Are you questioning what so as to add to the footer of your WordPress web site?
The footer is the realm on the backside of your web site. Though it’s simple to miss, the footer can enhance the person expertise in your web site in a number of vital methods.
On this guidelines, we are going to share the highest issues that it is best to add to the footer of your WordPress web site.

What’s the Footer in WordPress?
The footer is the realm that seems under the content material a part of your web site. It’s a frequent web site design characteristic utilized by thousands and thousands of internet sites.
‘Footer’ may also check with the footer code space. Third-party providers like Google Analytics, Fb Pixel, and plenty of others might ask you to add code snippets to your web site’s footer.
This type of footer code doesn’t seem to guests however it lets you add options, providers, and different content material to your WordPress web site.
With so many choices, inexperienced persons might battle to determine what so as to add to the footer space. In consequence, many web site house owners miss out on alternatives to enhance their websites and supply a greater customer expertise.
That being stated, let’s check out a number of the issues so as to add to the footer of your WordPress web site, and how one can make it extra helpful.
Listed here are all of the issues we’ll add, so be at liberty to leap straight to the gadgets that curiosity you.
Many web sites add hyperlinks to the footer space. This helps guests discover your web site’s most necessary content material such because the about web page, merchandise web page, checkout, contact type, and extra.
All fashionable WordPress themes include a footer widget space the place you may add totally different content material and components.
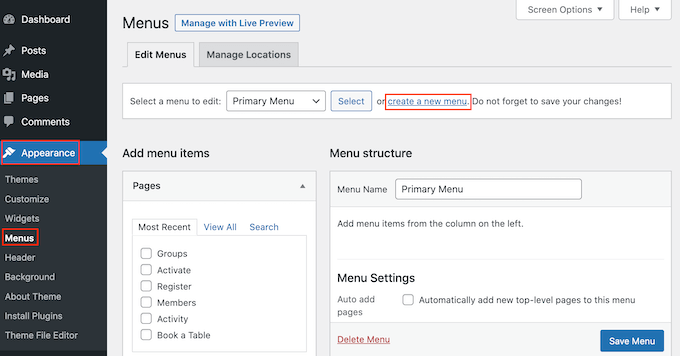
So as to add hyperlinks to the footer space, go to the Look » Menus web page and click on on the ‘create a brand new menu’ hyperlink.

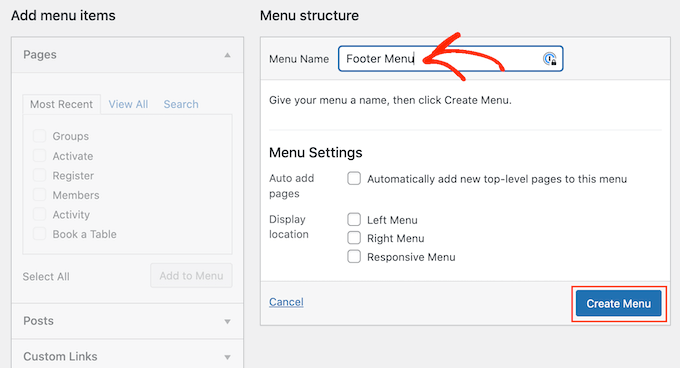
After that, kind in a reputation for the menu. That is simply on your reference so you should utilize something you need.
With that accomplished, click on on the ‘Create Menu’ button.

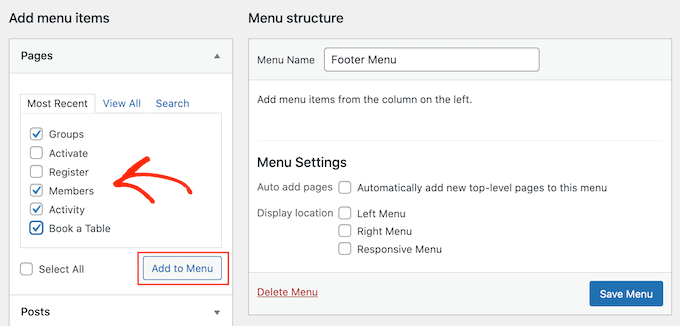
Now, test the field subsequent to every merchandise that you just wish to add to the menu.
Then, click on on ‘Add to Menu.’

If you’re pleased with how the menu is about up, click on on the ‘Save Menu’ button to retailer your adjustments. For extra assist, see our information on how one can create navigation menus in WordPress.
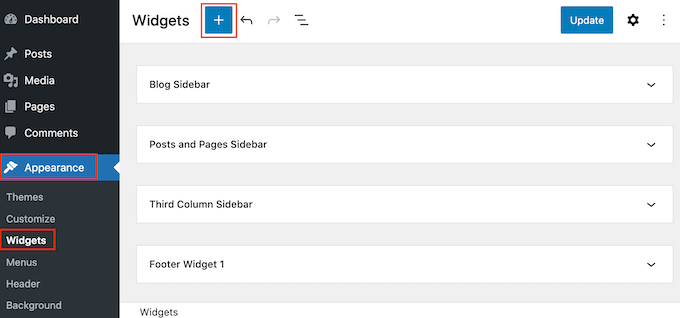
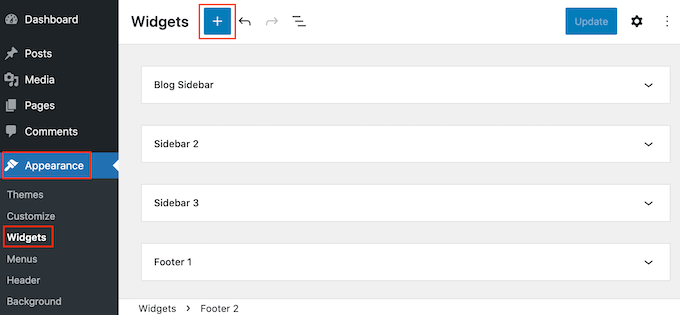
Now you’ve created a menu, let’s add it to the footer space of your web site by going to Look » Widgets. Right here, click on on the blue ‘+’ button.

