Shade and depth are key themes this month as we have a look at what design traits are taking place throughout web sites. Crimson is the first colour of alternative, and you may see it virtually in all places; the brand new factor is that it’s being utilized in backgrounds and as greater than an accent colour. Moreover, 3D components and depth of discipline are making important impressions.
Right here’s what’s trending in design this month.
1. Crimson Backgrounds
Crimson is the colour of energy, ardour, and a spotlight, however till not too long ago, it wasn’t the go-to alternative for web site backgrounds. Now trending is pink as a background colour.
These designs are daring and in-your-face with brilliant colour, an virtually brash really feel in some instances, and numerous impression.
However it works.
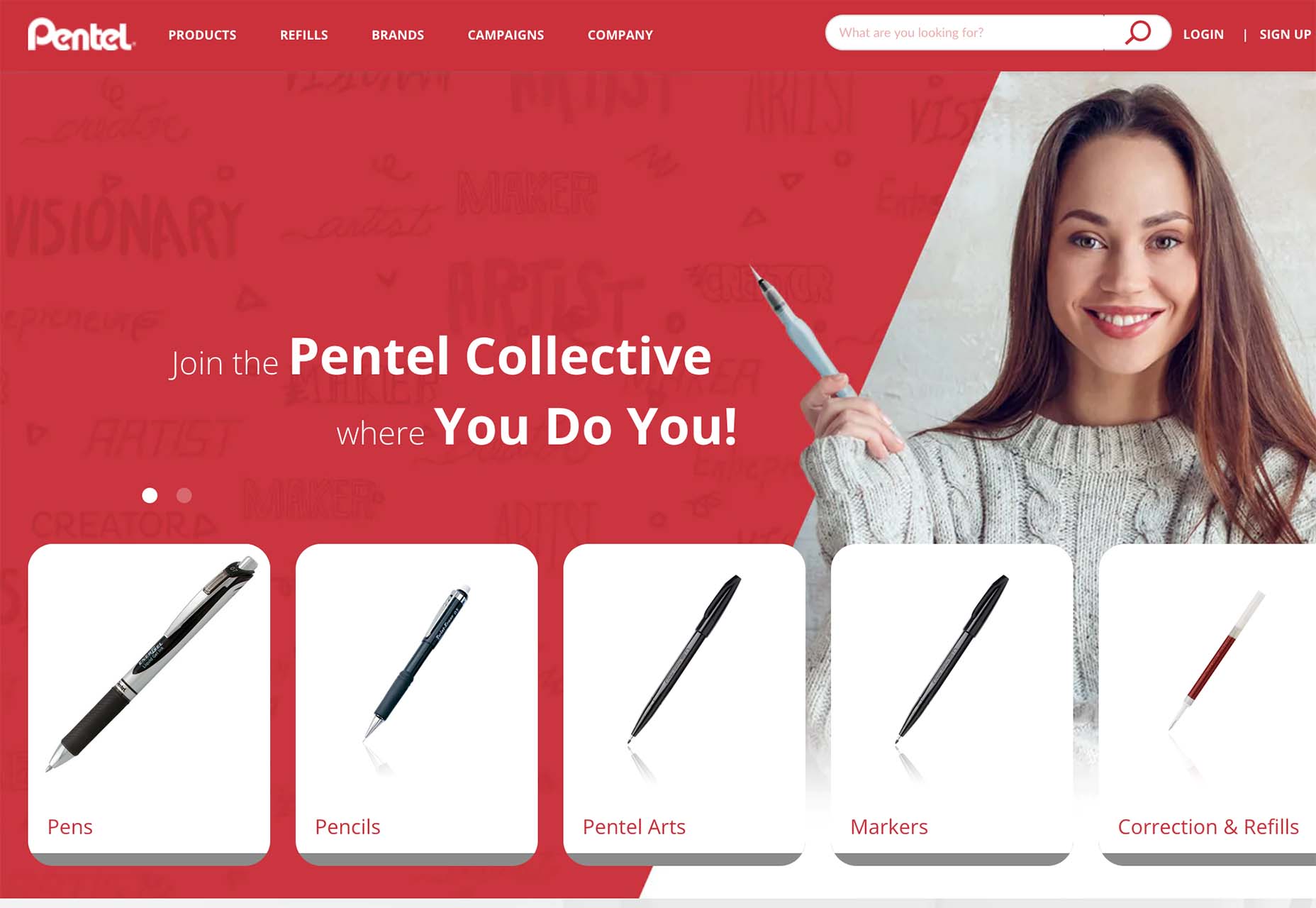
Within the initiatives beneath, pink is a strong instrument to assist convey the message of the web site design. The colour calls for that you simply interact with the design to see what’s taking place and the content material therein, and within the case of Pentel, it’s a part of the model colour.
