There are lots of darkish, retro vibes trending in web site design proper now. Though there are nonetheless some mild initiatives popping up – together with a pastel pattern beneath – lots of what we’re seeing has a fairly moody really feel.
Right here’s what’s trending in design this month.
Pastel Coloration Palettes
Let’s begin with the pattern with a lighter really feel – pastel coloration palettes. Whereas a lot of the net is trending towards darkish aesthetics, there’s a phase that’s going within the precise other way. These websites characteristic comfortable, pastel coloration palettes that function a steadiness to all of the tremendous darkish web sites on the market.
One factor about this web site design pattern is that it jumps out due to the stark distinction with all the darkish coloration palettes on the market.
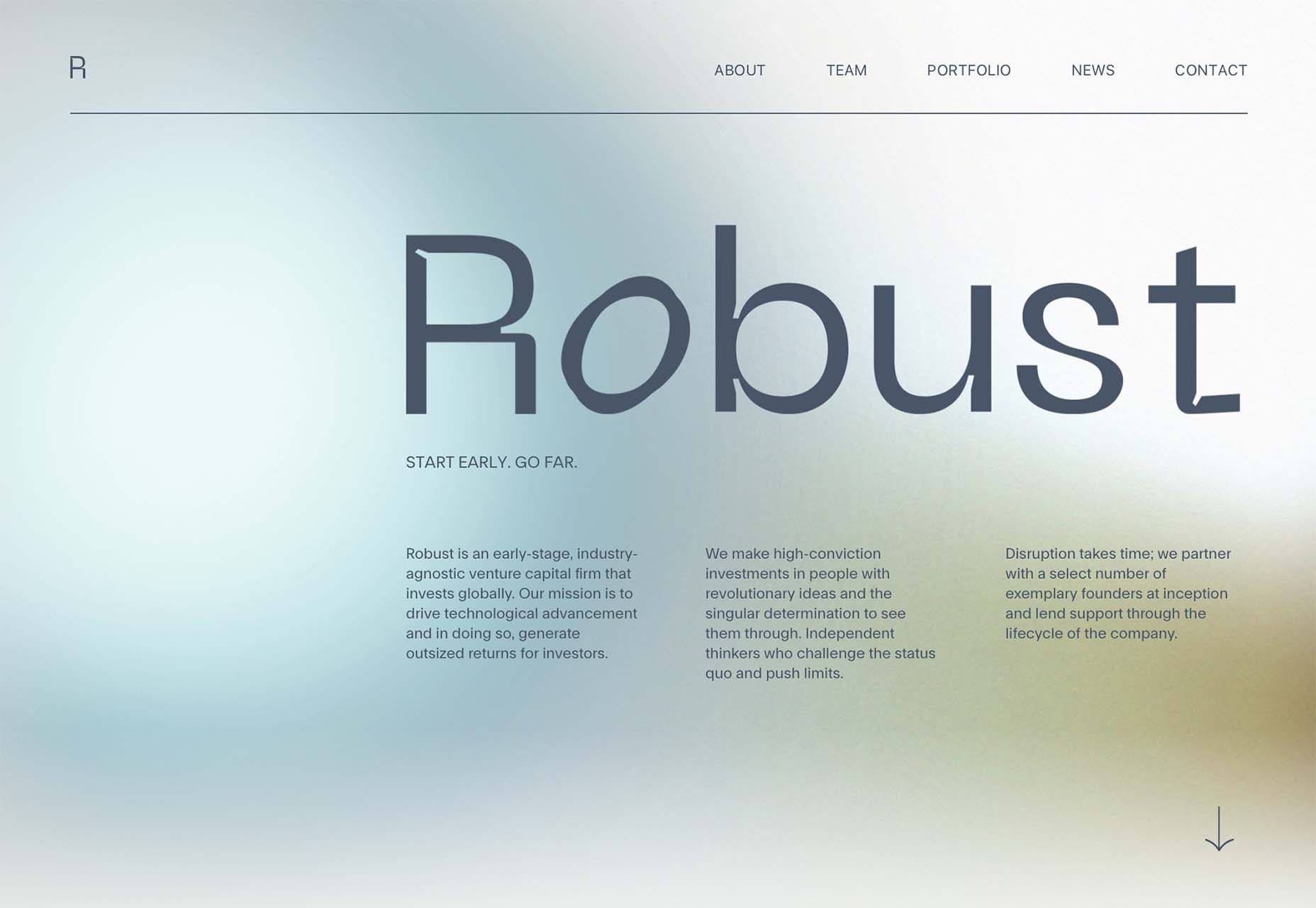
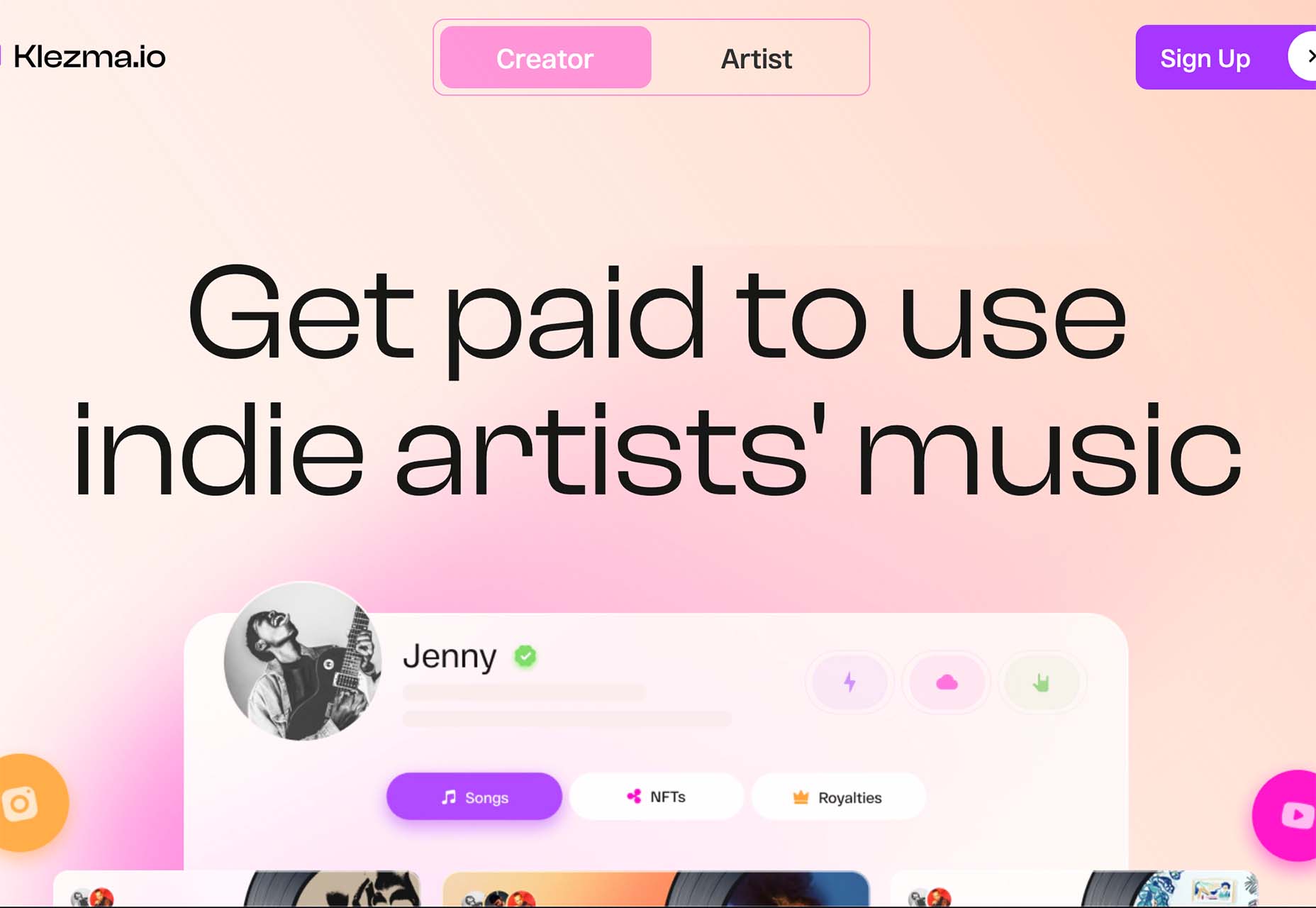
Every of those designs appears to make use of a pastel coloration palette as the idea for a background. A blur impact is paired with the colours to make use of pastels in a approach that has a pure really feel with out showing too female or mild.
