Are you a newbie in CSS and consistently asking your self in case you are doing issues proper? Do you ever marvel in case your markup is as much as par? In that case, it’s clearly time to study some CSS finest practices.
By adhering to fundamental pointers for writing CSS, you possibly can be sure to produce clear, legible, and simply supportable code. You understand, the sort that lets others perceive what it does and that makes you proud to take a look at.
If both (or each) of these items are one thing you aspire to, let’s speak about CSS finest practices that enable you to take action.
1. Make Your Code Readable

Correct formatting makes positive code is legible for you and different human builders. Whereas it’s not obligatory for machines (i.e. browsers) to execute, it’s merely good apply to make your CSS simple to learn. Doing so makes it extra comfy to know, keep, and work with.
We’ve got written a complete article about code formatting and feedback, so we gained’t repeat all of it right here. Nevertheless, here’s a fast overview (examine the article for the whole factor):
- Indent your code — Whether or not you employ tabs or a number of areas (resolve what number of!), be sure to indent your CSS worth pairs. When utilizing media queries, nest them inside each other to indicate dependency.
- Use line breaks — Separate distinct CSS properties with line breaks and put the worth pairs on their very own line.
- Organize guidelines in alphabetical order — This it simpler to search out what you’re on the lookout for.
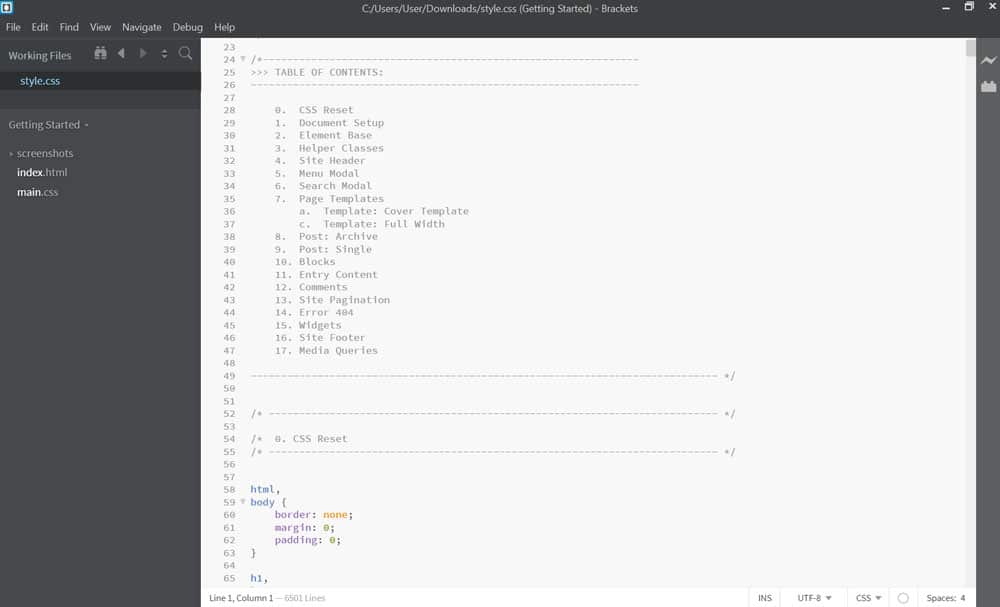
- Use feedback — Embrace feedback to separate totally different fashion sheet sections from one another. As well as, think about together with a desk of contents at the start of the file. You may as well depart feedback with essential data that you simply may neglect later or that’s essential to know the presence of some markup (e.g. fallbacks for older browsers).
Right here is an instance of some well-formatted CSS code:
.search-submit {
border-radius: 0 2px 2px 0;
backside: 0;
overflow: hidden;
padding: 0;
place: absolute;
proper: 0;
high: 0;
width: 42px;
}
@media display screen and (min-width: 56.875em) {
.site-header {
padding-right: 4.5455%;
padding-left: 4.5455%;
}
}Whereas there are totally different conventions for formatting CSS markup, the essential half is that you simply keep constant. Nothing makes a CSS file or its writer look messier than inconsistent formatting. So, settle in your preferences and persist with them. If there may be an current fashion information, persist with that.
Whenever you keep constant, even in case you mess every thing up, it’s a lot simpler to appropriate all the identical errors without delay (thanks, search and exchange!).