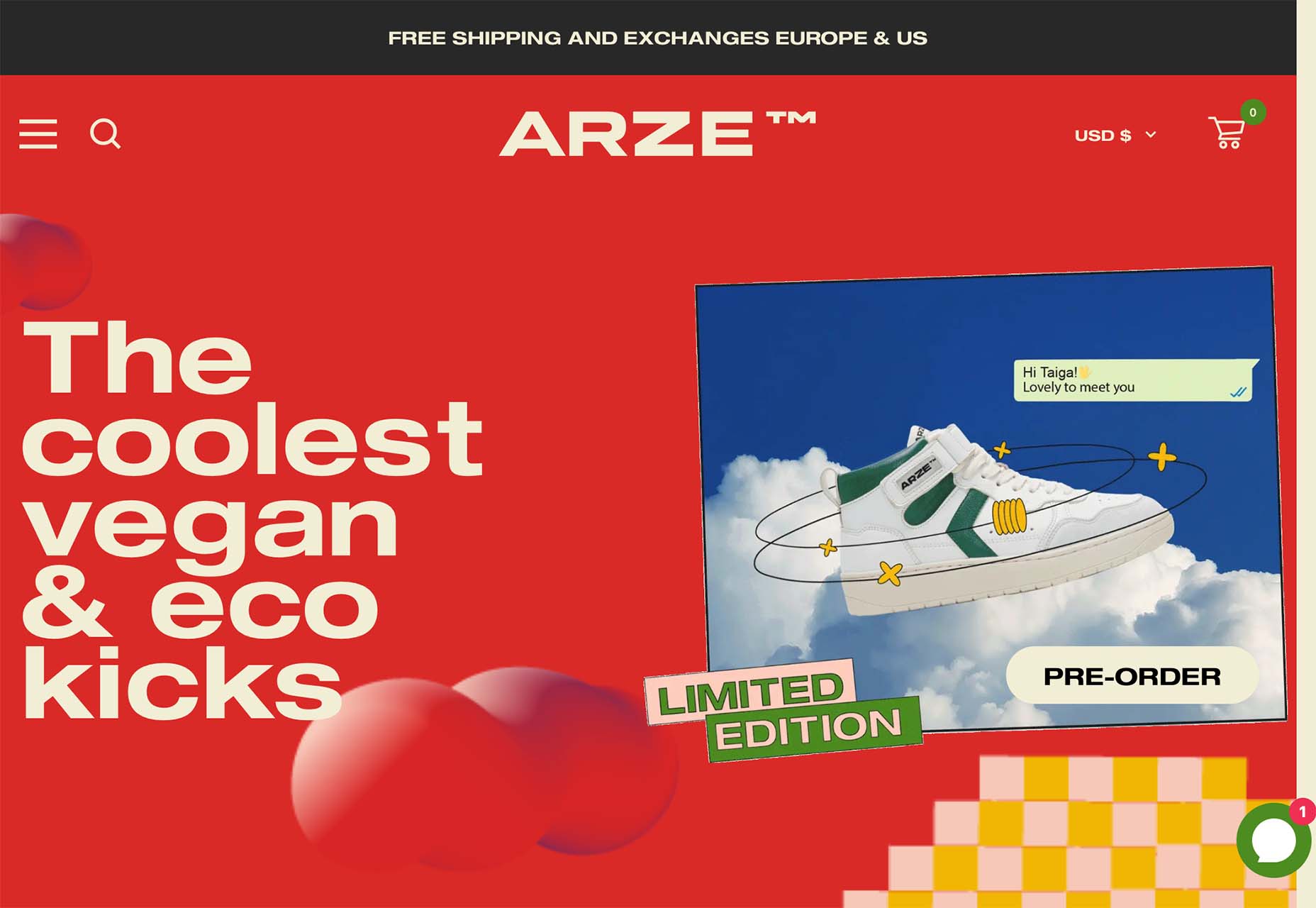
Arze makes use of a daring pink background with a smaller inset of contrasting colour to indicate objects on the positioning. It’s an fascinating and fairly daring alternative. The pink background carries via the scroll as nicely. It is a use of colour that verges on off-putting however nonetheless will get the purpose throughout and helps present merchandise because of numerous distinction.