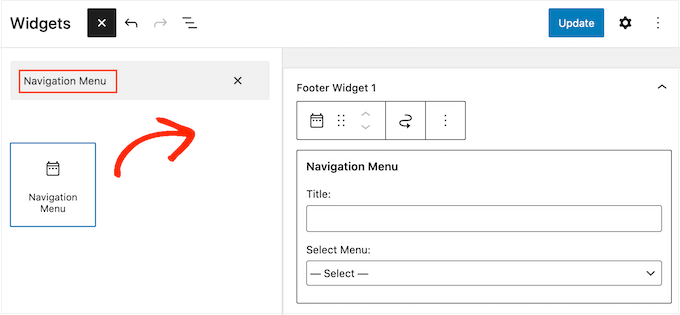
Within the ‘Search’ subject, kind in ‘Navigation Menu.’
When the best block seems, drag and drop it onto the ‘Footer’ or related space.

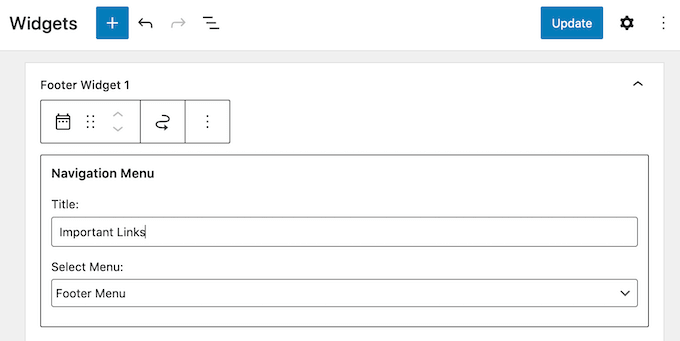
After that, open the Choose Menu’ dropdown and select the footer menu you created earlier.
You may additionally wish to kind in a title, which can seem above the hyperlinks in your web site’s footer.

With that accomplished, click on on the ‘Replace’ button.
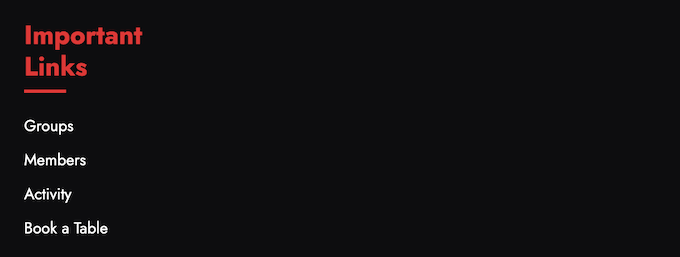
Now, should you go to your web site you’ll see all of the hyperlinks within the footer space.

You can even add hyperlinks to the footer utilizing a drag-and-drop web page builder plugin like SeedProd. You may even create totally different footers for particular person WordPress pages.
For step-by-step directions, try our information on how one can edit the footer in WordPress.
Including a Menu to Your Footer with the Full-Web site Editor
If you happen to’re utilizing a block-based theme comparable to ThemeIsle Hestia Professional or Twenty Twenty-Three, then the method of including a menu to the footer is barely totally different.
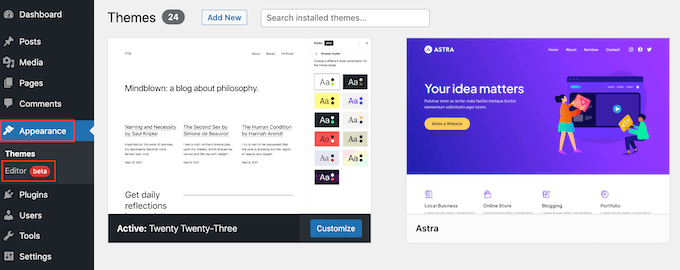
Merely create a navigation menu following the identical course of described above. Then, go to Themes » Editor within the WordPress dashboard to open the full-site editor.

Right here, click on on the downwards-pointing arrow within the toolbar and choose the ‘Footer’ template.
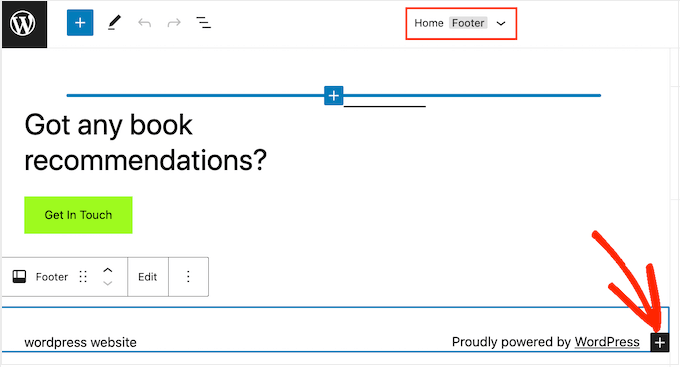
Within the footer space, go forward and click on on the ‘+’ button so as to add a brand new block.

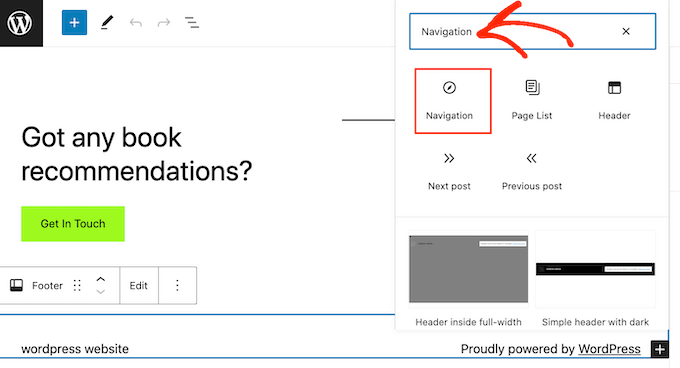
Within the ‘Search’ bar, kind in ‘Navigation.’
When the best block seems, click on so as to add it to the footer space.

