Are you uninterested in a few of your present design initiatives? This month’s assortment of web site design tendencies may also help break you out of that rut with some enjoyable and funky options.
And all of those choices are something however boring. From visible show to method, these tendencies current a special set of challenges.
Right here’s what’s trending in design this month.
1. Layers on Layers
These web site designs have so many layers of data that you simply virtually don’t know the place to look or the place the design parts begin and cease.
This generally is a complicated method to make work due to the variety of parts competing for a similar consideration within the design.
What you might be prone to see with this design have a tendency contains a picture or video background with some movement however not something that really calls for consideration. Then add on just a few nonetheless photos in smaller frames all through the design. Layer on textual content as effectively for a three-deep impact.
In case you work together with these designs, you’ll discover that they don’t seem to be flat both. All of them embrace animated parts, hover states, and interactions that assist direct you thru the layers of what generally is a considerably complicated design.
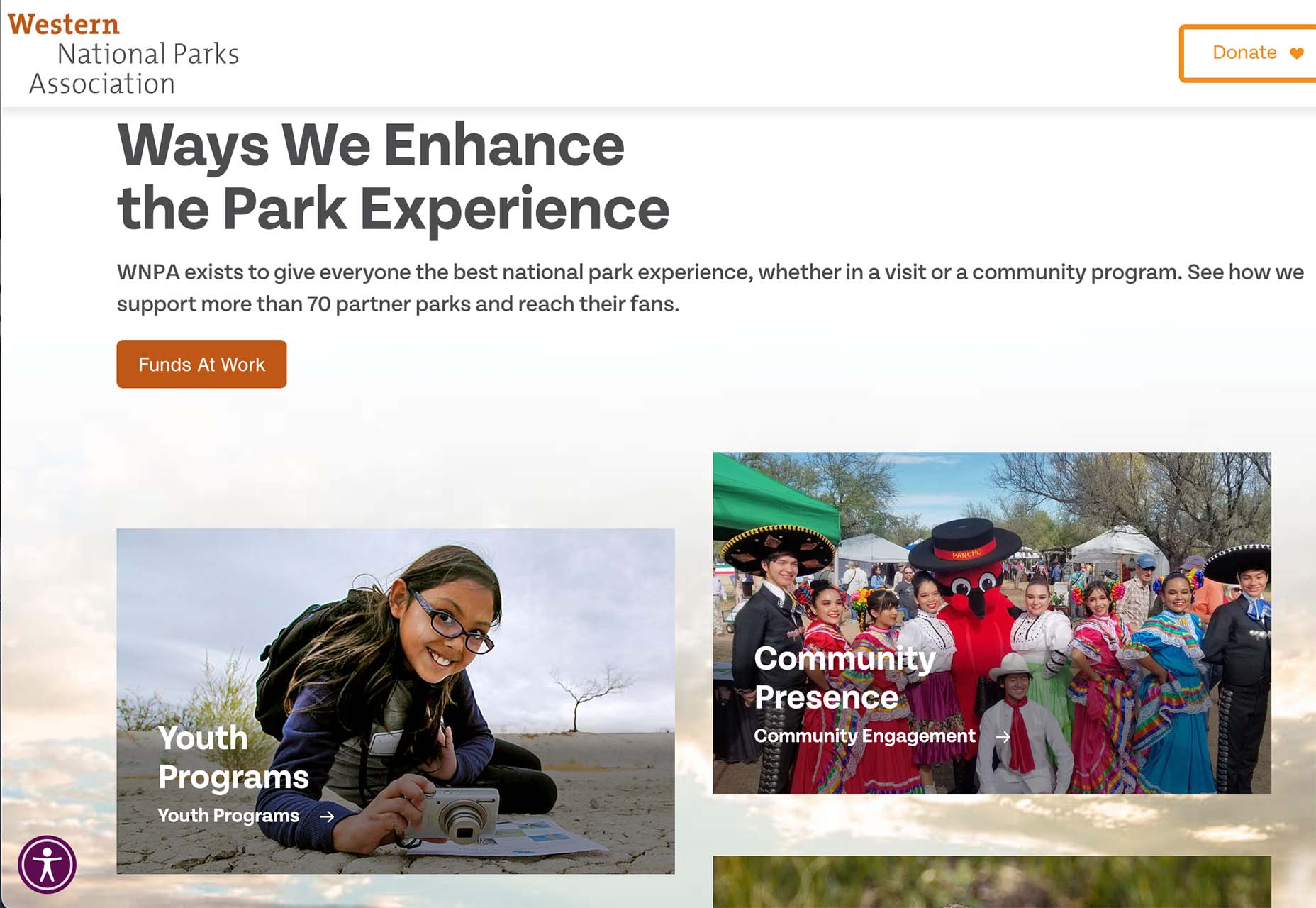
Western Nationwide Parks Affiliation makes use of a background picture, center photos with animations, and a number of textual content layers (some on the images and a few on the background). There’s additionally scroll animation to assist construct the design. Rather a lot is happening, but it surely doesn’t really feel too busy.
