Because the season begins to alter, so do a number of the tendencies that net designers are utilizing in initiatives. From a return of blur to attention-grabbing body edges for photographs to neon shade, there’s so much to get enthusiastic about.
Right here’s what’s trending in design this month.
1. Blur is Again
Blur as a design aspect is gaining traction in an enormous method. This net design pattern can appear like quite a lot of various things and be utilized in a wide range of methods.
From backgrounds to blur in photographs to blurred components within the foreground, there’s a use case for nearly every thing.
The factor that makes blur a extremely usable design aspect is that it’s simple to create and use. Blur could be created in Adobe Photoshop or comparable software program, with CSS, or be a part of the best way a picture is created. It may be comfortable or arduous, with or with out shade, and any dimension or form.
The flexibility and adaptability make it a preferred alternative for backgrounds and foreground components, as you’ll see beneath.
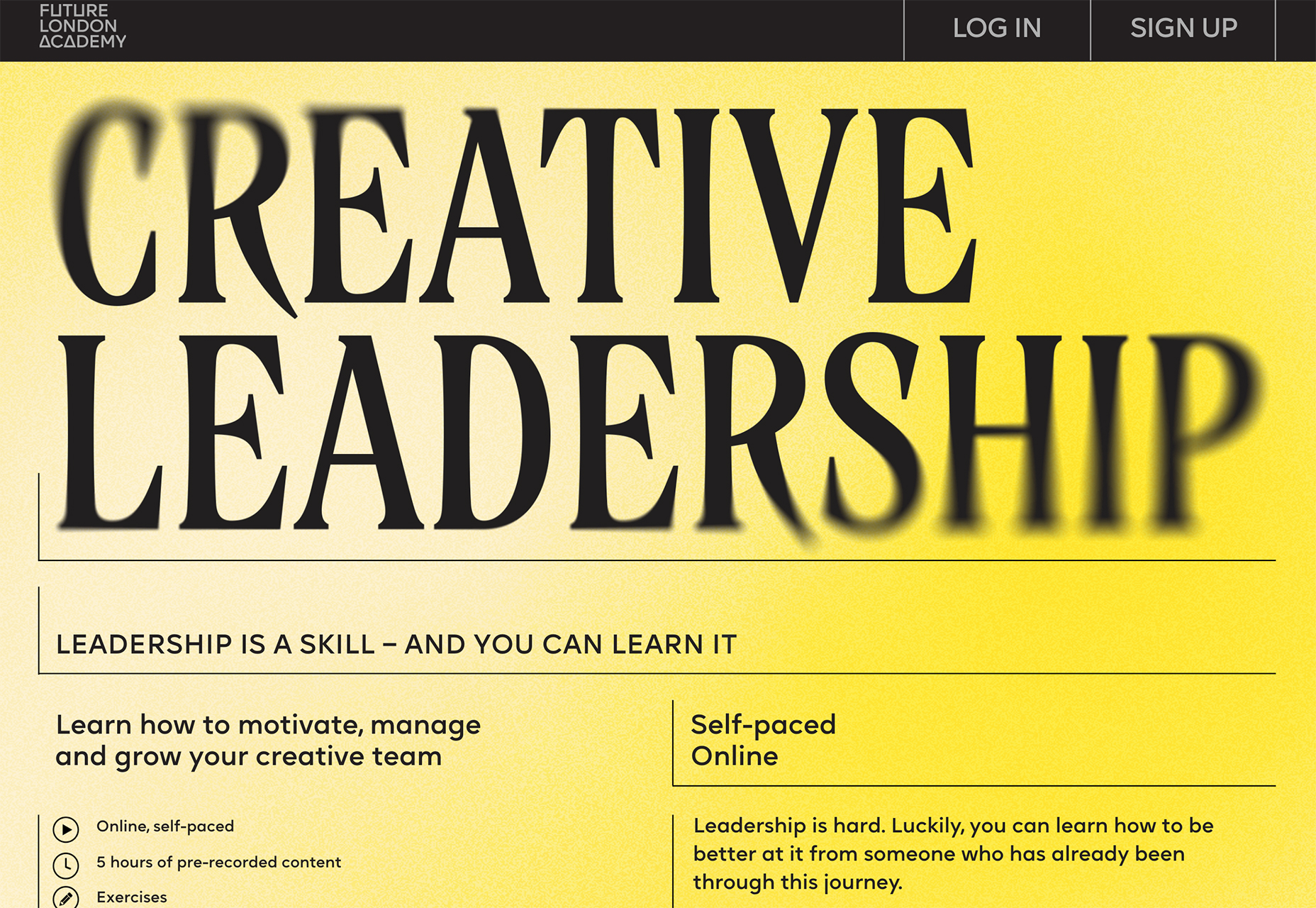
Future London Academy makes use of blur in a little bit of an uncommon method with a blur aspect within the foreground that blurs the perimeters of some outsized lettering. The method is repeated on the scroll and on some photographs as nicely.