Sturdy makes use of blue and earth tones for a pastel background that feels fashionable and powerful when paired with the hard-edged headline font.
Atmos makes use of a light-weight pastel theme that takes you thru the clouds with blues, and pinks, and purples. The pastel coloration scheme works effectively with the content material which is airline-themed and makes you are feeling like you’re flying via the sky. The colours are additionally comfortable sufficient to supply a simple studying expertise.
Klezma is one other design with the identical pastel background with graduated coloration. The peach tones are pretty impartial and provides loads of room to the content material.
Fonts with a Distinct Retro Look
Each one in every of these web sites makes use of a typeface with the same feel and look. This retro headline model is trending in a serious approach.
One of the best ways to make use of this design ingredient is for brief phrases. This typeface design isn’t meant for lots of phrases or when readability is a excessive precedence.
This model is all about creating a selected form of vibe on your web site. The typefaces on this pattern have a fairly retro feel and look with an nearly Sixties or ’70s really feel to them. The remainder of the design mimics this really feel as effectively with colours and surrounding parts that contribute to the general look.
A few widespread parts right here embody the usage of all capitals font units and letterforms that embody odd shapes and features.
Sretks not solely makes use of a retro typeface however bends and twists it a bit too so as to add to the old-school really feel. The background coloration helps add to the groovy vibe.
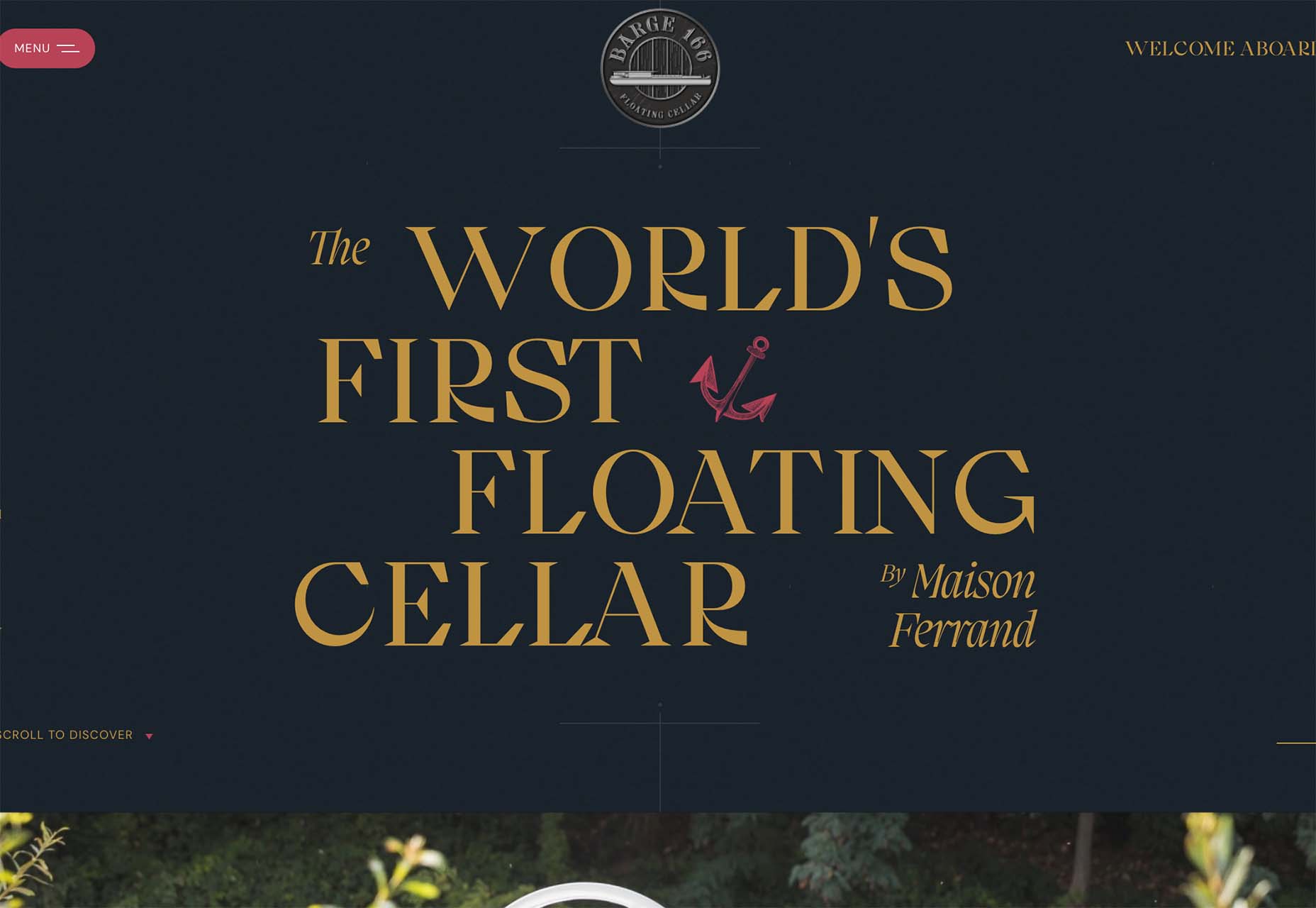
Barge 166 makes use of a retro typeface with the identical design really feel as the opposite examples however with a sharper, extra serif-style edge. It’s simpler to learn however nonetheless carries a retro feel and look. Use a typeface much like this if you wish to seize that retro font model for a trending look whereas sustaining as a lot readability as potential. This selection works finest for a number of traces of phrases in a big measurement.
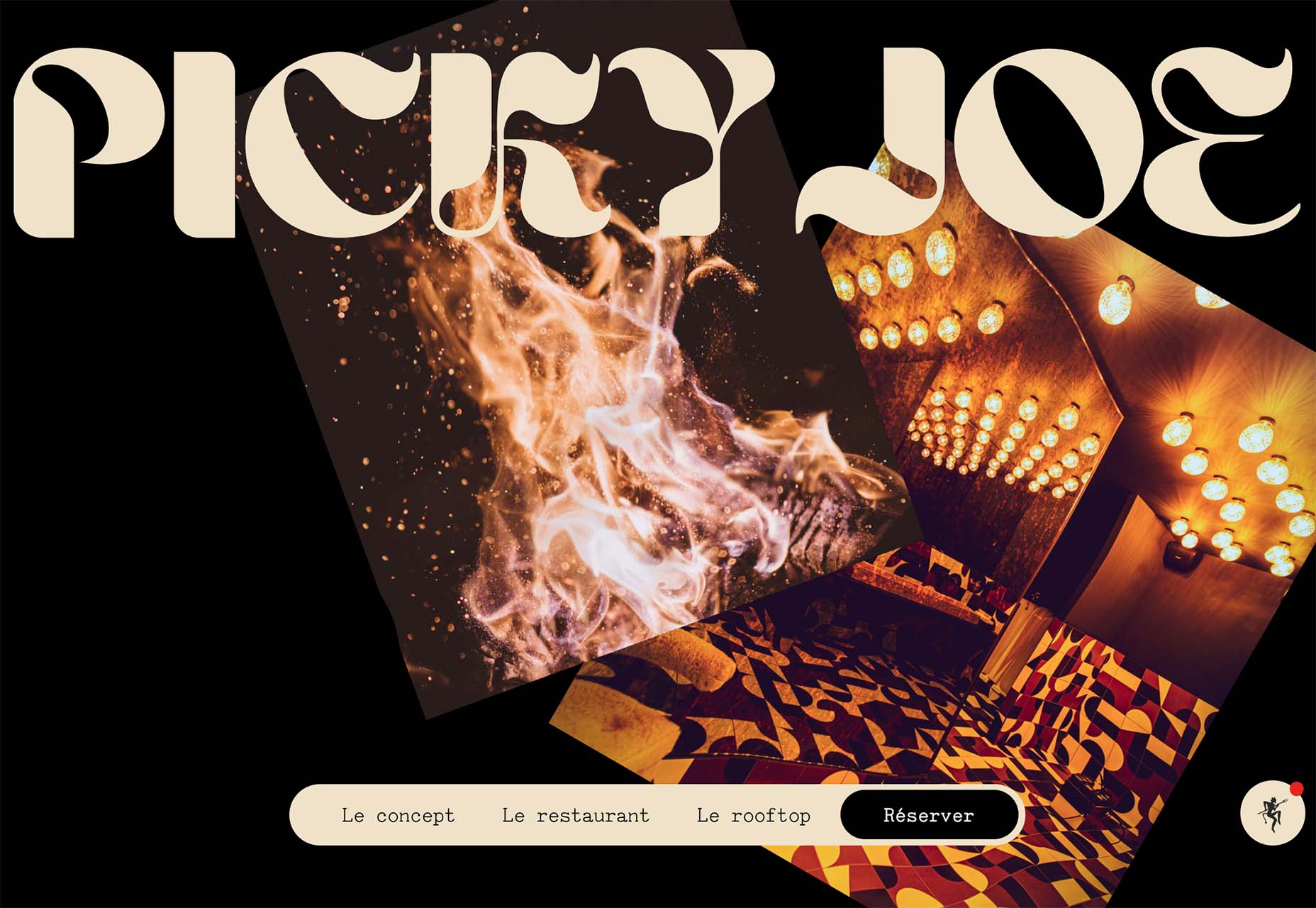
Choosy Joe makes use of a retro typeface with rounded letters and a little bit of a tilt to the characters to create a definite really feel. That is positively a method that needs to be used sparingly however could be a enjoyable choice, relying on the content material of your web site design.
Darkish “Product” Websites
Darkish mode design might be the largest design pattern of 2022. In every single place you look, web sites are utilizing darkish coloration palettes and kinds. Designers are creating extra initiatives with a darkish/mild toggle so customers can management their expertise.
This visible idea is carried over to web site designs that characteristic merchandise as effectively. This is among the final locations the darkish aesthetic had not touched. It’s been a little bit of an unwritten rule that product photos ought to be on white or mild backgrounds to assist make them simple to see and examine digitally.
This design pattern bucks that concept and options merchandise on darkish backgrounds – some with so little distinction that you just nearly have a tough time seeing the merchandise. (Possibly these manufacturers are banking on the concept that you already know them or are promoting a way of life product.)