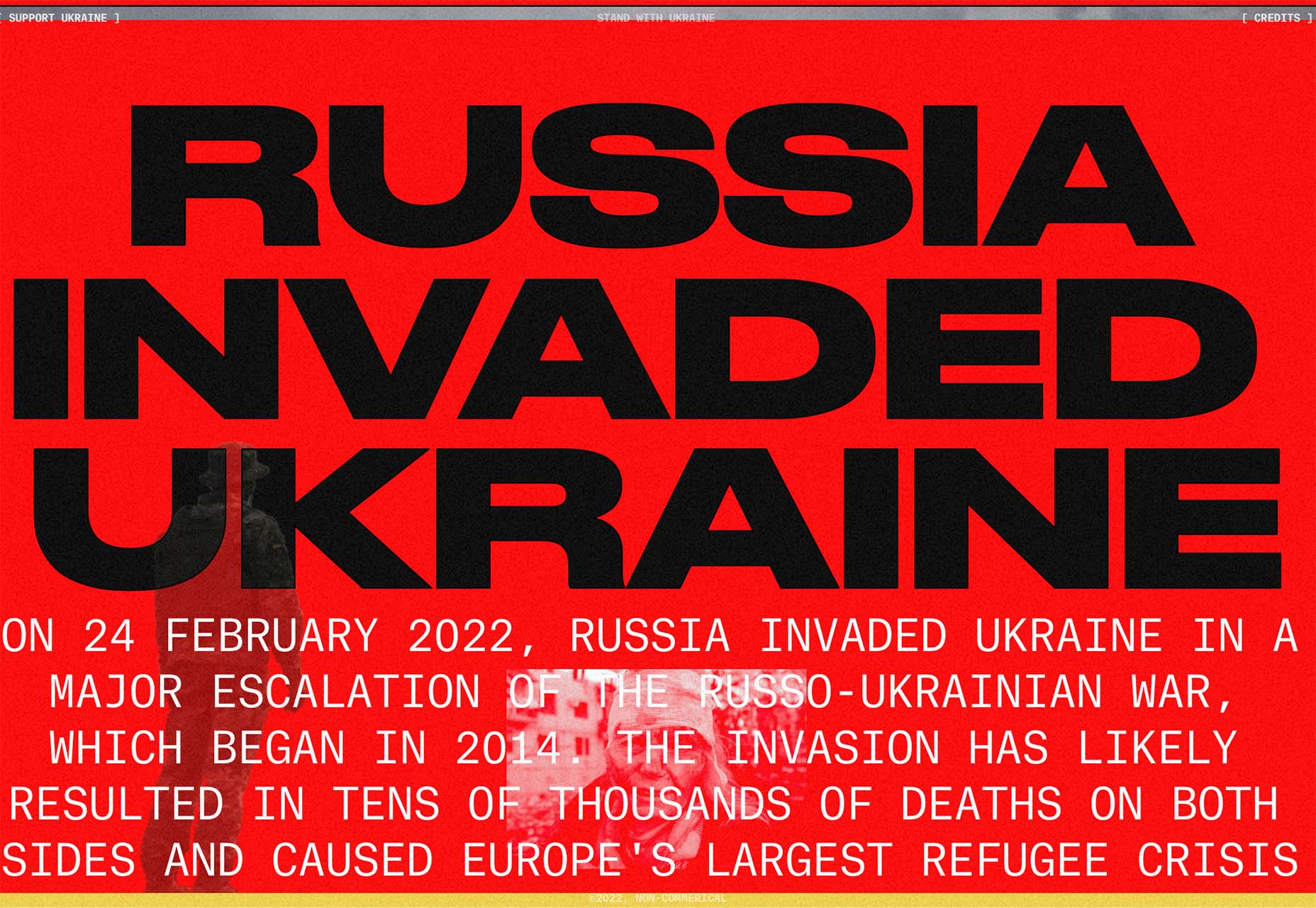
Russia Invaded Ukraine is an ideal use of pink as a colour that invokes emotions of ardour with content material to clarify the battle. Crimson generally is a charged colour; right here, that’s exactly the intent.