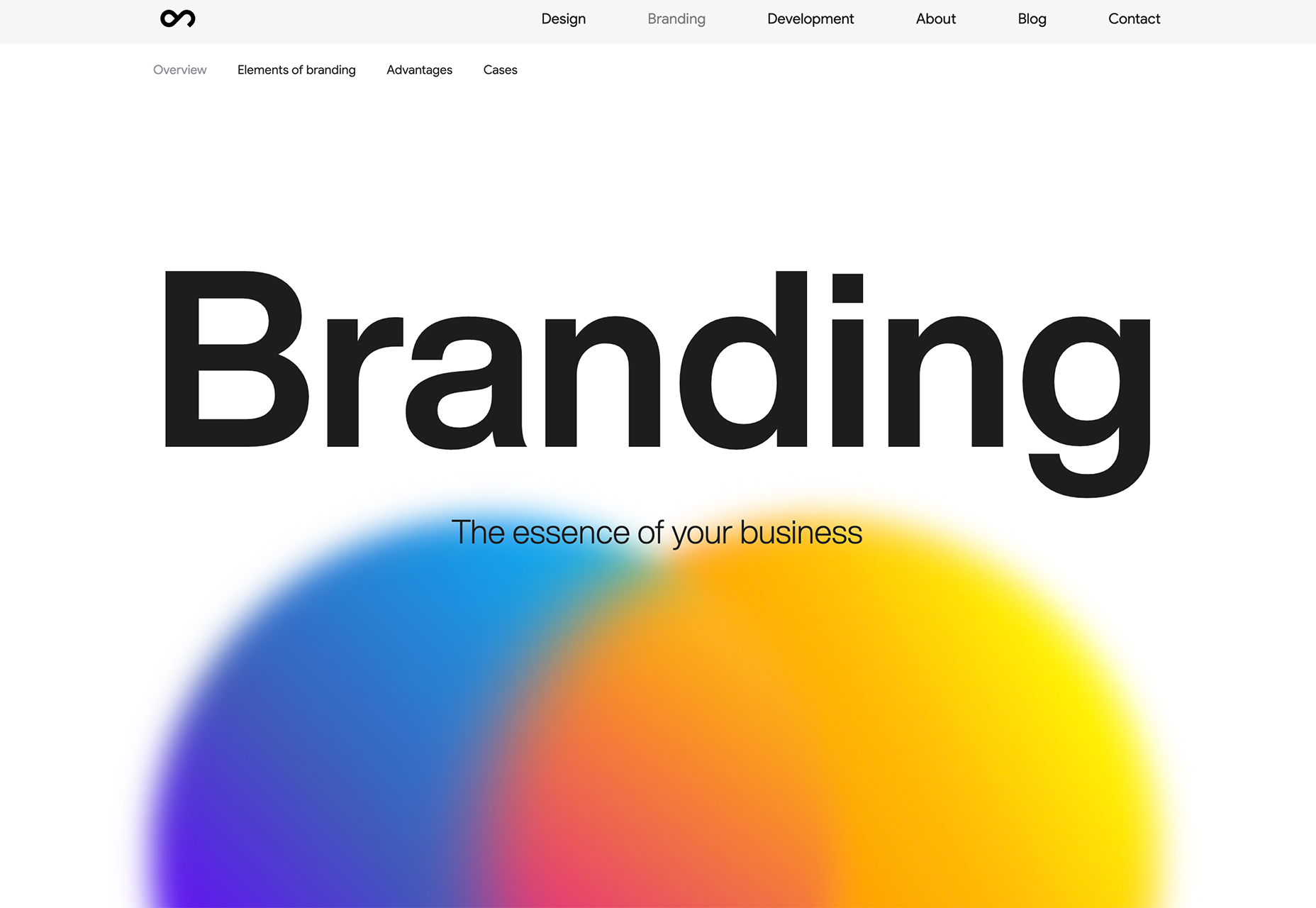
Outcrowd makes use of blur within the background with animation to assist create visible focus as you scroll. The colourful blurred circles get smaller and fewer blurred because the consumer strikes down the web page to contribute to the story the design is making an attempt to speak.