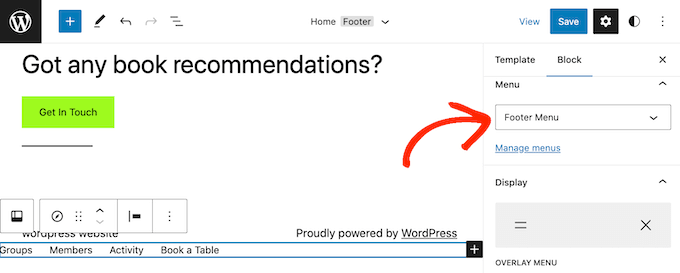
The complete-site editor will present one in all your navigation menus by default.
If you wish to present a unique menu as a substitute, then open the ‘Choose menu’ dropdown within the right-hand panel and select the menu you wish to use.

If you’re pleased with how the menu appears, click on on ‘Save’ to make your adjustments dwell.
Generally it’s possible you’ll want so as to add snippets to your WordPress weblog or web site’s footer.
You may edit your theme recordsdata immediately and paste the brand new code within the footer.php template. Nonetheless, this isn’t really useful because the customized code will disappear should you change the WordPress theme, or replace that theme.
Enhancing your theme recordsdata immediately can be dangerous. Even a easy typo or mistake might trigger a number of frequent WordPress errors.
One of the best ways so as to add code within the WordPress footer is through the use of a code snippets plugin. WPCode is one of the best code snippets plugin for WordPress. It makes it simple to insert code into your WordPress web site’s headers and footers without having to edit your theme recordsdata.
First, it is advisable set up and activate the WPCode plugin. For extra particulars, see our step-by-step information on how one can set up a WordPress plugin.
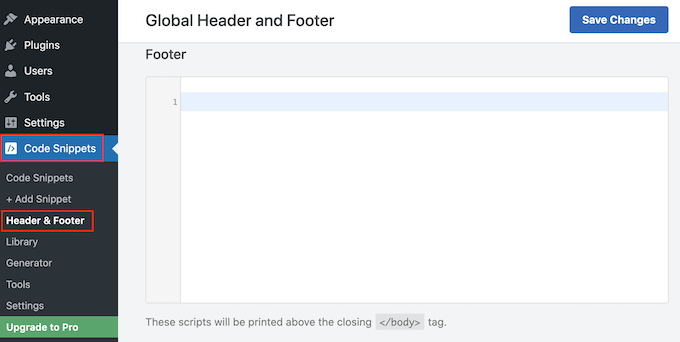
Upon activation, go to Code Snippets » Header & Footer. From right here you may paste your code snippet into the ‘Footer’ field.

Don’t neglect to click on on the ‘Save Modifications’ button to retailer your adjustments. For extra detailed directions, please see our article on how one can add header and footer code in WordPress.
3. Including Privateness Coverage Hyperlink in WordPress Footer
To adjust to GDPR and different privacy-related legal guidelines in numerous nations, it is advisable add a privateness coverage web page in WordPress after which hyperlink to it from all the opposite pages.
Because the footer seems throughout your total web site, it’s the right place so as to add this URL.
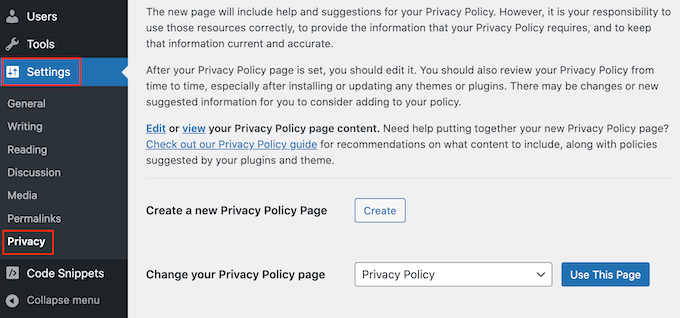
First, it is advisable go to Settings » Privateness within the admin space. You’ll discover that WordPress has already created a Privateness Coverage web page draft for you.

To make use of the default Privateness Coverage web page, merely click on on ‘Use This Web page.’ If you wish to use a unique web page as a substitute, then open the dropdown menu and select a brand new web page from the checklist.
You can even create a brand new privateness coverage web page from this display screen. Merely click on on the ‘Create’ button and WordPress will generate a brand new publish with some fundamental privateness coverage textual content.