Pentel makes use of a pink background that’s slightly softer than the earlier examples. Right here, pink is a model colour, they usually use the background to assist draw consideration to objects and components on the positioning. The pink carries beneath the scroll as nicely to maintain the theme transferring.
2. 3D Icons and Graphics
Three-dimensional components appear to maintain ebbing and flowing with designers. We see numerous 3D in initiatives, after which it appears to fade once more. It’s like we haven’t actually discovered the best way to use it nicely or in a method that works with the content material of varied designs.
Admittedly, 3D icons, graphics, and illustrations may be tough to create and use. Typically they give the impression of being a bit gentle and don’t go along with all types of content material. Subsequently, they don’t get used that usually.
Every of those initiatives takes a distinct strategy:
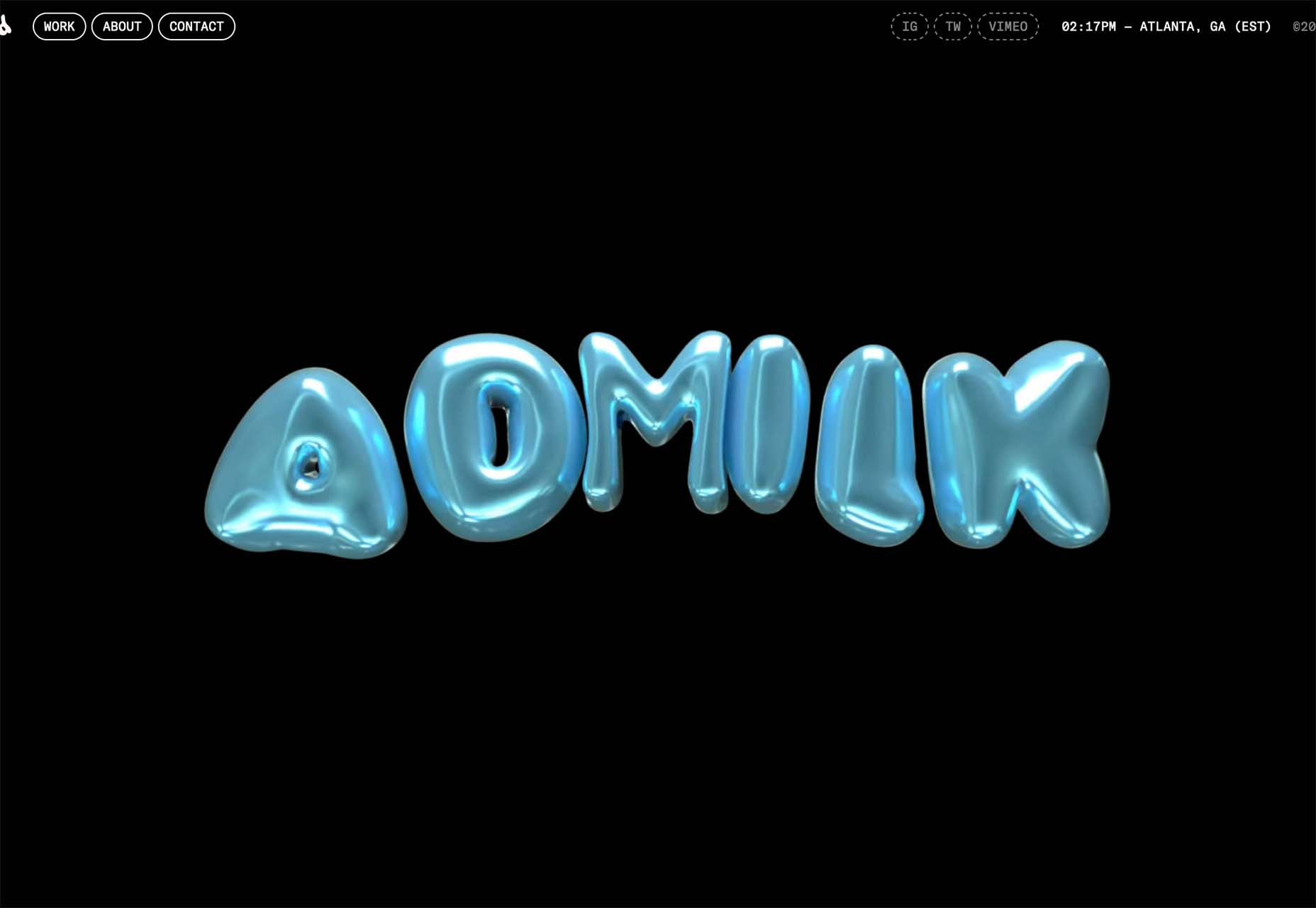