WIP Architects is one other design with layers that work together with one another and embrace movement. With numerous scroll animation and layers that go in entrance of and behind different parts, engagement helps this website work.
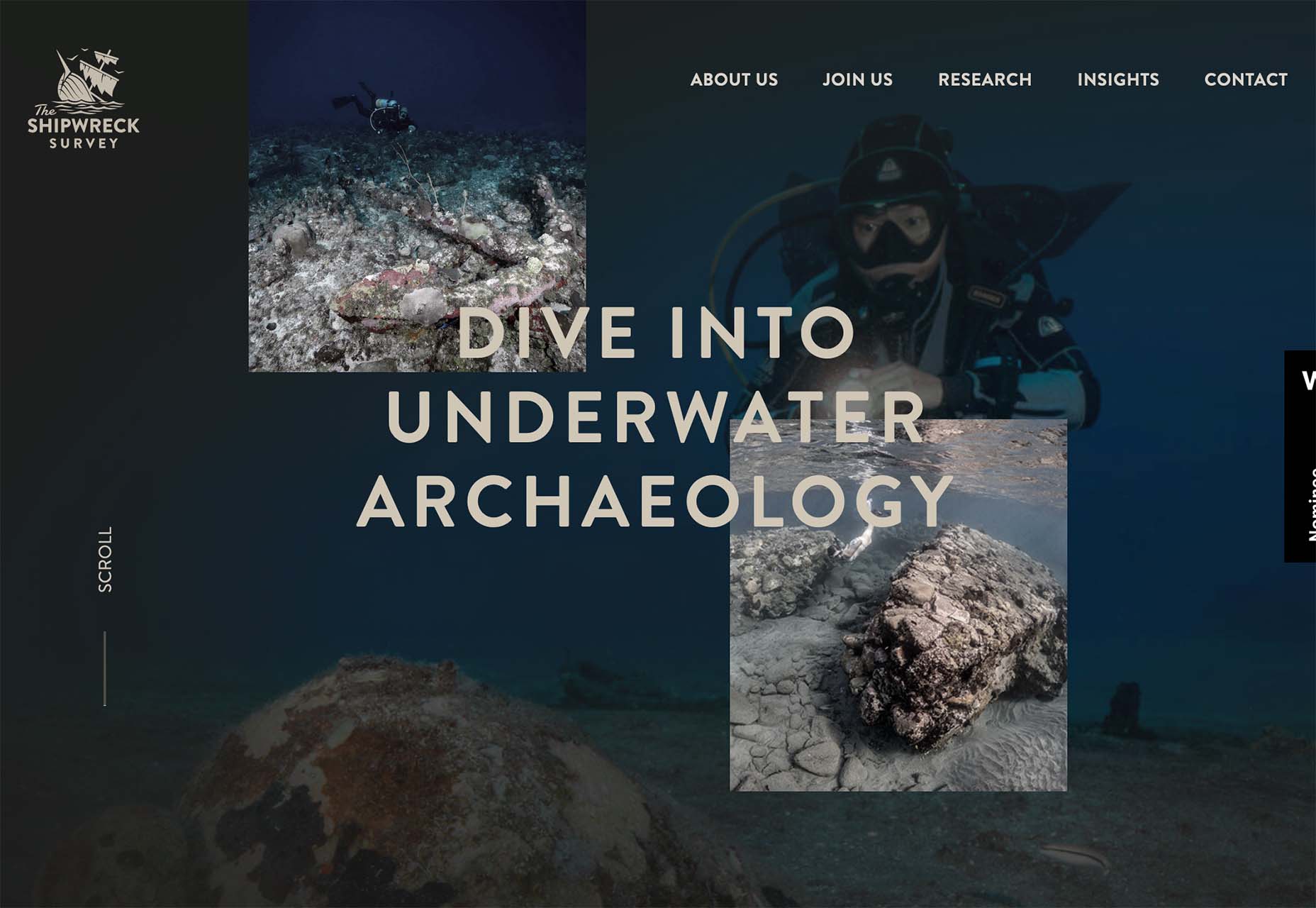
The Shipwreck Survey makes use of the identical primary layer define with a bit extra overlap between parts and fewer total animation. The first animated impact on the homepage is the scroll bar.
2. Directed Click on Actions
This fascinating web site design development may be extremely helpful or a wasted component – directed click on actions. These are buttons, icons, and animations