Streamlit could not have been designed for full-blown web sites, however it’s pretty easy to create a number of pages in a single app

There are two elements to creating multi-page apps: learn how to choose the one you need from the consumer interface and learn how to choose which code to run.
The UI may very well be an possibility menu, drop down, buttons, or different UI ingredient. Right here we are going to use a Streamlit selectbox in a sidebar to pick which a part of the app to run.
To find out which code to run we are going to have a look at three totally different strategies:
- Use a choose assertion comparable to
if... else...or 3.10 sample matching to decide on which web page to show. That is the best technique and works nicely for a small variety of pages. - Construction apps as a library package deal. A extra refined manner of delivering a number of pages that can be simple to make use of — simply comply with the sample.
- A generic launcher app for a library of apps. This launcher will routinely choose up the apps saved in a library however remains to be simple to create and use.
The pages
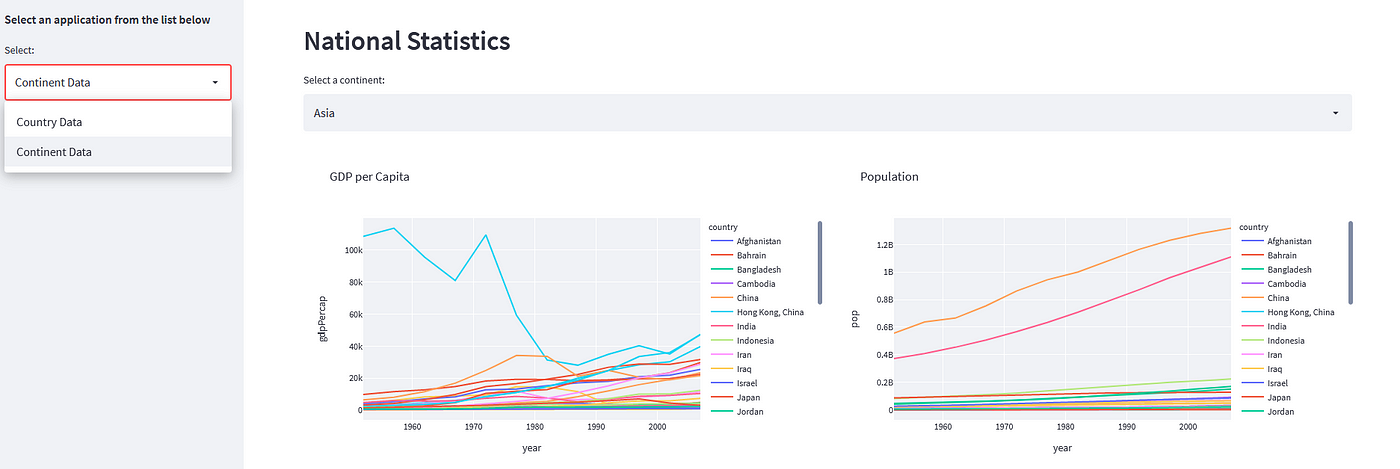
In every case, we are going to use the identical two blocks of code that show information a few nation or continent from the Gapminder information that’s included with Plotly. So let’s have a look at that code first.
First let’s get the info:
df = pd.DataFrame(px.information.gapminder())
The next code shows two graphs, one for the GDP per Capita for a rustic and the second for the Inhabitants Development. The info is within the Pandas dataframe df and we first assemble a singular listing of nation names from the dataframe. The nation is then chosen from a Streamlit selectbox. We then draw the graphs in two columns in order that they seem aspect by aspect.
The following block of code could be very related however shows information for all nations in a continent.
So these are the 2 code blocks that might be our two ‘pages’. For the three options, I’ll present you the framework and point out the place these blocks of code go.
Easy choice
The primary approach could be very easy, we merely use an if... else... or Python 3.10 match assertion to pick the code to run. That is very simple however might be higher used for a small variety of pages like the 2 we are going to use right here.
On this answer we outline the pages because the capabilities countryData() and continentData() and we put an st.selectbox in a st.sidebar because the mechanism for selecting which code we are going to run. We then merely name the suitable perform relying on the worth returned from the st.selectbox.
In case you are utilizing Python 3.10 or above you possibly can change the if... else... with a match assertion one thing like this:
match web page:
case 'Nation information': countryData()
case 'Continent information': continentData()
This assemble is a bit neater significantly in case you have greater than a few pages.
Implement as a library
If in case you have a number of pages that you simply want to select from then placing all the code in a single file will get a bit cumbersome. A greater method is to make use of the Python package deal mechanism to carry capabilities that may be imported right into a principal program.
The very first thing it is advisable to do is create a folder wherein your pages will reside and configure this as a library. So first create a subfolder known as stlib after which inside that create a file __init__.py. This file may be empty, it simply must be there to mark the folder as a library.
Now create two extra recordsdata within the subfolder, one for the nation information web page and the opposite for the continent information web page. We’ll name these recordsdata countryData.py and continentData.py.
The principle code is coded as a perform known as run(). It may very well be named something however it helps to have a typical title to invoke the perform as we will see later.
The final if assertion is non-compulsory however if you happen to embody it you possibly can run the module as a stand-alone program.
Now that we’ve got the ‘pages’ carried out as Python modules, we will import them and name the run() perform for each.
A generic answer
The library method is sort of enticing because it means we will devolve the performance of ‘pages’ to a library of capabilities. Nonetheless, we will go a step additional by storing the module data in an exterior file (within the library) and assemble a generic ‘principal’ program that can learn this file and assemble the choice menu and name whichever modules can be found.
The very first thing to do is to create a file with the listing of the out there modules within the library folder. I’ve known as it libContents.py and it appears like this:
# Return an inventory of the modules on this package deal
def packages():
return ['countryData','continentData']
It’s a single perform that returns the names of the modules as an inventory.
There is a little more code on this answer however it’s way more versatile and also you solely want to put in writing it as soon as.
The code is proven under and the very first thing to notice is that we import libContents explicitly and later we declare the worldwide arrays that can maintain the listing of modules (names, descriptions and module references). moduleNames is assigned straight fromlibContents, the others we are going to cope with within the loop that follows. The very first thing is to get the module reference from its title utilizing importlib.import_module. We then search for an outline of the module in a worldwide string description. If this exists we retailer it within the descriptions listing, in any other case, we retailer the module title as a substitute.
Which means the module can now comprise an outline like this:
description = "Continent Information"def run():
import streamlit as st # and so on.
It’s not obligatory however whether it is there it will likely be used within the drop-down menu.
We’re going to use the outline within the st.selectbox. That is just like what we have seen earlier than however it makes use of a perform to outline the textual content that’s displayed slightly than the precise worth handed to it (that is very neat).
So the perform format_func(title) takes the title of the module, finds its index within the moduleNames listing after which makes use of this index to pick the proper textual content to be displayed for the descriptions listing.
Lastly, the road
modules[moduleNames.index(page)].run()
runs the chosen module by retrieving the module reference, once more by utilizing the index of the module title.
And there we’ve got it! 3 ways to implement multi-page apps in Streamlit. The primary is easy, the second higher for extra pages and the third is a generic answer that may be reused in any app.