Admilk goes all in with a sequence of 3D animations that includes the model identify. They’re enjoyable, gentle, and a bit surprising. The graphics embrace objects that appear to be balloons, milk and cereal, and grass with flowers. (Click on via to see every one.)
Refokus makes use of three-dimensional objects that transfer on a scroll to create directional movement and visible curiosity in an area the place there’s not a lot else by way of artwork. The objects keep on with the aesthetic on the scroll and create an fascinating aspect that carries you thru the design with out overwhelming you with tips.
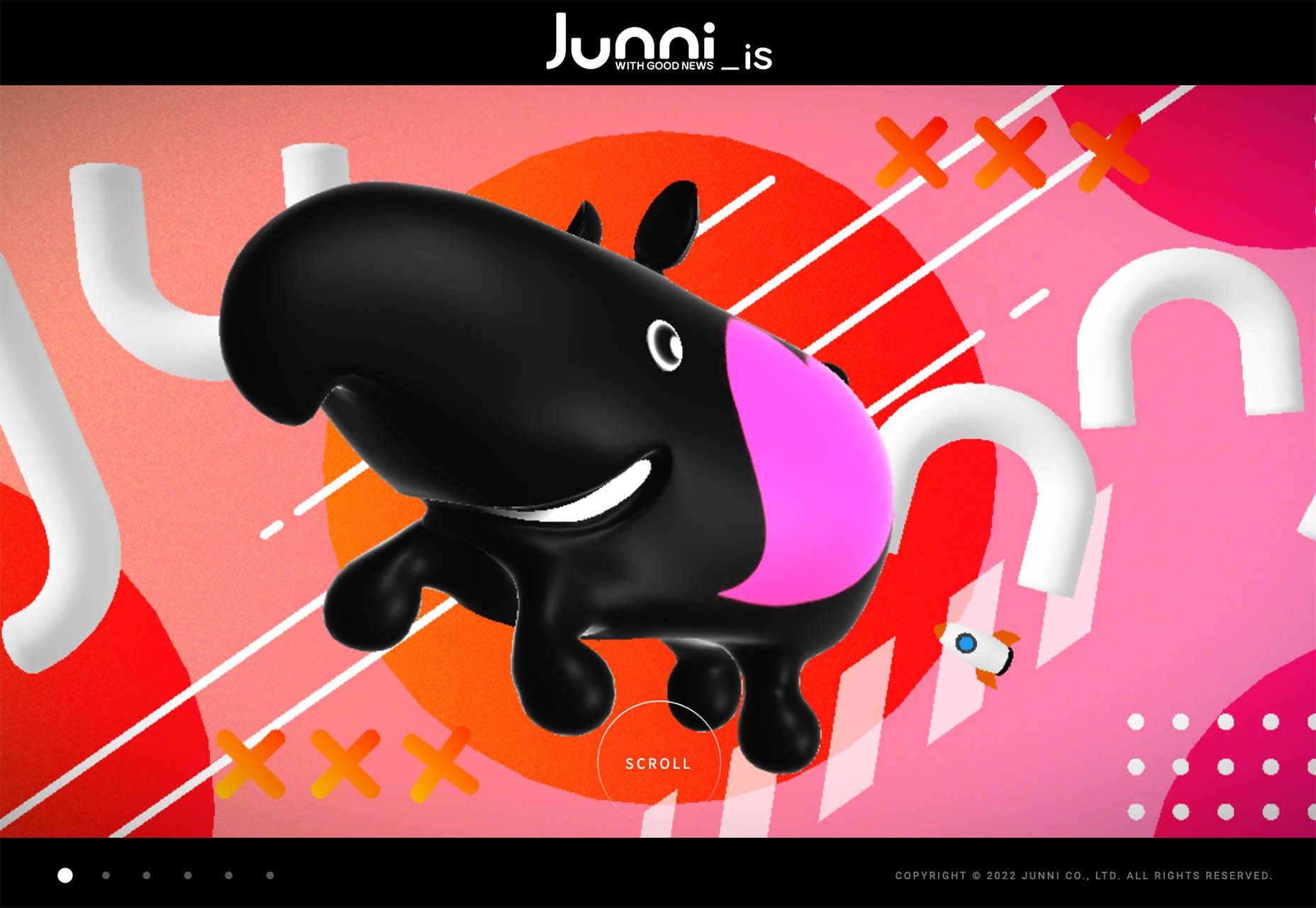
Junni is a type of web site designs that goes all in with 3D. This illustrated bubble type of graphics is starting to be a 3D pattern in itself as a method that’s getting used increasingly with icons and even emojis. It has a lightweight really feel, and the animation virtually makes it appear foolish and considerably infantile.
3. Lengthy Focal Depth
It’s been some time since a real images or videography pattern made this roundup, however there are such a lot of occasion of this picture/video type in initiatives it may’t be ignored. Lengthy focal depth is sort of in all places, from journey websites to structure to e-commerce.
Lengthy focal depth or depth of discipline permits the picture to indicate numerous house in a picture in a method that’s sharp and viewable. Depth of discipline, in images phrases, is the space between the closest and farthest objects in a picture which are acceptably sharp.
On this pattern, every web site encompasses a robust picture with loads of depth of discipline. The picture may be nonetheless or transferring, and the picture is the factor that basically attracts you into the design.
What’s nice about this pattern is which you can see numerous a scene and even really feel like you might be a part of it. It’s an interesting visible idea that may work for a wide range of functions.