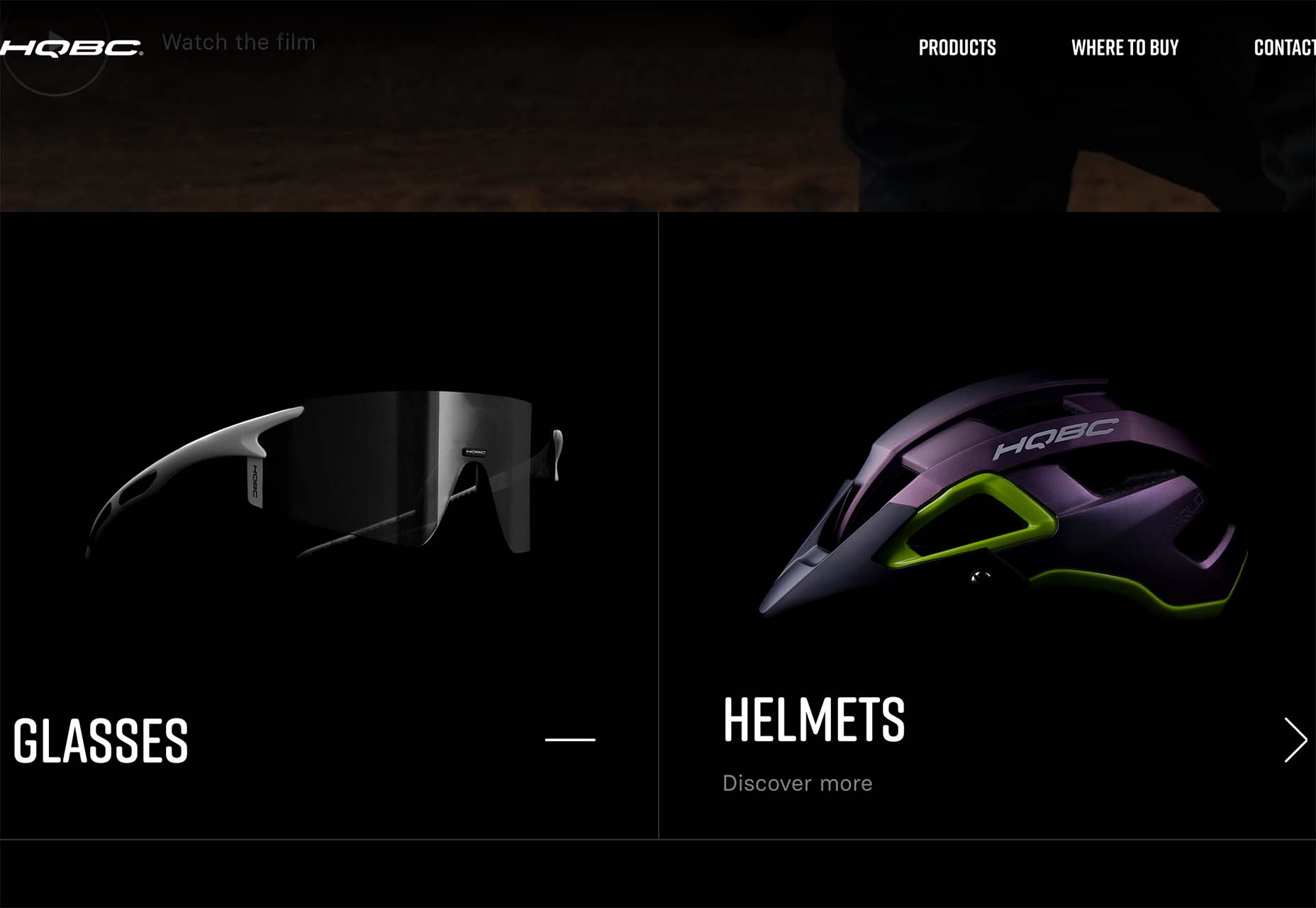
HQBC sells bike equipment similar to glasses and helmets and the positioning has a smooth feel and look. You realize it’s cool from the second you land on it. The query although – is there sufficient visible info with the darkish background that will help you make a purchase order? This design in all probability works as a result of it solely encourages you to discover a bodily location to make a purchase order fairly than purchase on-line.
Doggystyle Store additionally banks on the concept of you understanding the buying expertise or model whenever you arrive. What the design does do although is put merchandise on white backgrounds after you might have clicked via far sufficient to make a dedication to purchase. This helps you see the product effectively one last time earlier than making a purchase order. (The problem is that it’s three to 4 clicks in for essentially the most half.)
FirstFit makes use of the design pattern in a approach that’s much like the primary instance. They’re displaying a product, however not truly making an attempt to transform gross sales on the web site. Different hyperlinks take you to extra product info and content material – utilizing a lighter background and coloration scheme – and the darkish background with the product serves largely as a extremely visible touchdown web page that can assist entice customers to be taught extra. On the subject of darkish mode and merchandise, this appears to be the most suitable choice for many web site designs.
Conclusion
The state of the world round us and our feelings can play laborious into web sites and different design initiatives. A number of the darker parts which can be widespread now could also be a mirrored image of that or it might be extra of a lean into darkish mode schemes.
Both approach, the net has a fairly darkish really feel proper now.