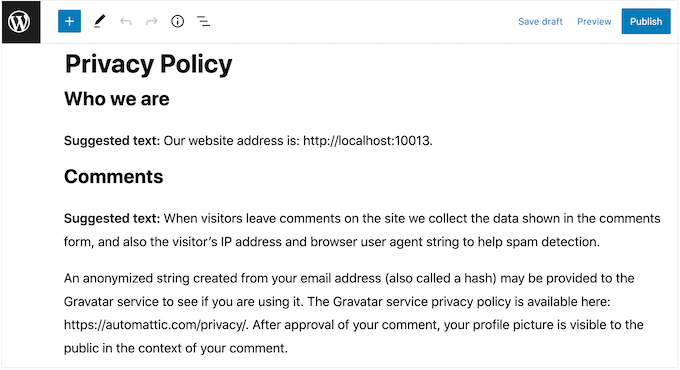
Regardless of the way you create the privateness coverage web page, you may edit it identical to every other web page in WordPress. For instance, you may add extra details about your necessities, and phrases and situations.
If you’re pleased with the knowledge you’ve entered, click on on the ‘Publish’ button to make the privateness coverage dwell.
With that accomplished, you’ll want so as to add a hyperlink to your web site’s footer. So as to add a navigation menu to the footer space, merely observe the identical course of described above.
4. Including Copyright Date in WordPress Footer
You may additionally wish to add a copyright date within the WordPress footer space to let guests know that your content material is copyrighted. A technique to do that is by merely including the textual content to your theme settings.
Many prime WordPress themes can help you add textual content within the footer space, so it’s price checking whether or not your theme has this setting.
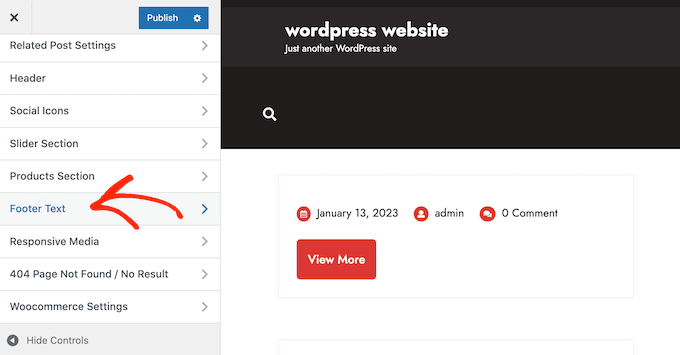
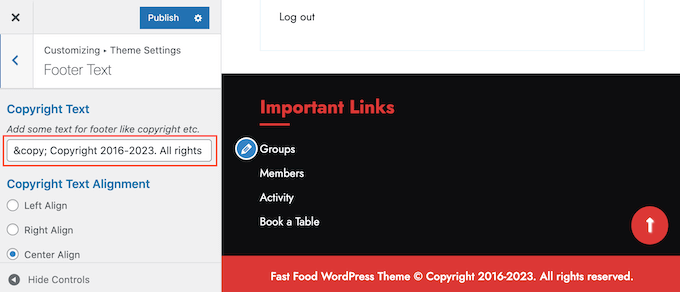
Merely go to the Look » Customise web page and search for any footer settings within the left-hand menu. These are normally labeled ‘Footer Choices,’ ‘Footer Settings’ or related.

So as to add the copyright image, merely paste the next into the ‘Footer Credit,’ ‘Copyright Textual content’ or related part.
© Copyright 2016-2023. All rights reserved.
The WordPress Theme Customizer will replace robotically so you may see how the copyright textual content will look in your web site.

Relying in your theme, you might also have the ability to change the font measurement and textual content alignment utilizing the theme settings.
If you happen to’re pleased with how the copyright discover appears, then click on on the ‘Publish’ button to make your adjustments dwell.
Professional Tip: With this method, you’ll nonetheless must replace the copyright discover yearly. So as to add the brand new 12 months robotically, see our information on how one can add a dynamic copyright date within the WordPress footer.
Including a Copyright Date to Your Footer with the Full-Web site Editor
If you happen to’re utilizing a block-enabled theme, then it’s simple so as to add a copyright date to the footer. Merely go to Themes » Editor to open the full-site editor.
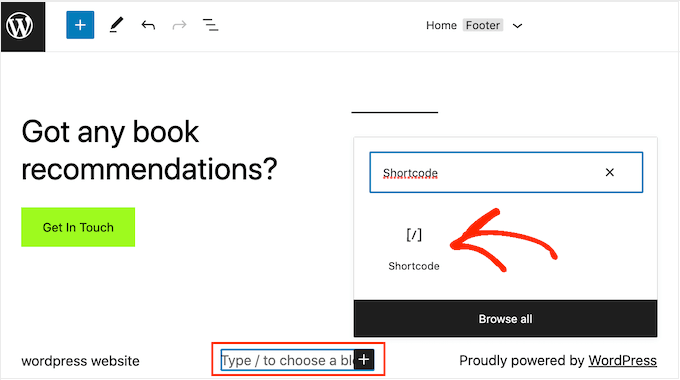
Then, scroll to the footer part and click on on the ‘+’ so as to add a brand new block. Now you can begin typing in ‘Shortcode’ and choose the best block when it seems.

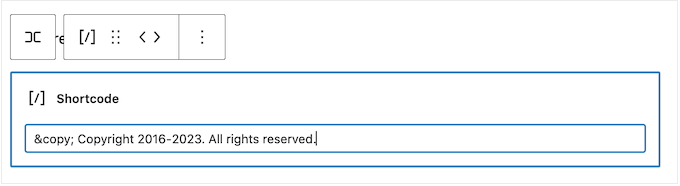
Within the shortcode block, add the next:
© Copyright 2016-2023. All rights reserved.

After that, merely click on on the ‘Save’ button to make the copyright discover dwell.
5. Take away Powered by Hyperlinks from Footer in WordPress
Some free WordPress themes add hyperlinks to the footer space. Usually it is a ‘Powered by WordPress’ disclaimer that hyperlinks to the official WordPress web site, however some theme builders additionally embrace hyperlinks to their very own web sites.
These outgoing hyperlinks encourage guests to go away your web site and might have a destructive impact in your WordPress website positioning. With that in thoughts, it’s a good suggestion to take away them from the footer space by going to Look » Customise.
Some themes make it troublesome to take away these hyperlinks so you will have to spend time wanting by means of the totally different settings.
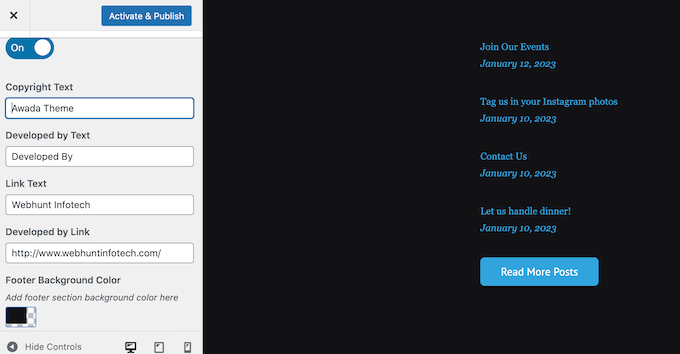
To begin, we suggest on the lookout for any settings labeled ‘Footer Choices,’ ‘Footer & Copyright Choices,’ or related.