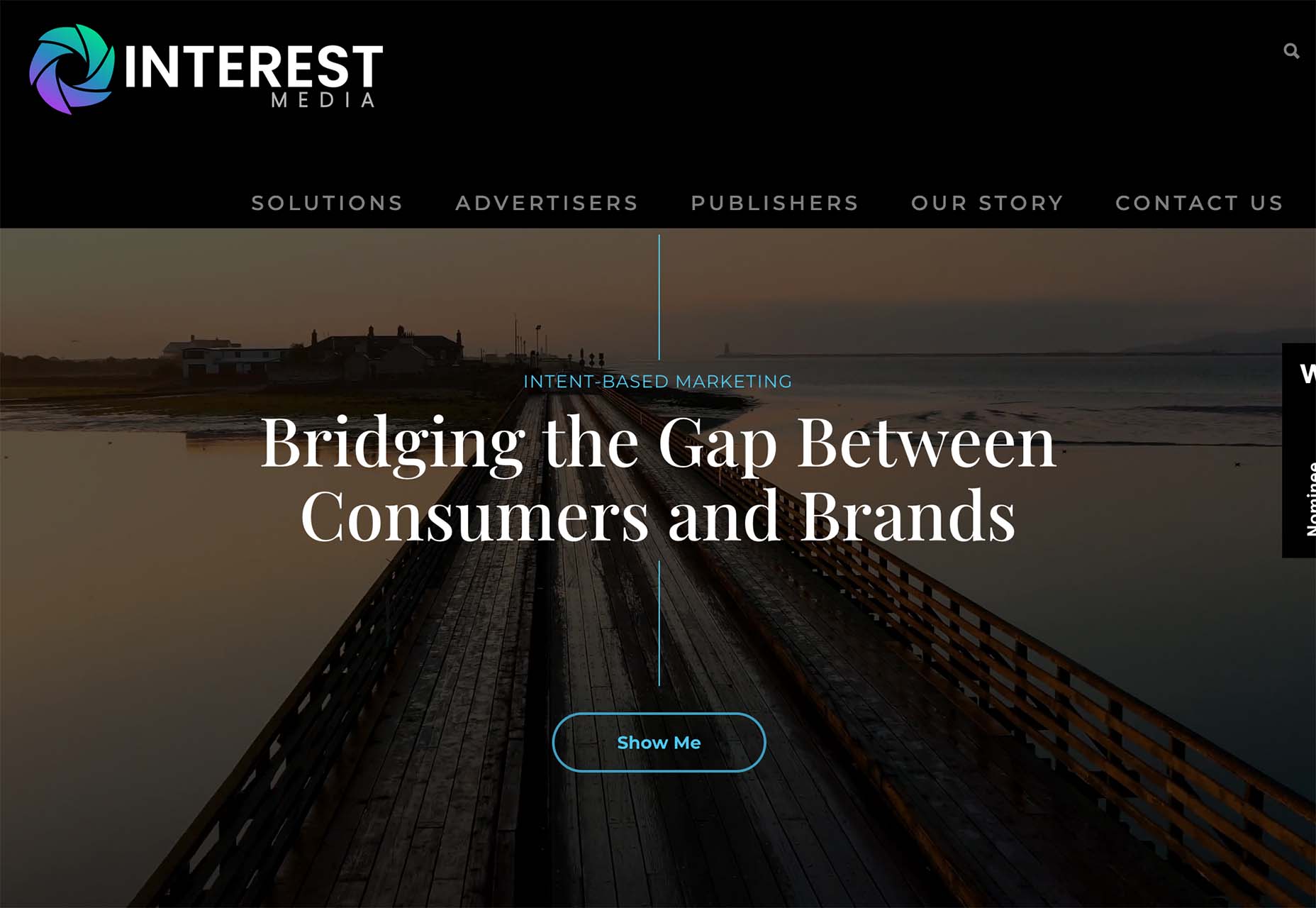
Curiosity Media makes use of a video reel that slowly zooms even additional out. The picture is beautiful, and with the textual content overlay is straightforward to learn and perceive. It virtually appears like you might be strolling backward on the bridge within the video.
Bloomingdales makes use of an immersive video with loads of depth and digital actuality components to create an immersive buying expertise. It makes you are feeling like you might be within the retailer by way of the web site and encourages buying. It’s a enjoyable method for the retailer to showcase its one hundred and fiftieth anniversary.