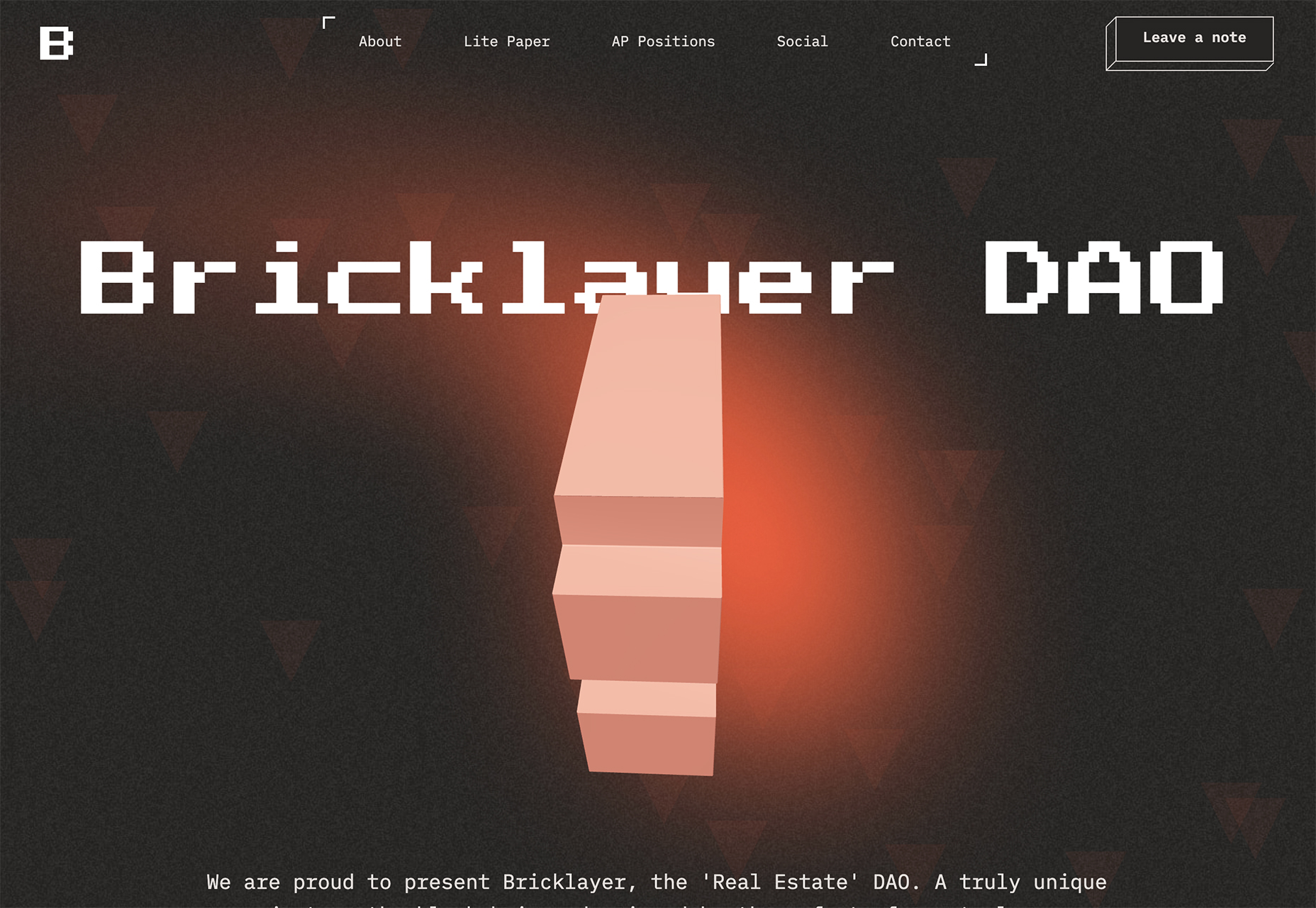
Bricklayer Dao makes use of blur within the background, nearly as a crimson “sunspot” to assist create a focus on the middle of the display screen. Word how the blur right here doesn’t have a definite form; it’s nearly a swash that leads the attention throughout and down the display screen.
2. Fascinating Edges
Most containers that you just see for photographs and movies on-line are both rectangular or round. Straight traces assist separate content material components from each other.