that inform you to click on someplace within the design to maneuver to the following stage of interplay.
The direct method ensures that customers see and have the very best likelihood of doing what the design is meant for. Alternatively, in the event you want this a lot instruction, is the design too difficult? Or is there a center floor the place this development seems nice and is usable?
In every of the examples beneath, these directed click on actions are a bit completely different.
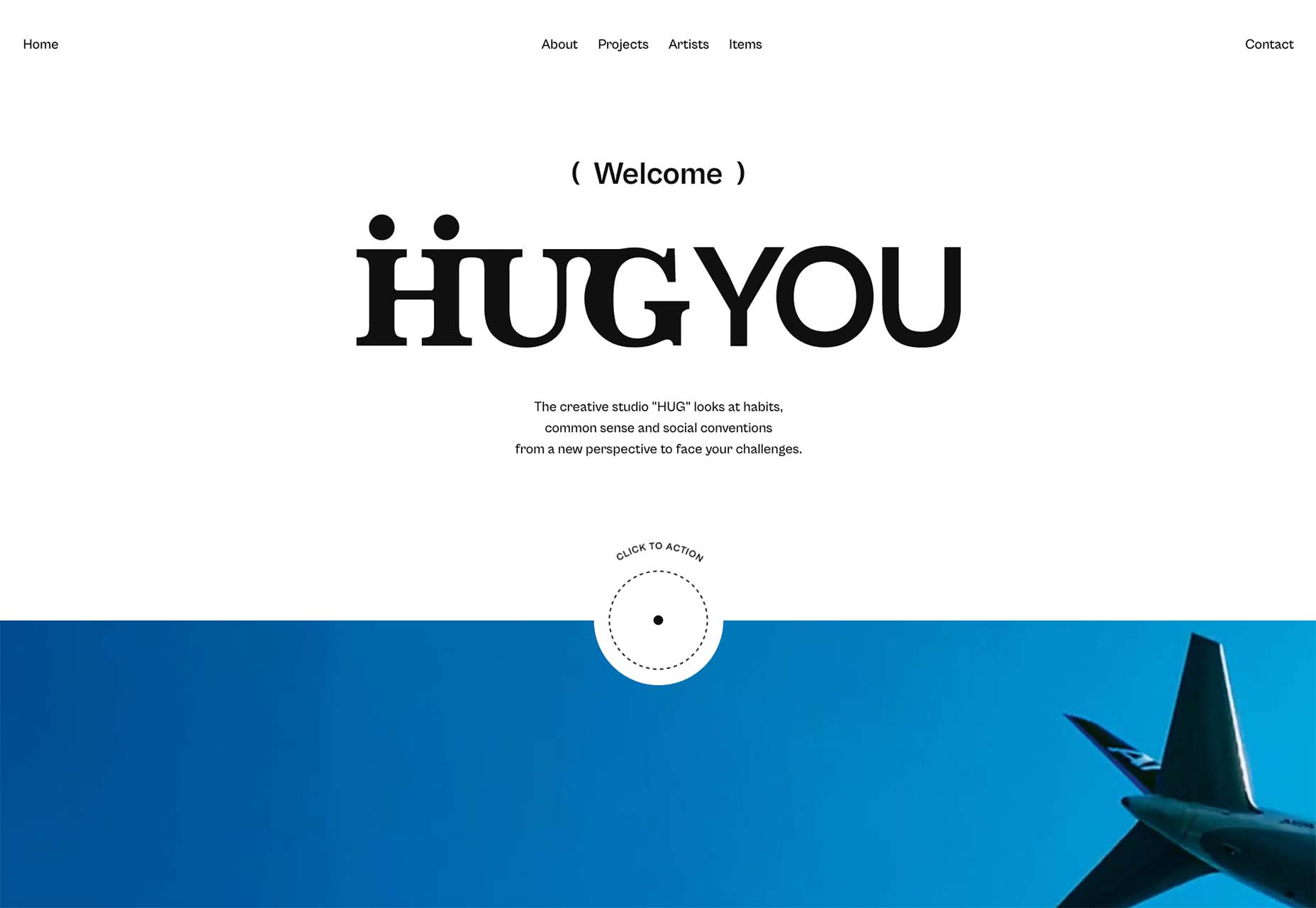
HUG Co has an enormous circle to click on within the backside third of the display. It’s virtually designed like a bullseye, and you’ll’t