Right here, it is best to have the ability to delete the hyperlinks and even change them with your individual URLs.
Some themes hard-code the hyperlinks within the theme recordsdata and don’t provide the choice to take away them utilizing the WordPress Customizer.
In that case, you may take away these hyperlinks by enhancing the footer.php file. For step-by-step directions, please see our information on how one can take away the powered by WordPress footer hyperlinks.
Eradicating Powered By Hyperlinks with the Full-Web site Editor
To take away the ‘Powered By’ hyperlinks in a block-enabled theme, merely open the full-site editor by following the identical course of described above.
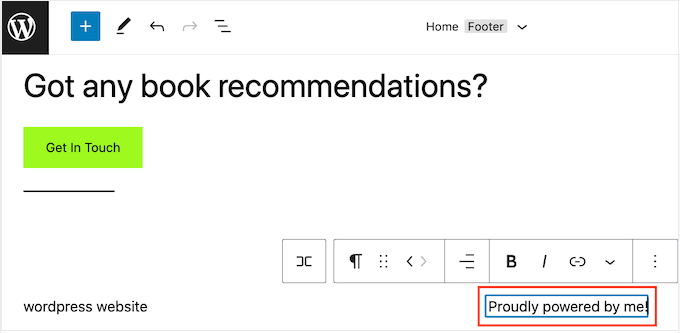
Within the editor, discover the ‘Proudly powered by WordPress’ or related textual content. You may change this with your individual textual content by typing into the ‘Paragraph’ block.

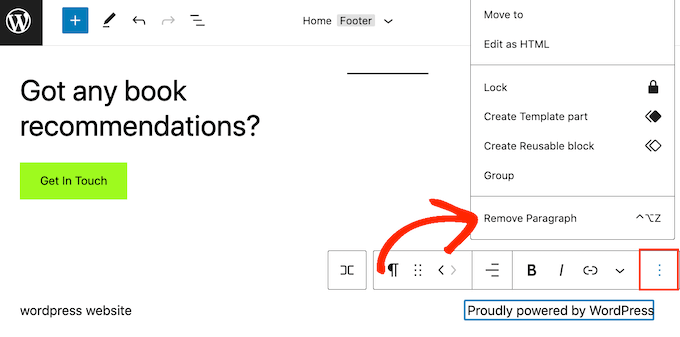
If you wish to take away the textual content fully, then merely click on to pick out the ‘Paragraph’ block. After that, click on on the three-dotted ‘choices’ button.
Lastly, click on on ‘Take away Paragraph’ to delete the block.

You may then go forward and click on on ‘Save.’ Now, should you go to your web site you’ll see that this textual content has been eliminated.
Do you repeatedly publish stunning photographs and movies to Instagram?
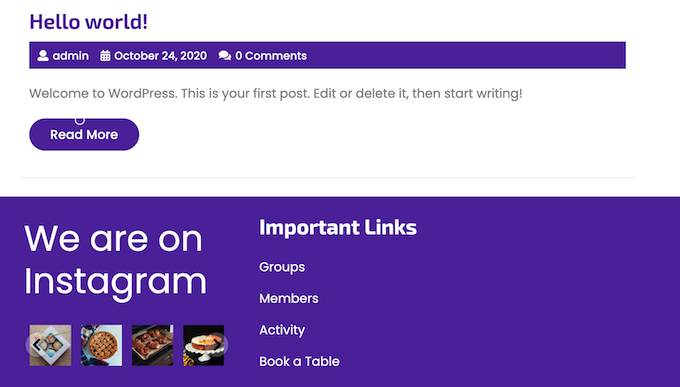
Folks received’t see your Instagram content material if they simply go to your web site. With that in thoughts, it’s possible you’ll wish to present current Instagram photographs in your web site’s footer.

That is a simple method to promote your social media web page and encourage extra folks to observe you on Instagram.
The best approach so as to add a photograph feed within the WordPress footer is through the use of Smash Balloon Instagram Feed. It’s the finest Instagram plugin for WordPress and lets you simply add a photograph feed to your web site.
After including the social media feed to your footer, Smash Balloon will fetch new Instagram photographs robotically. On this approach, your footer will at all times present your newest Instagram photographs to the individuals who go to your web site.
If you happen to run an internet retailer, then you may even get extra gross sales by including Instagram shoppable photos to the WordPress footer.
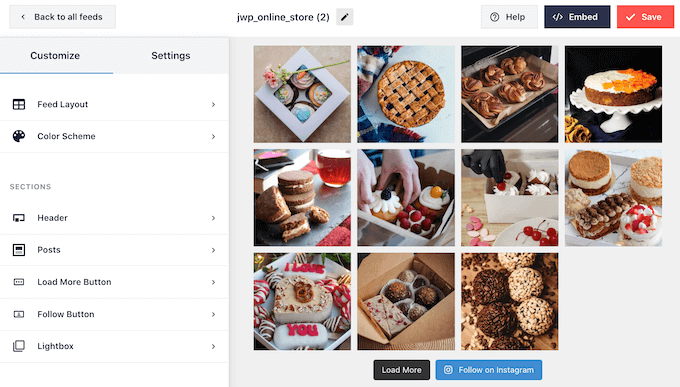
Smash Balloon has all of the instruments it is advisable fine-tune how the Instagram feed appears in your footer. For instance, you may select between totally different layouts, add a ‘Comply with’ button, optimize your feed for cellular gadgets, and extra with the user-friendly Smash Balloon editor.