However extra designers are pondering outdoors the field – actually – with attention-grabbing edges for content material components. (Word this web site design pattern is fairly difficult to tug off and also you’ll actually have to consider these shapes work collectively, particularly while you change from horizontal to vertical orientations.)
The commonality with all of those initiatives that use attention-grabbing edges is that photographs are tucked in behind a component that isn’t a form you’d sometimes count on. Most embody some aspect of movement as nicely, from a load or scroll animation to video. (You must click on by way of to see how every of those examples works.)
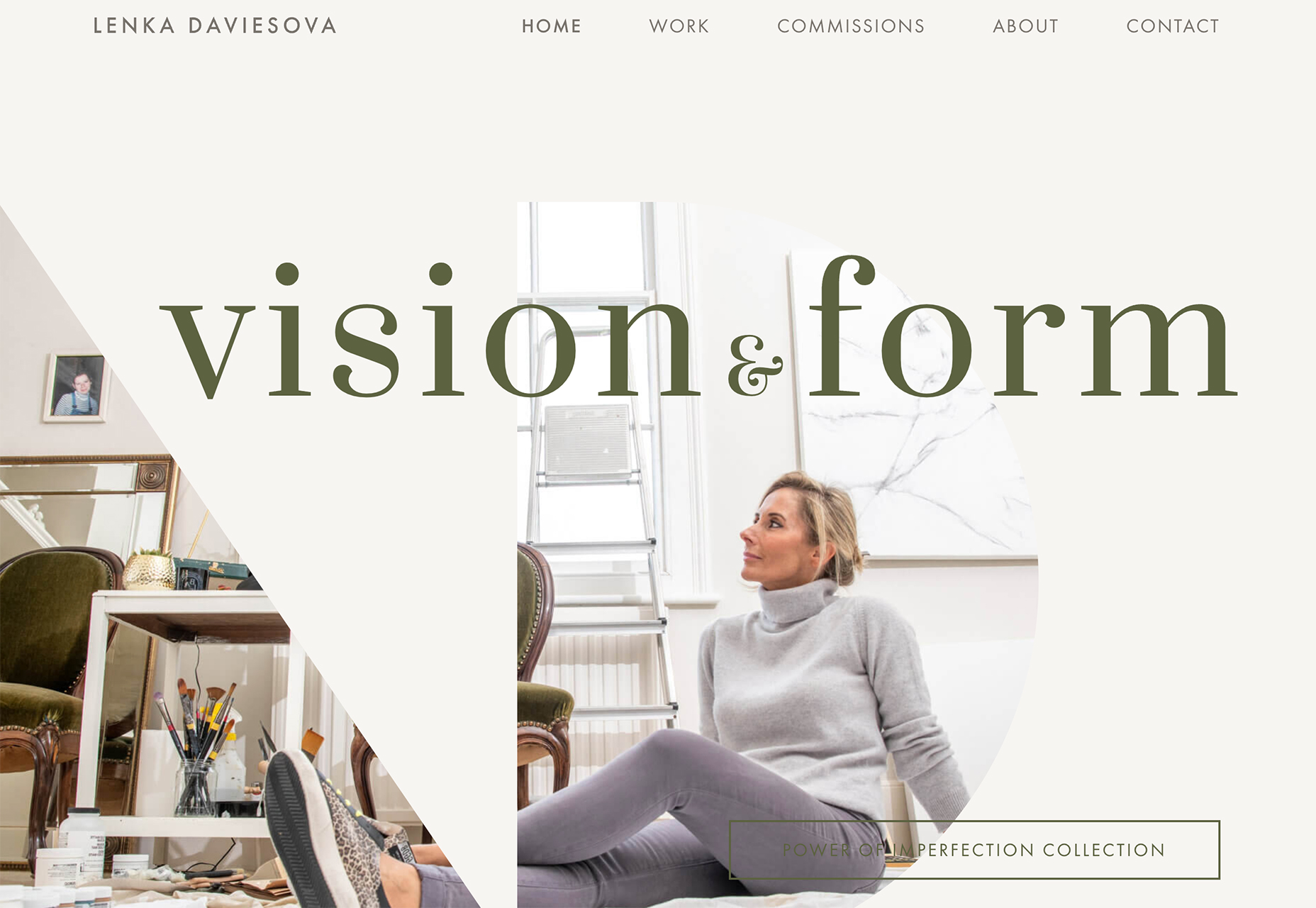
Lenka Daviesova has a picture behind two lower out shapes that features a easy load animation. What makes this attention-grabbing is that you just don’t really feel like something is lacking from the components of the picture you possibly can’t see. Your mind fills within the blanks for you.