miss it. The factor that’s fascinating right here is that many of the video falls beneath the scroll. The clicking motion additionally has two emojis to indicate motion – a smiling face or pointer if you end up able to click on. (The clicking extends the video to full display.)
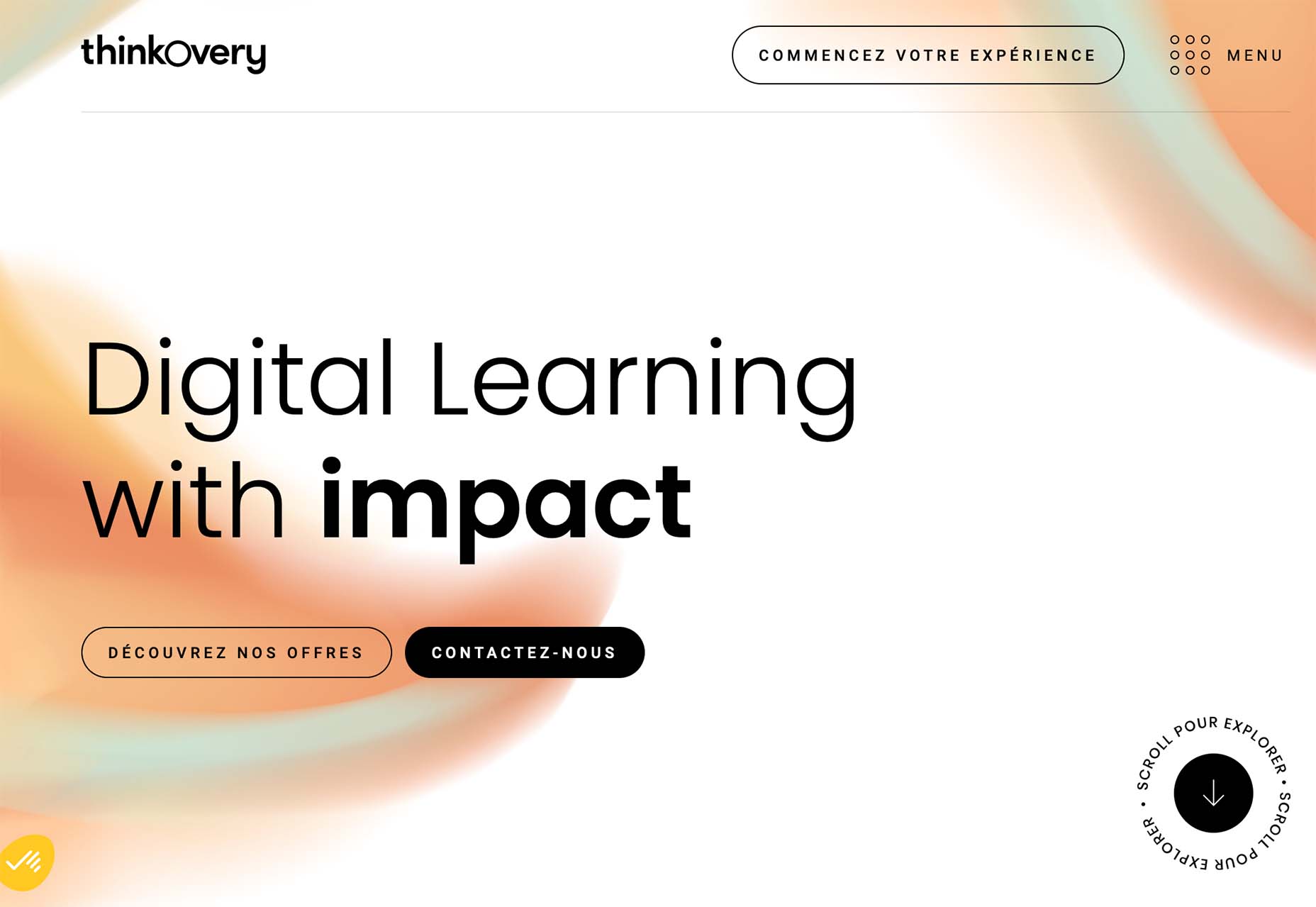
ThinkOvery additionally makes use of an identical round click on icon. It additionally takes you to the following display in a single motion to be able to proceed to discover the design.
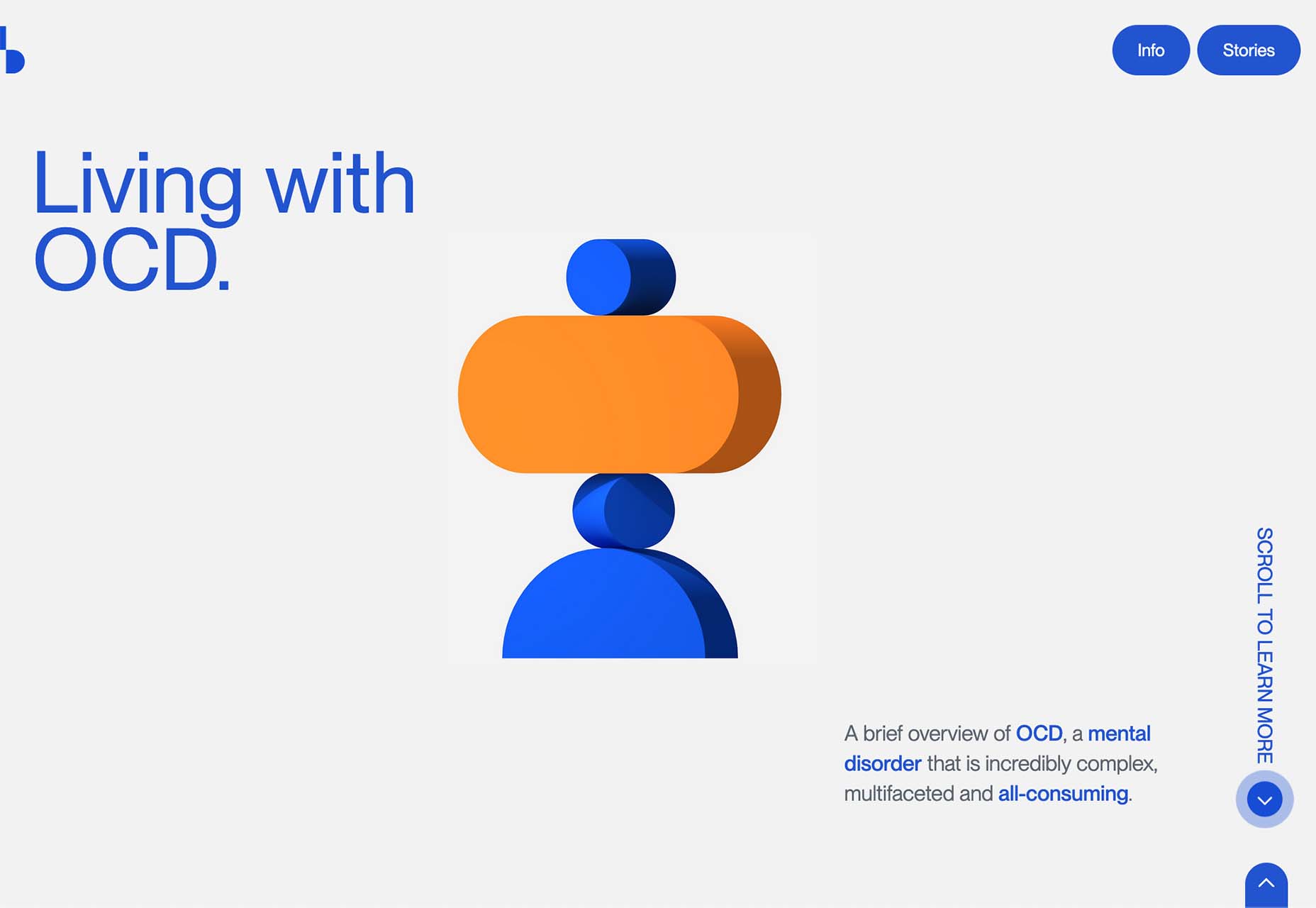
Residing with OCD has a special method with scroll and back-to-top icons paired within the backside proper nook. The scroll possibility contains phrases to assist create route and instruction. It consists of a small animation and an interactive hover state while you get near the interactive component. The fascinating factor right here is that it isn’t truly a button, and you employ a conventional scroll to work together.
3. Phrase Breaks
In case you are a stickler for readability, this design development may make you cringe.
In every of those designs, phrases are damaged throughout traces – some with and a few with out hyphens. For essentially the most half, there’s not a lot confusion about what the phrases are, but it surely does make you pause and assume in the course of the web page expertise.
Why would this be a design development?
It’s a mixture of utilizing massive typography, lengthy phrases, and determining an answer to create a typical expertise between massive and small screens. Many of those phrases wouldn’t match on cellular screens, for instance, with the identical weight, scale, and impression because the desktop counterparts.
Therefore, the phrase break resolution. It creates a constant consumer expertise throughout units.
This method must be used provided that you assume your viewers is savvy sufficient to know what you are attempting to speak with the phrase break. It may be a difficult proposition!
