For years, Heroku’s free tier has been the usual by which many builders launched prototypes, interest initiatives, and portfolio items to the general public.
Sadly, Heroku introduced plans to retire its free tier starting on November twenty eighth, 2022, leaving many builders scrambling to search out options to host their Bootcamp and portfolio initiatives. On this article, we’ll evaluation three free options to Heroku for deploying Node.js apps.
We’ll construct a easy, framework-free Node.js app, after which deploy it to a few completely different companies that supply a free tier, Render, Railway, and Fly.io. Let’s get began!
Desk of contents
Constructing our check app
We’ll construct a plain vanilla Node.js server, however the identical ideas would apply if you happen to’re utilizing any of the favored Node.js frameworks, like Categorical, Koa, Fastify, NestJS, FoalTS, and extra. You need to have already got Node.js put in in your machine.
Open your editor to an empty folder. Create a brand new Node.js venture out of your terminal utilizing the npm init -y command.
Create an index.js file known as contact index.js. In bundle.json, let’s arrange our begin script with the command beneath:
"scripts": {
"begin": "node index.js"
},
Inside index.js, run the next code to configure a primary “Hiya, World!” Node.js server:
// Import http library
const http = require("http")
// use env variable to outline tcp/ip port with a default
const PORT = course of.env.PORT || 8080
//create our server object
const server = http.createServer()
// We outline a operate that runs in response a request occasion
server.on("request", (request, response) => {
// deal with request primarily based on technique then URL
response.statusCode = 200
response.write("Hiya World")
response.finish()
})
// get the server to start out listening
server.hear(PORT, err => {
// error checking
err ? console.error(err) : console.log(`listening on port ${PORT}`)
})
Let’s check this domestically by working node begin after which heading over to localhost:8080.
For those who see “Hiya, World!”, then it’s working, and we will start deploying it. Out of your terminal, create a git repository known as git init. Add your entire recordsdata to staging with the git add . command, then make a commit with git commit -m"First Commit".
Subsequent, you’ll head over to GitHub.com, create a brand new repository, and get the URL. Add your GitHub.com repo as a distant to your native repo and you’ll want to use your URL:
git distant add origin https://github.com/username/reponame
Then, push your code as much as distant git push origin principal. You possibly can affirm whether or not your department is principal or grasp with the command git department.
Now that we’ve got our code up on GitHub, we will proceed with deploying it. You possibly can try my repo from this train for reference.
Deploying to Render
With its free tier, Render makes static deployments straightforward for React, Vue, and Angular apps or internet service deployments for Node.js apps. Simply comply with these steps:
- Log in to Render.com utilizing your GitHub account
- Click on New > Net Service
- Join the GitHub repository you simply created
- On the following display screen, give your venture a reputation, settle for all defaults and the free tier, after which deploy
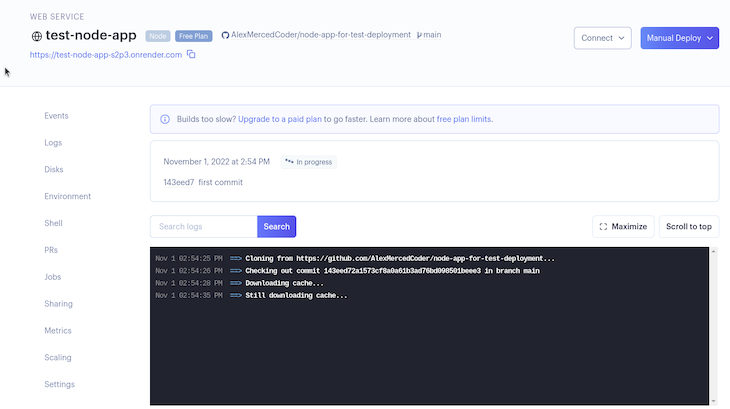
From this display screen, we look ahead to the deployment to finish, which may take some time. The URL for when it’s achieved might be discovered within the higher left hand nook:

When it’s achieved, click on on the URL they generated for you, and you need to see our “Hiya, World!” message. That was fairly straightforward, wasn’t it!
Render additionally gives different companies that you could be discover helpful as you construct your utility, like databases and cron jobs, that are scripts that run on a set schedule.