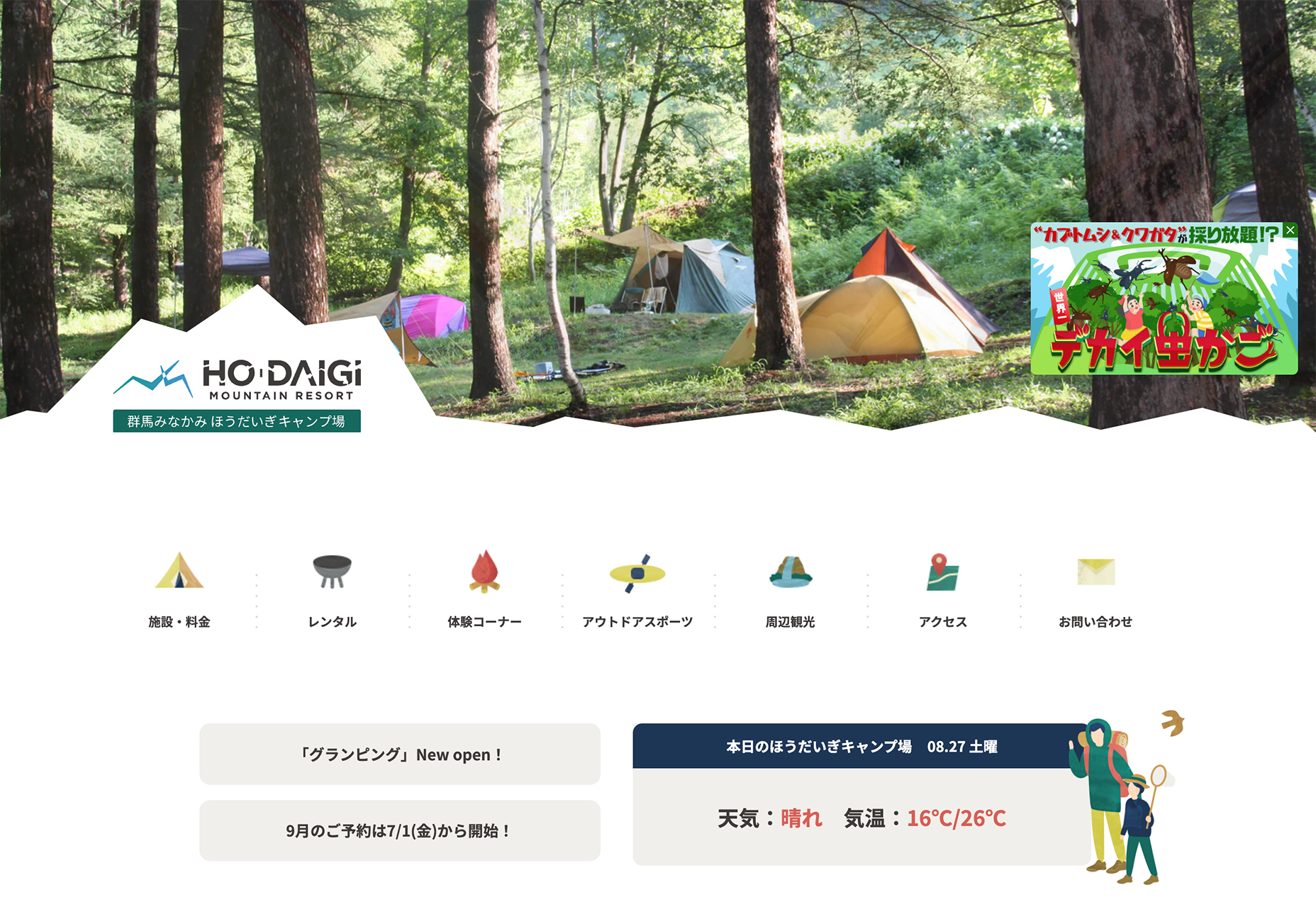
Ho Daigi Mountain Resort has shifting photographs behind a foreground aspect within the form of a mountain. This form helps present details about the placement and is a intelligent approach to tuck the emblem into the decrease third of the house hero space. The mountain edge is carried by way of each scroll on the homepage design.