For step-by-step directions, please see our information on how one can how one can simply embed Instagram in WordPress.
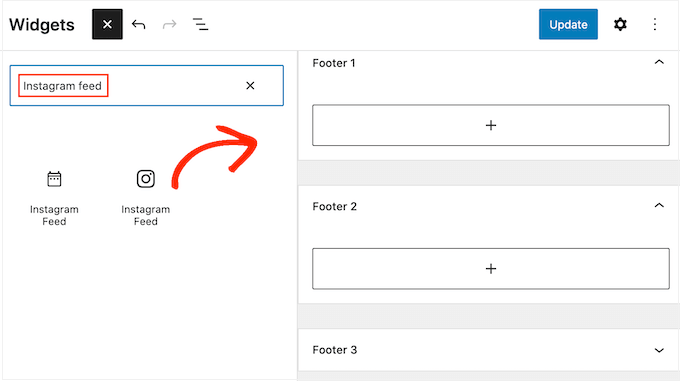
If you’re pleased with how the feed appears, it’s time so as to add it to your web site’s footer. Merely go to Look » Widgets and click on on the blue ‘+’ button.

Within the search subject, kind in ‘Instagram Feed’ to search out the best block. Simply bear in mind that WordPress has a built-in Instagram Feed button, so be sure you use the block that has the official Instagram emblem.
Now you can drag and drop the block onto your web site’s footer.

With that accomplished, merely click on on ‘Replace.’ After that, you may go to your web site to see your Instagram feed within the footer.
Including an Instagram Feed with the Full-Web site Editor
It’s simple so as to add the Smash Balloon Instagram feed to a block-enabled WordPress theme.
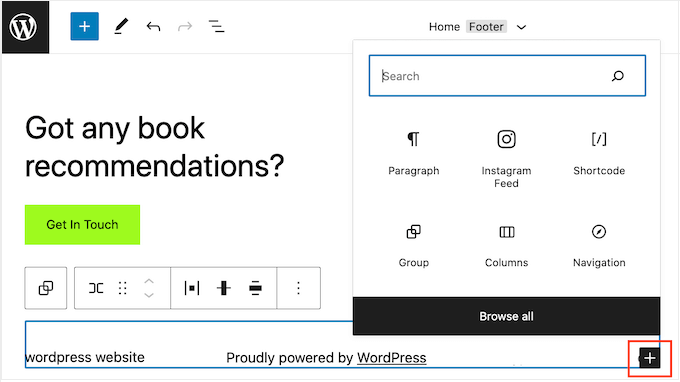
Merely open the full-site editor following the very same course of described above, after which click on on the ‘+’ button within the footer template.

With that accomplished, kind in ‘Instagram Feed’ and choose the best block when it seems so as to add it to the footer.
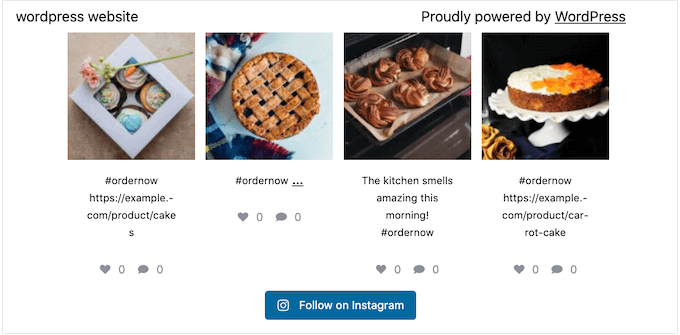
The complete-site editor will robotically present the Instagram feed you created.

With that accomplished, merely click on on ‘Save’ to make the Instagram feed dwell.
Need to present particular gives or notifications within the footer space?
You may create a footer bar that stays caught to the underside of the display screen because the customer scrolls.
To create this type of sticky footer bar, you’ll want OptinMonster. It’s the finest conversion optimization software program out there and lets you flip web site guests with a excessive bounce price into customers and clients.
OptinMonster additionally comes with highly effective show guidelines so you may present personalised customized messages in your web site’s footer.
First, you’ll must join an OptinMonster account.
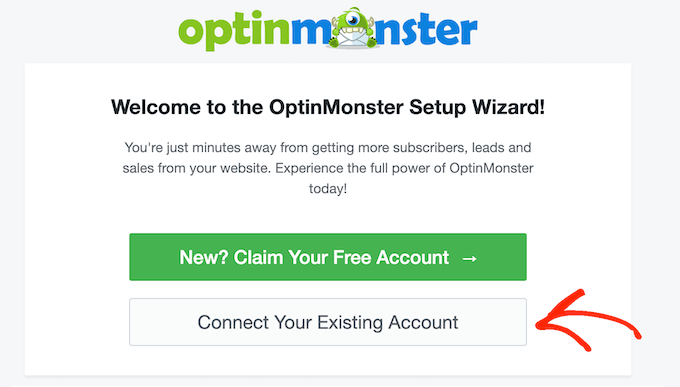
After that, set up and activate the OptinMonster plugin in your WordPress web site. Upon activation, choose Join Your Current Account.

Now you can kind within the e mail tackle and password on your OptinMonster account.
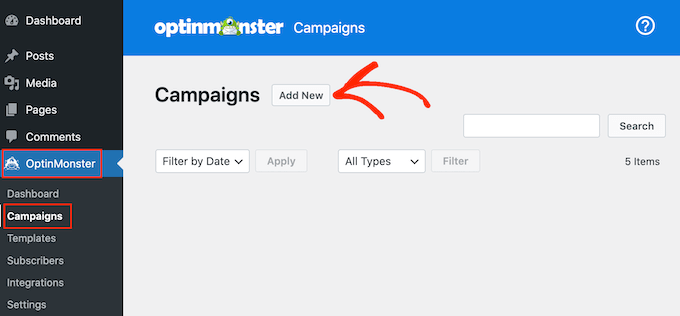
As soon as related, go to the OptinMonster » Campaigns web page and click on on the ‘Create your first marketing campaign’ or ‘Add New’ button.

