plugin
In search of a no-code resolution and don’t need to take care of theme.json? The Editor Plus plugin has you coated. It permits for superior styling of block layouts instantly from inside the editor.
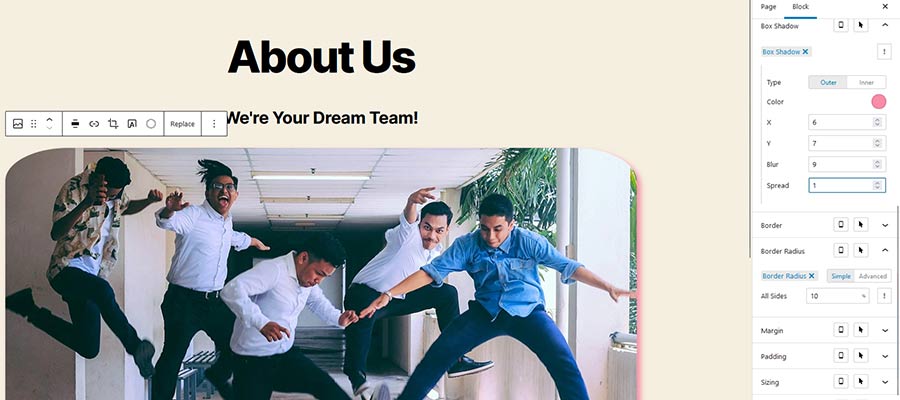
Activate the plugin, and the default block editor settings space will achieve a wide range of new panels. From there, you may set customized padding, margins, borders, sizing, and a complete lot extra. If you need visible management over each side of your web site’s format, Editor Plus presents a simple resolution.
The plugin additionally provides a useful collection of customized blocks as properly. Options reminiscent of accordion UIs, icons, and progress bars supply a bit extra type and content material flexibility.
Going this route does require a long-term dedication, nonetheless. Disabling the plugin will end in a lack of any customized types you’ve created. Subsequently, it’s price contemplating the advantages and downsides earlier than making a call.

Take Your WordPress Web page Layouts to the Subsequent Degree
In some methods, it is sensible to consider the block editor as a place to begin. With it, we are able to create all method of customized layouts. However till there are extra configuration choices added to WordPress core, it requires some further effort to completely customise styling.
The three choices above present a path to leveling up your block format types. Whether or not you’re seeking to improve a single factor or site-wide options, there’s a way for doing so.
All issues thought of, theme.json could also be the most effective long-term resolution. It’s baked into WordPress core, and every thing’s contained inside a single file. From a upkeep perspective, that is preferable to the opposite choices.
Nonetheless, there are many causes to decide on customized CSS or perhaps a plugin. Ultimately, it’s about discovering the most effective match in your wants and workflow.
The excellent news is that you simply don’t need to accept the default block editor types. Use your favourite instrument and begin constructing!