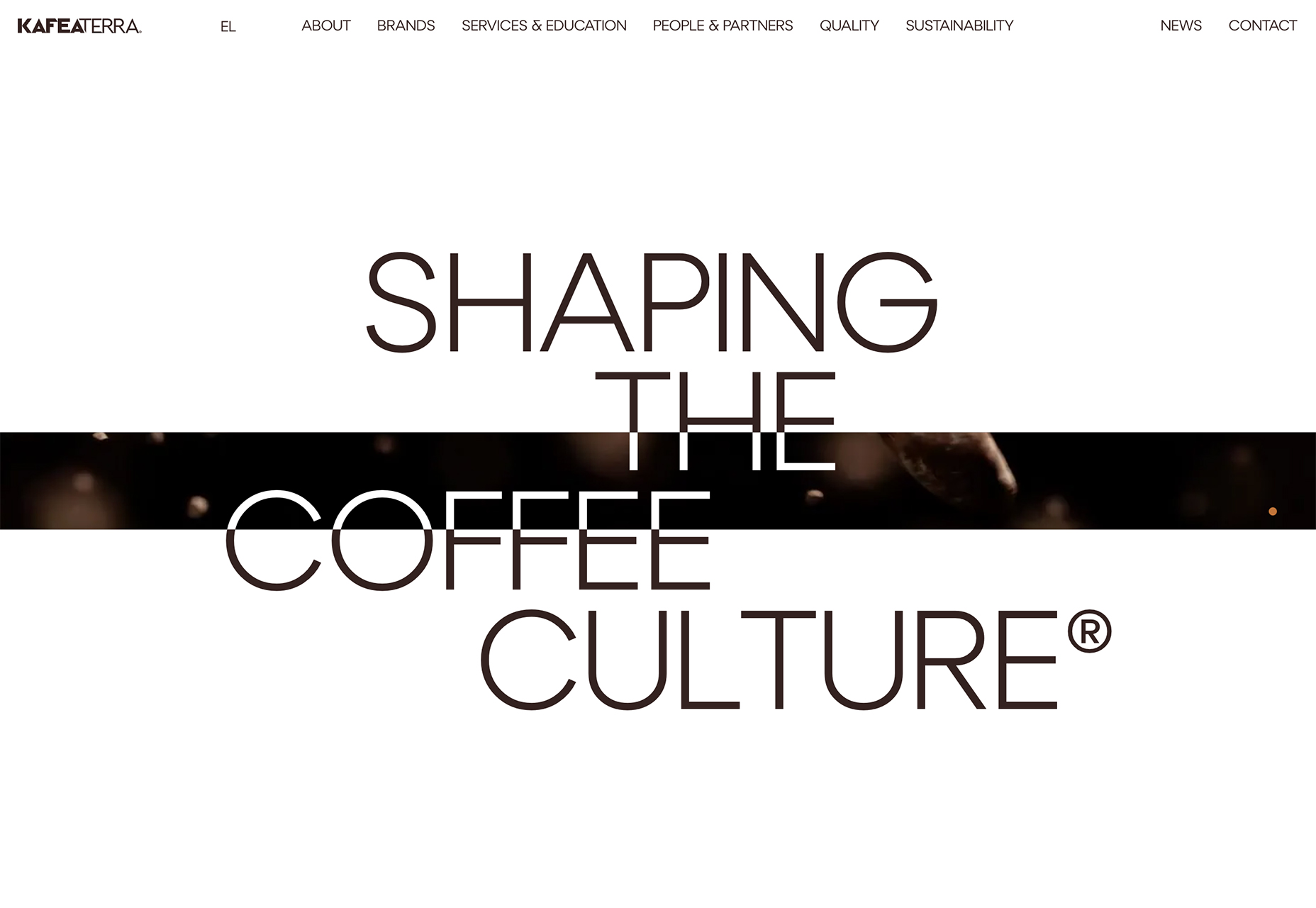
Kafeaterra makes use of attention-grabbing edges in a very completely different method. Whereas the form is a typical rectangle, it’s extremely dramatic and textual content components encroach into the house. It’s so surprising that the overlap of components with no actual house of their very own, units a really particular tone for the content material.
3. Neon Yellow
Some of the troublesome shade decisions to painting on screens is trending – neon yellow.
Neons are historically troublesome as a result of they’ll create visible and distinction challenges and never all the time look as supposed because of consumer settings. Neon yellow is displaying up in every single place proper now with black or darkish backgrounds although. (Perhaps due to the recognition of darkish mode.)
The commonality for many of those trending designs is that the yellow is an accent and isn’t used broadly, for essentially the most half. An excessive amount of neon can get troublesome to learn or lead to eyestrain.
There additionally appears to be a constant vibe with these initiatives that feels considerably masculine and stark.