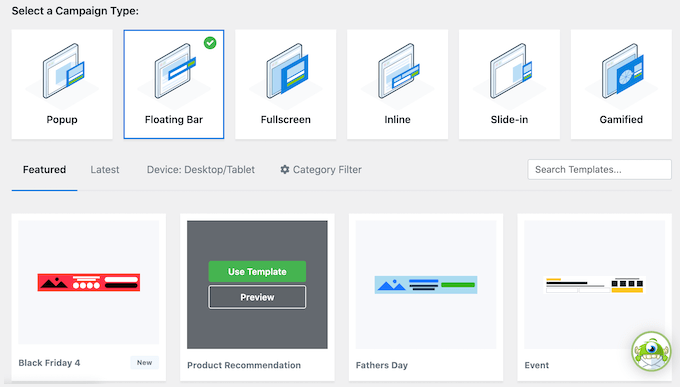
On the subsequent display screen, select ‘Floating Bar’ as your marketing campaign kind after which choose a template.
To preview an OptinMonster template, merely hover your mouse over it after which click on on the ‘Preview’ button.

If you discover a template you want, click on on its ‘Use Template’ button.
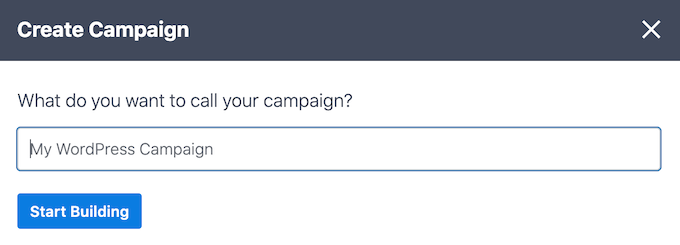
You may then kind in a reputation for the marketing campaign. That is simply on your reference so you should utilize any title you need.

With that accomplished, click on on Begin Constructing.
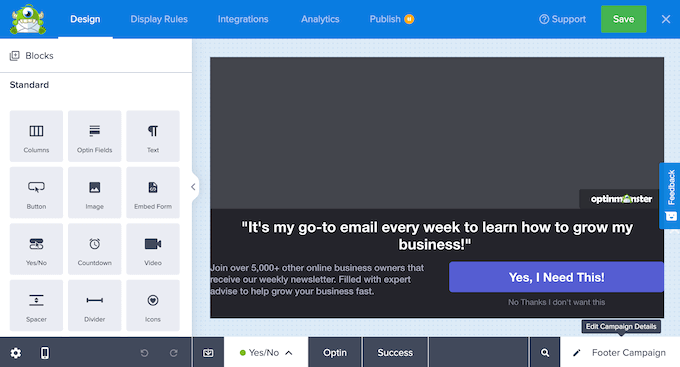
It will take you to OptinMonster’s drag-and-drop marketing campaign builder the place you may design the footer bar. Merely click on on any component you wish to edit, or drag and drop new blocks from the left-hand column.

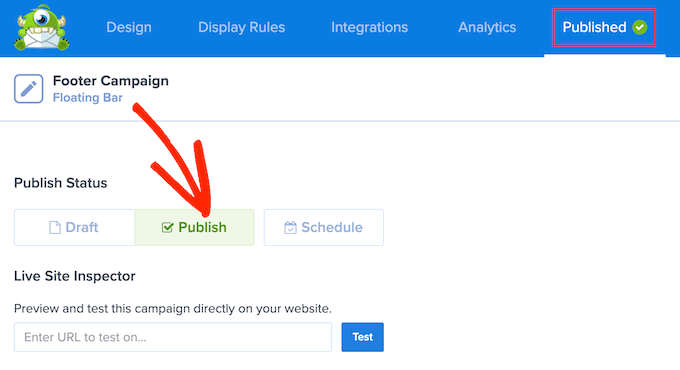
If you’re pleased with how the marketing campaign appears, merely click on on the ‘Publish’ button.
Then, choose ‘Publish’ to make the marketing campaign dwell.

Now you can choose the ‘Save’ button to retailer your adjustments after which click on on the ‘X’ within the upper-right nook to shut the OptinMonster marketing campaign builder.
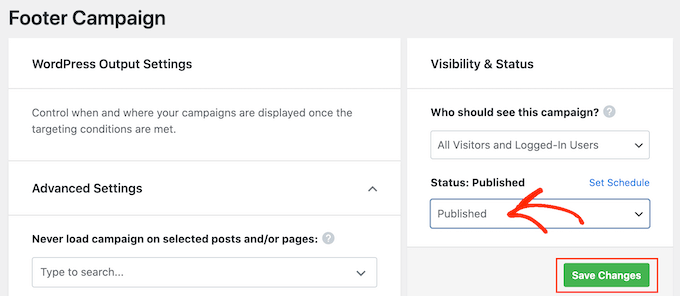
Again within the WordPress dashboard, open the ‘Standing’ dropdown and choose ‘Printed.’

Lastly, click on on ‘Save.
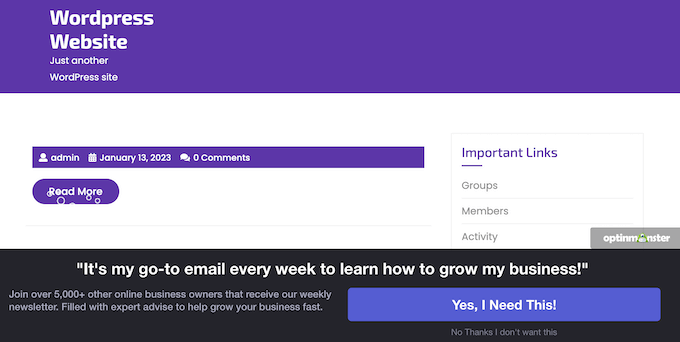
Now, go to your WordPress web site to see the floating footer bar in motion.

