Are you on the lookout for the perfect footer design examples that can assist you get impressed?
The footer is the realm on the backside of your web site, and web site homeowners usually overlook it. By trying out nice web site footers, you may get design inspiration and enhance your footer.
On this article, we’ll present you among the greatest footer design examples and provide greatest practices and suggestions that can assist you take motion.

Why Is a Good WordPress Footer Design Necessary?
The footer is the realm of your web site that seems on the very backside of the web page. It’ll usually be on each web page of your WordPress web site.
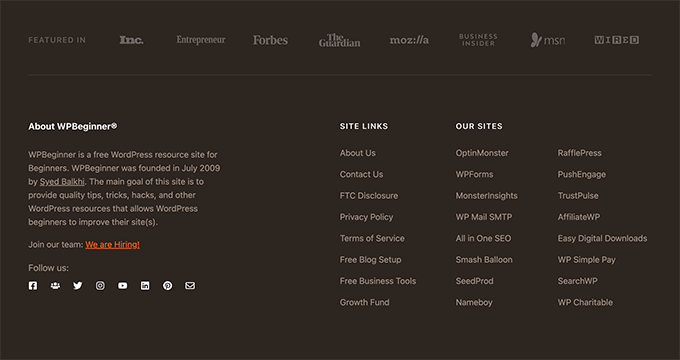
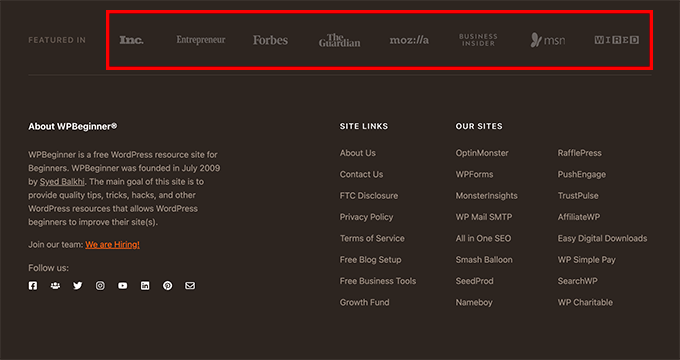
Right here’s an instance of our footer on WPBeginner that hundreds of thousands of readers see each month.
We embrace hyperlinks to our free instruments and product websites, in addition to methods for customers to find out about us, discover jobs with us, observe us on social media, and extra.

Because it’s positioned on the backside of the web site, most inexperienced persons neglect to optimize this space.
Nevertheless, your web site footer is a vital space of your web site. It permits you to present vital particulars and ultimate takeaways in a single place.
By customizing your footer, you possibly can enhance the general person expertise of your web site and even optimize your website for WordPress search engine optimisation.
Plus, guests who scroll to the underside of the web page are very engaged, so you possibly can seize their consideration with a name to motion, e-mail subscribe field, or ship them to the most vital pages in your web site.
That being mentioned, let’s present you among the greatest footer design examples and greatest practices to optimize your WordPress footer.
Finest WordPress Footer Design Examples
We’ve rounded up among the prime footer design examples that can assist you get design inspiration in your personal footer space.
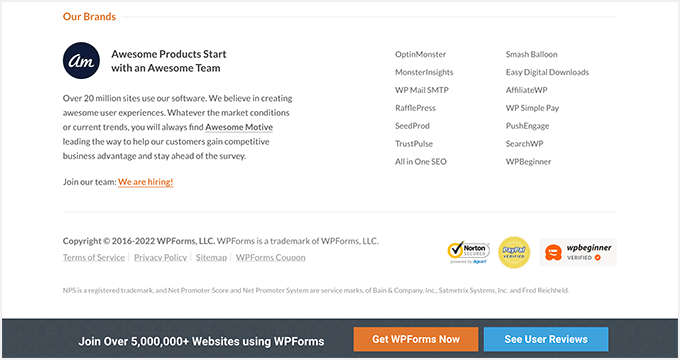
1. WPForms

WPForms has a footer with all types of helpful hyperlinks. You’ll discover hyperlinks that go to essentially the most useful firm pages, the highest options of the plugin, and a few helpful WordPress hyperlinks.
This ensures that when the reader will get to the underside of the web page and nonetheless has questions, they’ll discover the precise sources they want. There’s additionally a floating alert bar on the backside of the web page with a name to motion.
2. OptinMonster

OptinMonster has a footer that provides readers hyperlinks to vital firm pages, prime options, useful product hyperlinks, and far more.
It additionally has easy social media icons, belief icons, and an organization emblem for branding functions.
3. Neil Patel

Neil Patel has a compact and simple footer that provides readers fast navigation hyperlinks. The footer menu is similar because the navigation menu on the prime of the location.
Plus, readers have the choice to observe Neil Patel on social media as nicely.
4. Michael Hyatt