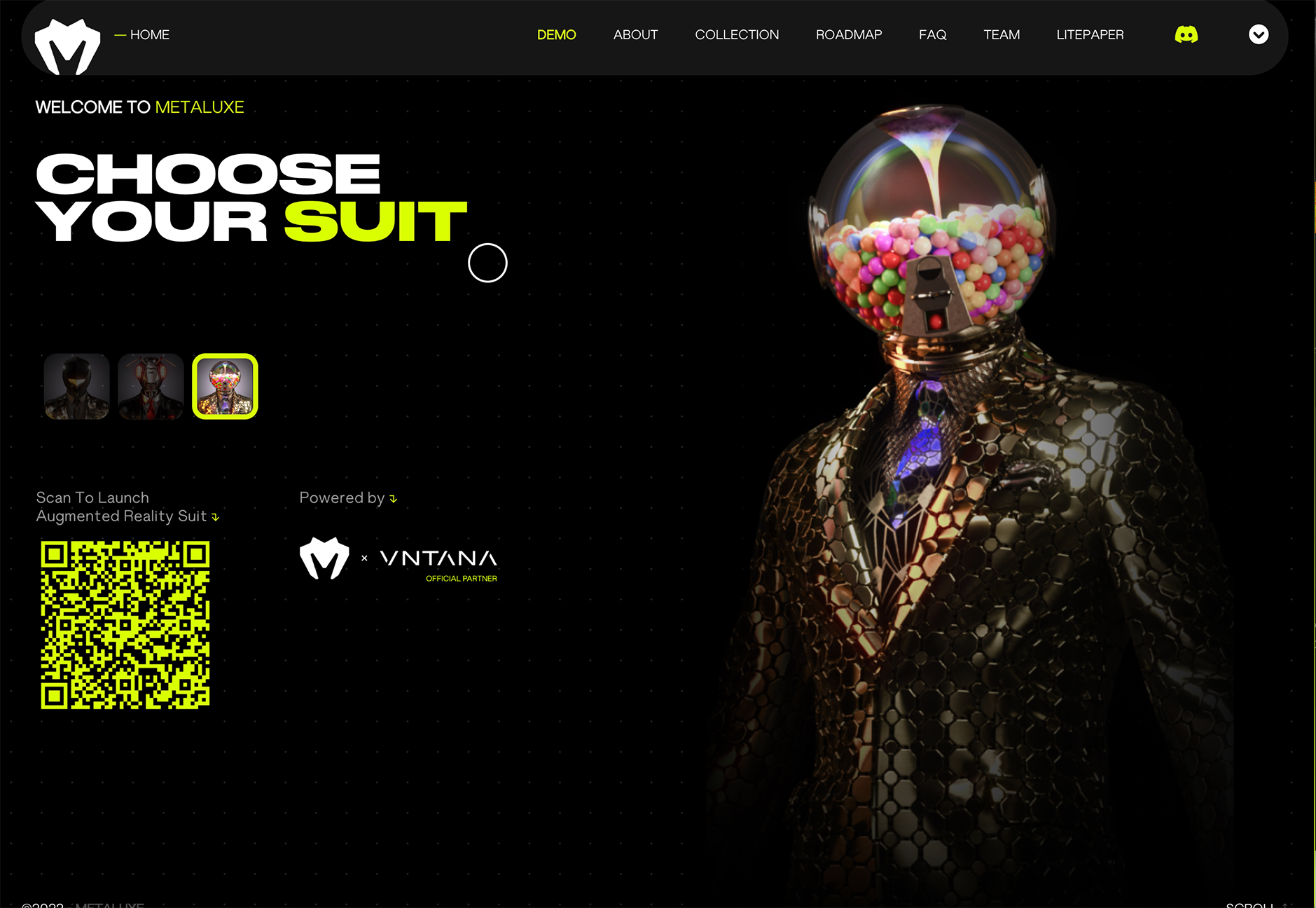
Metaluxe makes use of neon yellow for textual content accents and an enormous QR code on the homepage. The hue is designed to assist transfer you thru content material with ease from high to backside to the decision to motion.
Robbert Lokhorst makes use of neon yellow – two shades right here, really – within the brand, as a button spotlight, and for key phrases within the all-text hero space. Word how the emblem and button hues are extra yellow than the first textual content.