2. Format Your Fashion Sheet Nicely

Not solely must you make your code readable, but additionally ensure that your CSS fashion sheet(s) are simple to deal with and effectively organized. Listed below are some ideas and finest practices for that:
- Use a top-down strategy — Order kinds in your file as they’re rendered within the browser. Meaning, go from extra common guidelines to extra particular markup. For instance, begin with
physique,a,p, then headings, then extra particular parts. - Break information down into sections — Group kinds into topical areas: typography, hyperlinks, navigation, and so on. Even single pages can have their very own part if they arrive with their very own styling. See additionally the sooner recommendation about feedback and making a desk of contents. As well as, you may also feedback to mark specific sections.
- Use separate fashion sheets for big tasks — In case your markup will embody 1000’s of traces of codes, it’d make sense to interrupt it down into a number of information for various sections of your website. That’s very true if these sections have very totally different styling (e.g. an on-line store vs an about web page). In that case, one bigger sheet for world kinds and separate smaller information for particular website sections make extra sense.
3. Rid Your self of Redundancy
Redundant code is code that takes up extra space than it wants. It masses slower and can be more durable to keep up and troubleshoot. Subsequently, it’s essential to keep away from redundancy the place potential. Listed below are a couple of ideas for that:
- Use DRY (“Don’t Repeat Your self”) — Verify for repetitions in your markup. They make your code slower and more durable to learn. Outline issues as soon as, then overwrite them additional beneath as obligatory.
- Reap the benefits of CSS shorthand — CSS presents many potentialities to outline a number of properties without delay. For instance,
margin-top,margin-bottom,margin-right, andmargin-leftcan all be outlined with a singlemargindeclaration. It takes up much less area, makes use of much less code, and works simply as effectively, leading to higher efficiency. - Mix selectors the place potential — If a number of parts, such because the typography definitions for headings and paragraphs, will all share the identical kinds, ensure that to mix them multi functional name rule set. There isn’t a have to repeat the identical markup individually.
- Keep away from redundant selectors — Be as particular as you want be along with your selectors to realize your end result however not past that. Adhering to this additionally makes it simpler to overwrite markup with extra particular CSS if obligatory. Conversely, keep away from very broad selectors as that makes use of extra processing energy.
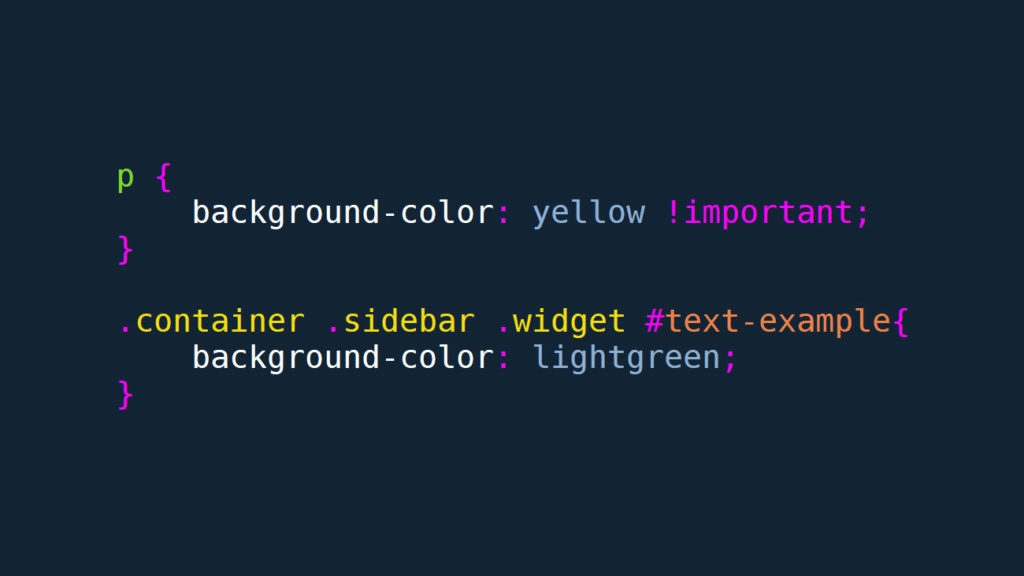
4. Essential: Keep away from !essential
Subsequent up in our CSS finest practices is to attempt to keep away from utilizing the !essential tag as a lot as potential.