Michael Hyatt has one other easy and compact footer. It highlights the copyright date, straightforward social sharing buttons, and hyperlinks to pages like phrases of service and privateness coverage.
Straight above the footer, you’ll see a name to motion to obtain a free information, which may convert a variety of guests that make it to the underside of the web page.
5. ReddBar

ReddBar is a WooCommerce retailer with a footer that encourages e-mail sign-ups. Straight above the footer hyperlinks, there’s a large sign-up field for readers.
A few of the useful hyperlinks embrace a hyperlink to their FAQ web page, contact web page, wholesale pricing web page, and extra.
6. Reader’s Digest

The Reader’s Digest footer incorporates a variety of data for guests. You’ll discover hyperlinks to their class pages, different firm manufacturers, social media sharing buttons, and extra.
Plus, there’s an eye catching e-mail sign-up field to encourage guests to affix their e-mail record.
7. IsItWP

The IsItWP footer has a fast part on what the web site is about and hyperlinks to different websites and firm pages.
It additionally has a singular website hyperlinks drop-down menu that lets readers click on to search out the precise kind of content material they’re on the lookout for.
8. MonsterInsights

MonsterInsights has a easy footer that focuses on serving to readers discover the data they want. There are hyperlinks to their premium options, firm sources, and different model hyperlinks.
Plus, there’s a name to motion to guide guests to the pricing web page. There are additionally social icons.
9. Printing New York

Printing New York is an on-line retailer that ships worldwide. The footer highlights their handle, providers, and common merchandise.
They use the construction of their hyperlinks to assist enhance their native search engine optimisation and search engine rankings.
10. Nalgene

Nalgene has a clear and well-organized footer part. Straight above the footer, there’s a easy e-mail sign-up field.
After that, there are well-organized hyperlinks to assist guests discover the precise merchandise they’re on the lookout for, together with company-related hyperlinks.
11. ProBlogger

The ProBlogger footer has hyperlinks to their most common posts, prime sources, and new jobs posted on their job board.
There’s additionally an enormous e-mail sign-up kind instantly above the footer and a small footer navigation menu with the identical menu choices because the header navigation.
12. TrustPulse

TrustPulse is the perfect social proof notifications plugin in the marketplace. As a substitute of together with a number of navigation menus or web page hyperlinks, they characteristic an e-mail e-newsletter sign-up field.
Though it’s completely different from most different manufacturers, a minimalist footer like this could convert nicely since there are fewer distractions or actions the customer can take.
13. The Subsequent Net

The Subsequent Net has a footer that stands out from the remainder of the web site. It has social media sharing buttons, hyperlinks to vital pages, and extra.
You’ll see a social proof part instantly above the footer the place they characteristic logos from common manufacturers and web sites they’ve been talked about or featured.
WordPress Footer Design – Suggestions and Finest Practices
There are a variety of methods you possibly can enhance your person expertise and create a greater footer in your WordPress weblog.
Let’s take a fast take a look at among the greatest practices to remember as you edit your web site footer.
Embody Your Enterprise Contact Info
Having contact data listed in your website is crucial. You must have a separate contact kind web page in your web site, so your guests can get in contact.
Nevertheless, the footer can also be a superb place to incorporate your contact data, particularly when you’ve got native prospects who shall be on the lookout for your bodily handle.

For native companies, the extra methods you possibly can characteristic your contact data, handle, and even enterprise hours, the higher.
Add Hyperlinks to Necessary Web site Pages
It’s vital to have clear navigation throughout your whole web site. That’s why it’s frequent for web sites to incorporate hyperlinks of their footers.
You’ll be able to add hyperlinks in your most vital product pages, prime weblog posts, about pages, and extra.

Take into consideration the most respected pages in your web site and what your guests will discover essentially the most helpful.
Including and optimizing your hyperlinks may also provide you with an search engine optimisation profit and enhance your search engine rankings.
Add Social Proof to Enhance Conversions
One factor you’ll have seen sure web sites do of their footer is so as to add social proof. This will help to earn your buyer’s belief and place you as an knowledgeable in your area.
It may be so simple as a buyer testimonial or a group of logos of common web sites you’ve been featured on.
Right here at WPBeginner, we spotlight logos of common web sites the place we’ve been featured instantly above the web site footer.

Add a Name to Motion
When your guests unravel your web site, you’ll wish to inform them the precise motion they need to take and the way they need to do it.
For some web sites, this shall be a name to motion to join their e-mail e-newsletter. For others, it will likely be hyperlinks to discover common product options or perhaps a name to motion button.

Your footer is the final probability to get your guests’ consideration and encourage them to grow to be subscribers and prospects or just spend extra time in your web site.
For extra optimization suggestions, see our guidelines of ten issues so as to add to your web site footer.
We hope this text helped you discover among the greatest footer examples that can assist you optimize your web site footer. You might also wish to see our information on how to decide on the perfect running a blog platform and our picks on the greatest digital enterprise cellphone quantity apps for small companies.
In case you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. It’s also possible to discover us on Twitter and Fb.