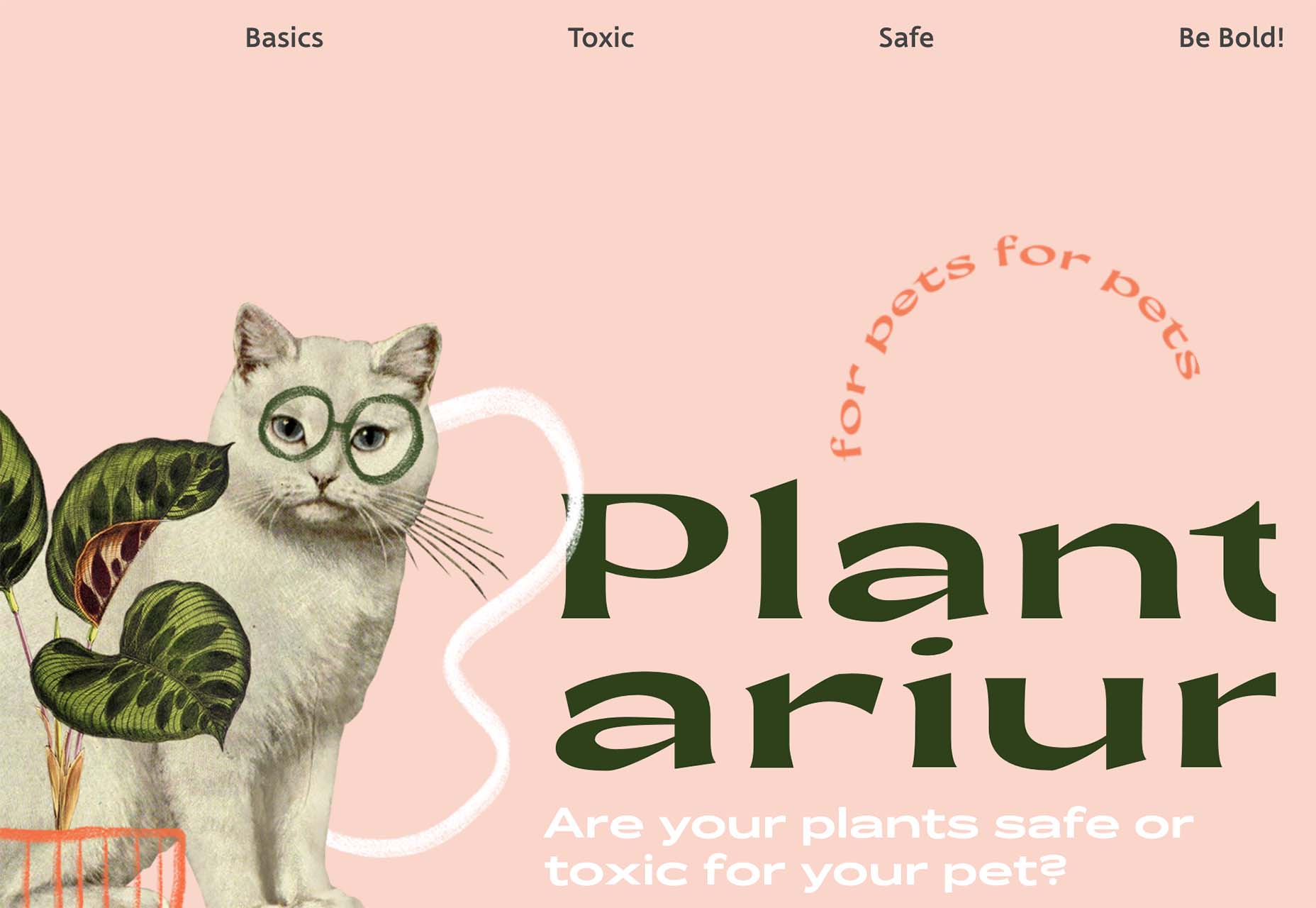
Plantarium breaks at “plant” with a phrase that’s made up. However with the imagery and supporting phrases, you continue to know instantly what the design is about.
Michelle Beatty takes a typical phrase and breaks it. As a result of “photog” and “rapher” are the one letters on the display, it’s fairly simple to determine. What’s fascinating is that the phrase break will not be on the syllable, however the letters do stack properly with this break visually.