Deploying to Railway
Just like Render, Railway is a service that means that you can deploy your utility and provision a number of sorts of databases, like Postgres, mySQL, and MongoDB. The steps to deploy our Node.js utility on Railway will likely be similar to these for Render:
- Login utilizing your GitHub account
- Create a brand new venture and choose deploy from GitHub
- Choose your repo, then choose deploy now
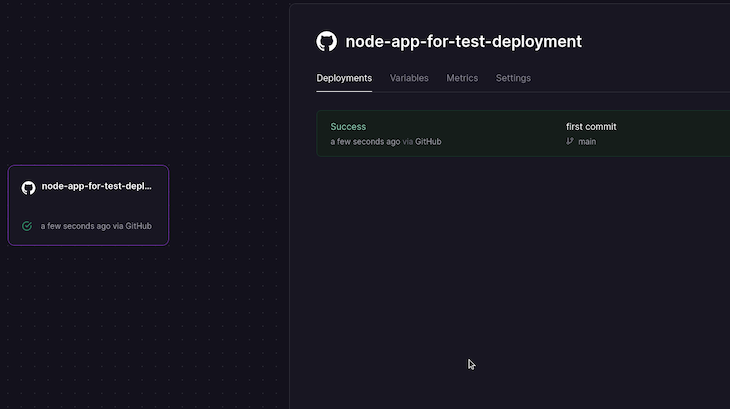
It ought to full fairly shortly, and also you’ll see the next display screen:

By default, it won’t have a publicly accessible area identify. To generate one, head over to the Settings tab and click on Generate Area. It will create a URL that you need to use to share your venture with others. That’s it!
Deploying utilizing Fly.io
Fly.io focuses totally on deploying Docker containers, and over the previous couple of years, it has made the method a lot simpler. First, enroll utilizing your GitHub account. We’ll take a unique method when deploying with Fly.io:
- Set up Fly.io’s command line instrument, FlyCtl
- Log in with the command
flyctl auth login. It is going to ask for fee information, however you gained’t be charged so long as you stay throughout the free tier - From the terminal, deploy the app with
flyctl launch - Reply the prompts and settle for the defaults, then look ahead to the deployment to complete
It might take some time, however as soon as it’s deployed, you’ll see the appliance in your Fly.io dashboard in addition to the URL it’s positioned at.
If you should replace your app sooner or later, merely run the command flyctl deploy from the listing the place your utility is. It is aware of which deployment to replace as a result of while you ran flyctl launch, it created a fly.toml file with all of the deployment settings for dashing up updates.
If it’s not working, verify that the port that’s uncovered in fly.toml is identical one that’s uncovered in your index.js on line 4 because the default port.
Different deployment choices
There are a rising variety of companies seeking to fill this hole, however a unique method is to switch your backend wants with serverless features, which even have a free tier on Vercel and Netflify. They’re straightforward to make use of, however take some getting used to as we builders typically consider our backend as one utility as an alternative of a number of serverless endpoints.
Conclusion
Sure, it’s a little disruptive that we’ve misplaced Heroku’s free tier, however the ensuing splintering throughout many various companies like Render, Railway, and Fly.io will make the business extra resilient. With builders now not beholden to 1 vendor, the competitors for market share will speed up the drive to innovation. I hope you loved this text. You should definitely depart a remark when you’ve got any questions, and let me know which service you like as an alternative choice to Heroku. Completely happy coding!
200’s solely  Monitor failed and gradual community requests in manufacturing
Monitor failed and gradual community requests in manufacturing
Deploying a Node-based internet app or web site is the simple half. Ensuring your Node occasion continues to serve assets to your app is the place issues get more durable. For those who’re curious about making certain requests to the backend or third social gathering companies are profitable, strive LogRocket.  https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for internet and cellular apps, recording actually every part that occurs whereas a person interacts together with your app. As an alternative of guessing why issues occur, you may mixture and report on problematic community requests to shortly perceive the basis trigger.
LogRocket devices your app to document baseline efficiency timings reminiscent of web page load time, time to first byte, gradual community requests, and likewise logs Redux, NgRx, and Vuex actions/state. Begin monitoring totally free.