You’re most likely conscious that that is the nuclear choice to have a CSS declaration propagate all the way in which down the cascade with out being overwritten. The issue is, in case you depend on it an excessive amount of, you may want lots of them, which can end in your CSS code ending up what we name a goshdarn mess (to make use of the technical time period).
The reality is, in case you are counting on !essential to make your markup work, you most likely must spend some extra time studying about CSS specificity. If you know the way specificity works, it’s normally not that arduous to create a extra focused selector to overwrite what you want overwritten.

Different circumstances the place !essential is usually used are inline kinds or exterior fashion sheets. If you happen to encounter these, it is best to use it as a chance to think about a greater group and construction of your kinds as a substitute of going nuclear.
In brief, reserve !essential for testing functions however keep away from it in manufacturing environments.
5. Contemplate Utilizing a Framework
CSS frameworks might be very helpful and enable you stand up and operating rapidly. Like different frameworks, they arrive with pre-configured parts that you should utilize to create layouts rapidly and with out having to begin from scratch. If you wish to study extra about CSS frameworks, you possibly can look into Tailwind, Bootstrap, or Bulma.

On the identical time, there’s a massive caveat: solely deliver a framework into your venture in case you are really going to make use of it. In any other case, it’ll most likely damage your efficiency. If you happen to decide to a framework for just one function, it nonetheless must load its whole fashion sheet to work. As you possibly can think about, that’s usually much more code than is value it.
So, if you end up overwriting your framework kinds or hacking it in any other case, you most likely shouldn’t be utilizing it.
6. Use a Reset/Normalize Your CSS
Resets seem at the start of a mode sheet and outline numerous default properties like line top, margins, background colours, and so on. in your web site. Doing so helps remove design inconsistencies throughout totally different browsers and creates a standard baseline. Right here is an instance:
/* http://meyerweb.com/eric/instruments/css/reset/
v2.0 | 20110126
License: none (public area)
*/
html, physique, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, tackle, massive, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, sturdy, sub, sup, tt, var,
b, u, i, heart,
dl, dt, dd, ol, ul, li,
fieldset, type, label, legend,
desk, caption, tbody, tfoot, thead, tr, th, td,
article, apart, canvas, particulars, embed,
determine, figcaption, footer, header, hgroup,
menu, nav, output, ruby, part, abstract,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, apart, particulars, figcaption, determine,
footer, header, hgroup, menu, nav, part {
show: block;
}
physique {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:earlier than, blockquote:after,
q:earlier than, q:after {
content material: '';
content material: none;
}
desk {
border-collapse: collapse;
border-spacing: 0;
}The above is from MeyerWeb, probably the most in style options. You may as well look into Normalize.css.
7. Constructed Accessibility Into Your Design
Making your website accessible means making it usable for as many individuals as potential, no matter talents. Your CSS performs an essential position in that, so let’s go over some finest practices for this:
- Present sufficient distinction — Ensure you have sufficient variation between your foreground (e.g. textual content) and background colours in order that visually impaired individuals are in a position to learn it. You need to use a distinction checker for that. Equally, make your hyperlinks colourful in order that they’re recognizable. As well as, use a sufficiently big font dimension (at the very least 18-20px).
- Maintain the
defineproperty — Outlines are essential for individuals who navigate your website with a keyboard or screenreaders. They assist preserve observe of which aspect is lively. If you happen to don’t like the way in which your define appears, you may have the likelihood to fashion it. Extra data on that right here. - Maintain hover parts seen — In the same vein, guarantee that tooltips or different parts that seem when hovering over a component additionally seem when chosen through tab. Look into ARIA roles for that.
For lots of the above, understanding about pseudo parts may be very helpful. Extra on CSS and accessibility right here.
8. Keep away from Enhancing Theme Fashion Sheets in WordPress Straight
WordPress comes with loads of CSS, most of it residing in theme fashion sheets (except you’re utilizing a block theme that’s). In case your plan is to make modifications to your theme’s styling, the worst concept is to edit fashion.css immediately.
Why?
As a result of subsequent time you click on the Replace now button in your theme (or subsequent time your computerized updates kick in), all of your modifications shall be erased.
So, what to do as a substitute?