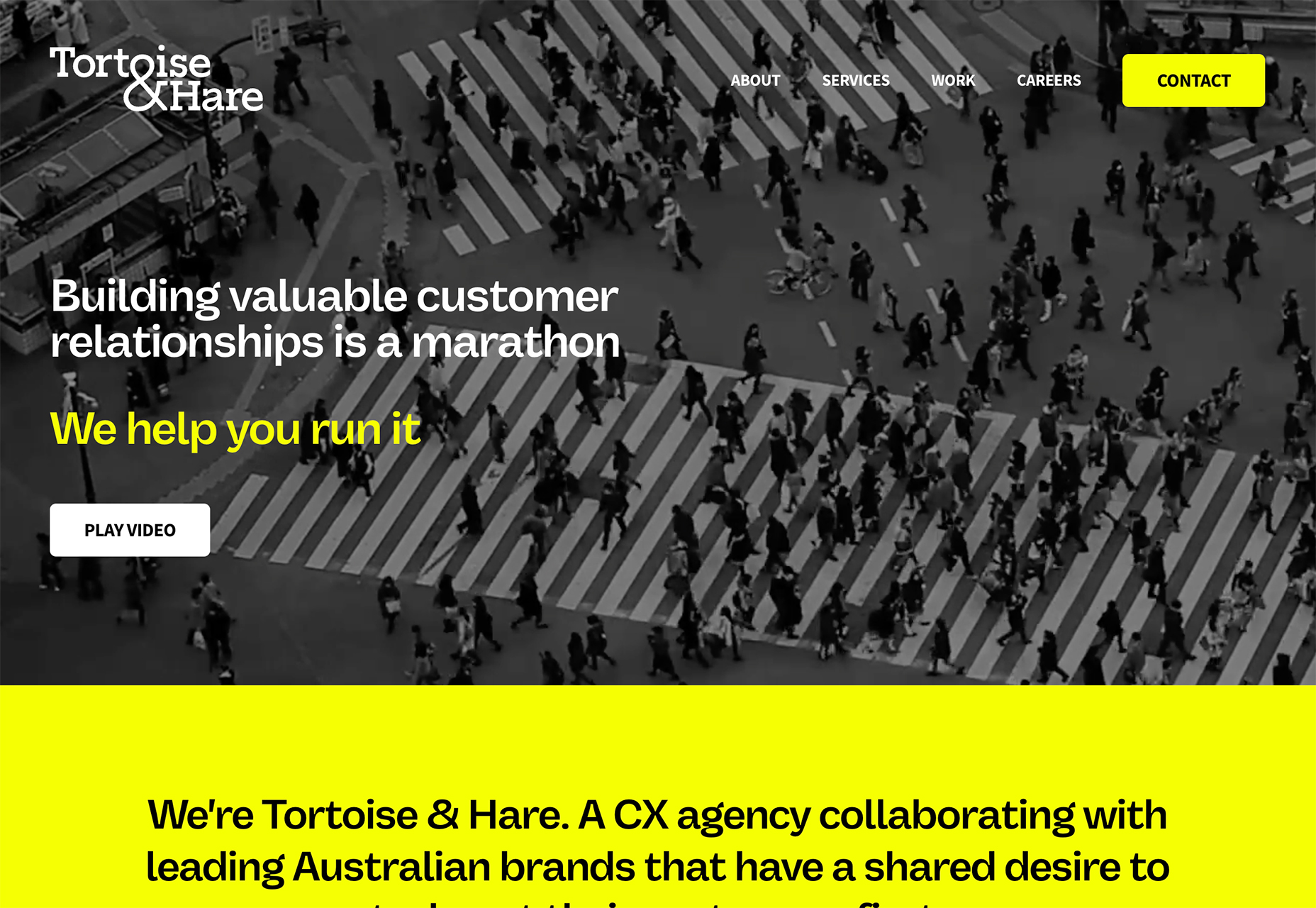
Tortoise & Hare CX Company makes use of neon yellow on a black and white video roll as a textual content and button accent. Whereas this could possibly be a tough mixture, the additional shading over the video helps create sufficient distinction for it to all come collectively. Typically, it isn’t suggested to make use of a neon yellow over white or mild colours as a result of there isn’t sufficient distinction to learn it. Right here, although, they do an important job of pulling the items collectively.
Conclusion
One of many issues that’s attention-grabbing about this assortment of tendencies is that we’re seeing new iterations of issues that had been standard within the not-so-distant previous. Blur was a significant pattern simply a few years in the past and appears to be re-emerging once more. Neons appear to come back and go fairly frequently.
If nothing else, these “recycled” tendencies are a great reminder to file work nicely so you possibly can dig out a few of these previous concepts after they come into style once more.