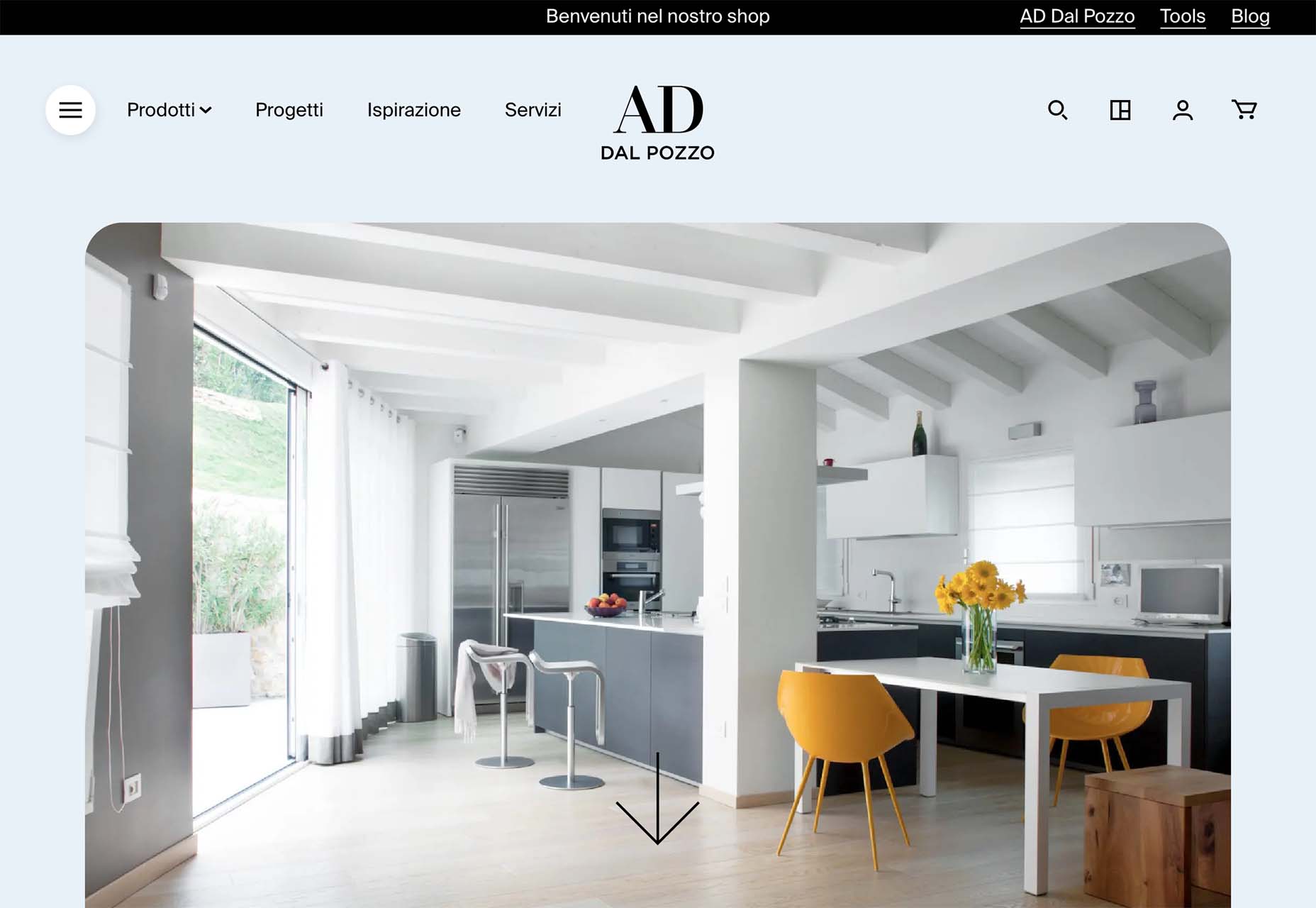
Arredamento Design makes use of a photograph with a large focal space to supply inside design inspiration. Be aware the crisp traces and ease of which you end up participating with the picture, and even imagining a room just like the one pictured. The impact used within the design, with a zoom on scroll, pulls the consumer into the picture much more. Depth right here retains the movement and zoom from being an excessive amount of and virtually permits you to see extra and really feel even nearer to things which are additional away within the picture.
Conclusion
There are two traits right here that are likely to cross over into each other: The colour pink is in all places and having a significant emergence this fall as a dominant hue and depth, and three-dimensional focus is in all places.
Each are extremely usable design components that may be integrated simply, making them much more prone to proceed to achieve prominence in initiatives.