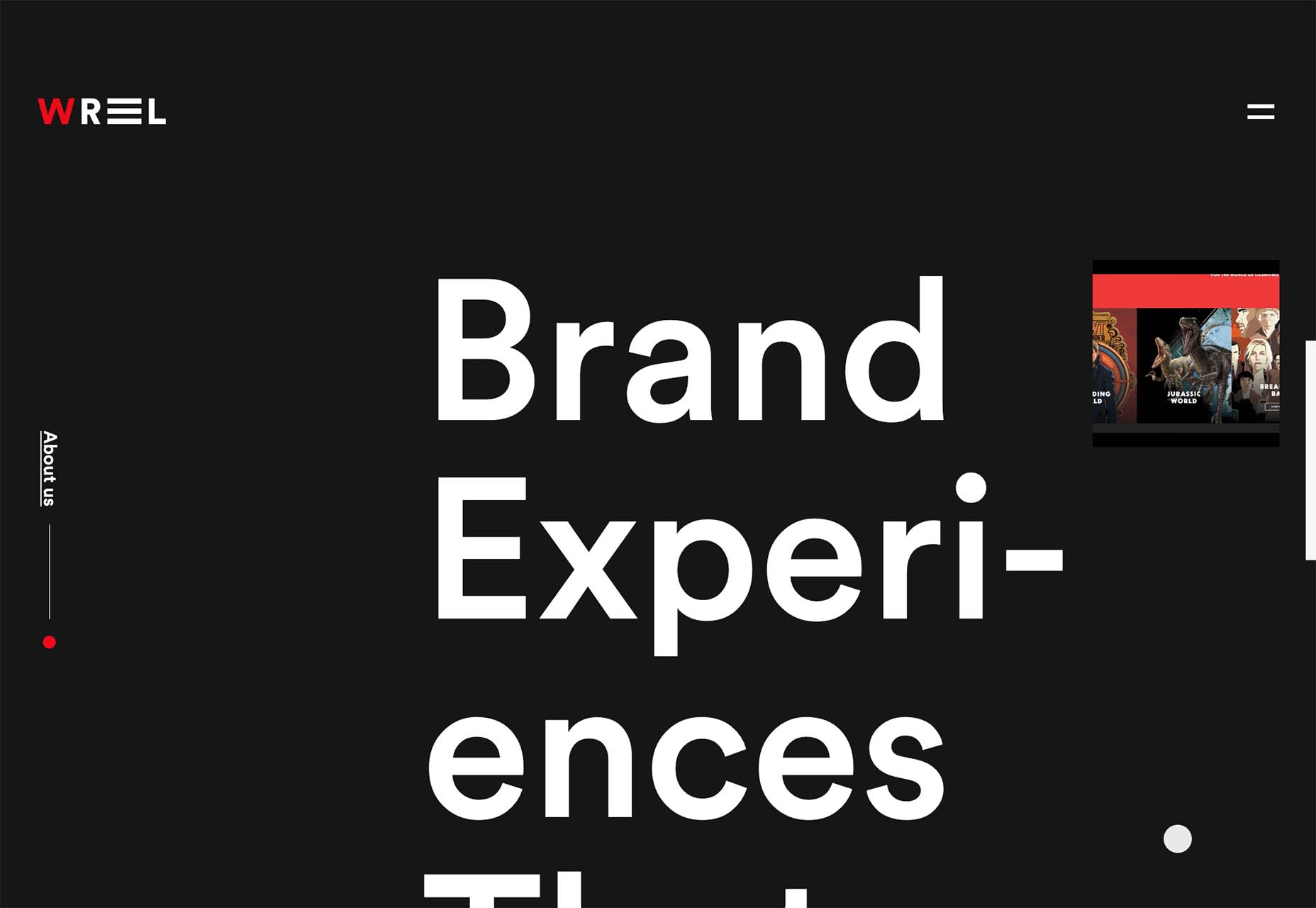
Wreel Collective breaks a phrase with a hyphen in large letters – one thing we not often see in web site design. Hyphens will not be usually used on this medium. Due to this, it will get your consideration and makes you concentrate on the phrases and the design.
Conclusion
There are numerous rule-breaking tendencies on this month’s assortment. They’re fascinating, enjoyable, and require a sure stage of threat to execute.
May you see your self (or your shoppers) choosing a design that options considered one of these tendencies? Time will inform if these visible compositions develop in recognition or start to fade quick.