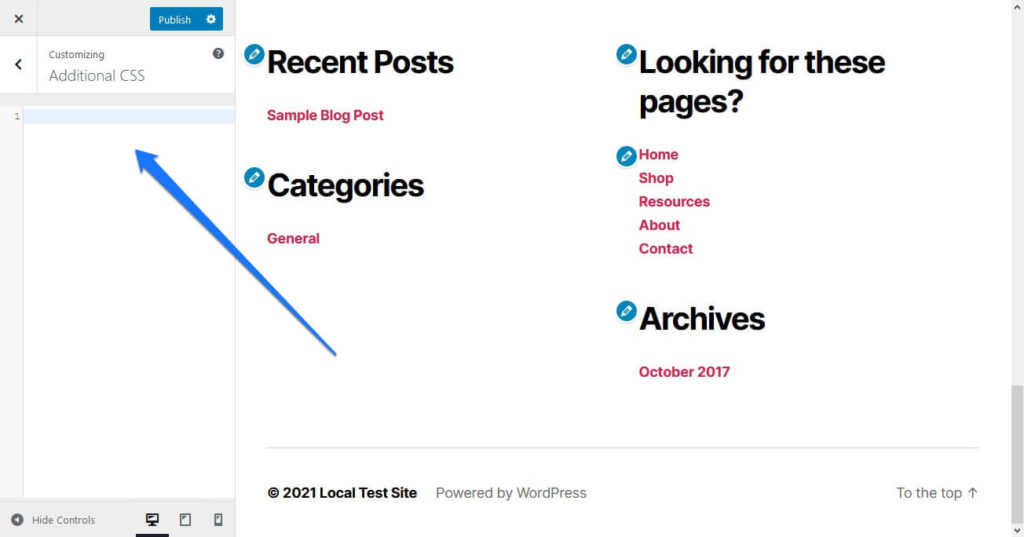
In case you are planning solely smaller modifications, you should utilize the Extra CSS part within the WordPress Customizer.

It’s replace proof and injects your CSS immediately into your website’s <head> part.
In any other case, for bigger modifications use a little one theme. Something you place in its fashion sheet will overwrite what’s within the dad or mum theme and likewise sticks round at a theme replace.
9. Fast Suggestions for CSS Greatest Practices
Alright, for the ultimate part, we’ll provide you with some rapid-fire CSS finest practices to remember:
- Find out about lessons vs IDs — Lessons and IFs are utilized in very alternative ways. Lessons are for repeating parts, IDs for distinctive parts. For extra data, we’ve got an whole article about this.
- Go for flex and grid as a substitute of float — Floats was once principal technique to organize net parts to the left and proper and create layouts. By now have stable methods for that in place with flexbox and grid, so get with the time and use them.
- Reap the benefits of preprocessors — Preprocessors assist set up your markup, keep away from repetition, add modularization, present automation, and extra. In occasions of customized variables they aren’t as obligatory anymore however nonetheless helpful. The most well-liked ones are SASS, LESS, and Stylus. You may additionally look into postprocessors like PostCSS and autoprefixer.
- Use relative items — Within the days of responsive design and web sites displaying on wide selection of display screen sizes, it is best to normally rely items like
em,rem,%, and different relative sizes. Mounted sizes likepxare just for sure situations. - Minify your CSS — Minifying removes all of the issues from the code which are obligatory for human studying (i.e. every thing we advised you to place in earlier). Nevertheless, browsers don’t want particular formatting and minimizing makes for smaller information and sooner loading, so go for it! Autoptimize is a good plugin that may do that mechanically.
- Take away unused markup — For related causes as above, examine your code for markup that isn’t really being utilized in your pages and take away it. This may additional shrink your information. We’ve got an whole article on that subject as effectively.
- Use a CSS validator — Validate your CSS to examine your markup for proper utilization. There are sufficient on-line instruments for that.
CSS Greatest Practices Are a Nice Foundation for Additional Studying
Whenever you first get into CSS, it may be a bit overwhelming. There may be a lot to study and lots to wrap your head round. By adopting CSS finest practices early, you give your self a superb foundation to face on and proceed studying from.
Above, we’ve got lined numerous a very powerful practices to undertake. That is by far not every thing there may be to know by way of CSS finest practices but it surely’s a superb place to begin. We hope you take pleasure in your onward journey!
What different CSS finest practices do you think about completely important to know? Tell us within the feedback part beneath!