You need to use OptinMonster to create all types of high-converting campaigns together with slide-in footer popups, countdown timers, and focused footer notifications that may assist you recuperate deserted cart gross sales.
8. Add Social Buttons in WordPress Footer
One other great way to make use of the footer house in your WordPress theme is by displaying social media icons. That is a simple method to promote your totally different profiles and get extra followers on Twitter, Fb, and different fashionable platforms.
One of the best ways so as to add these buttons is through the use of the Social Icons Widget plugin. This plugin helps all the main social networks and comes with a number of icon types which you can select from.
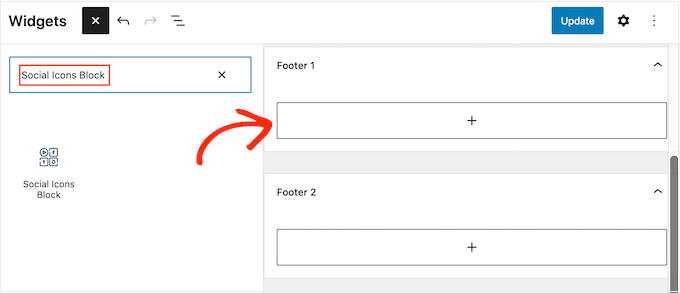
After activating Social Icons Widget, go to the Look » Widgets web page. You may then click on on the ‘+’ button and seek for ‘Social Icons Block.’
When the best block seems, drag and drop it onto the footer space.

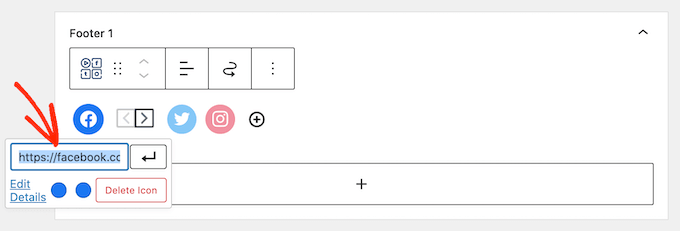
By default, the Social Icons Block already has a couple of social media icons built-in.
To hyperlink any of those icons to your individual social profiles, merely give it a click on. Within the little bar that seems, kind within the URL of the web page you wish to promote.

Need to use a unique icon for this social media platform?
Then merely click on on the ‘Edit Particulars’ hyperlink. This opens a window the place you may select a brand new picture for the social icon.

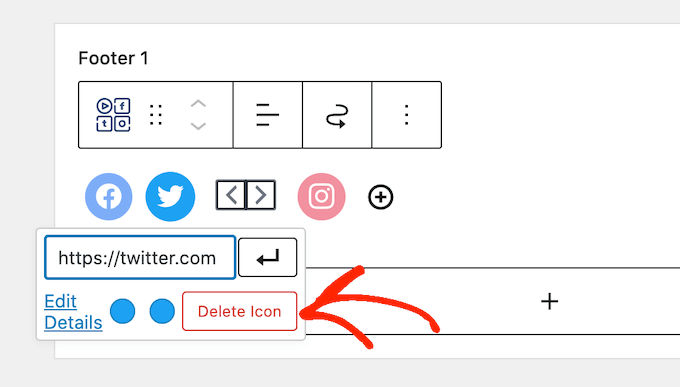
Merely repeat this course of for every built-in social media icon.
If you wish to take away one in all these default icons, then click on on the ‘Delete icon.’

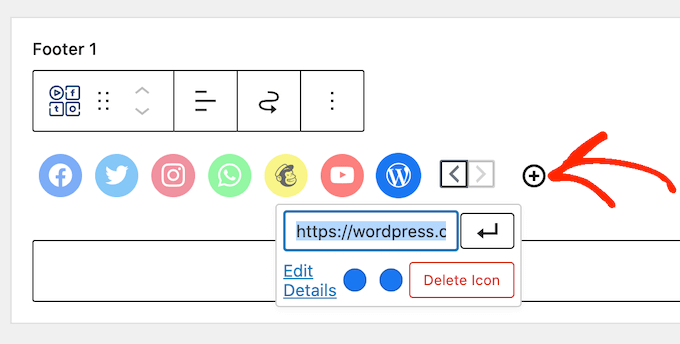
There are numerous social media platforms and different web sites that you could be wish to add to the footer space.
To do that, click on on the ‘+’ button.

Now you can select a social media icon and add a hyperlink by following the identical course of described above.
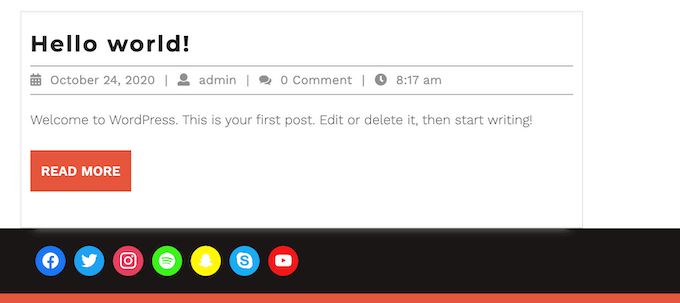
If you’re pleased with how the social media icons are arrange, click on on ‘Replace.’ Now, merely go to your web site and scroll to the footer space to see the social buttons in motion.

Bonus: Need to add extra social options to your web site? Check out our skilled choose of the finest social media plugins for WordPress to develop your viewers.
Including Social Buttons with the Full-Web site Editor
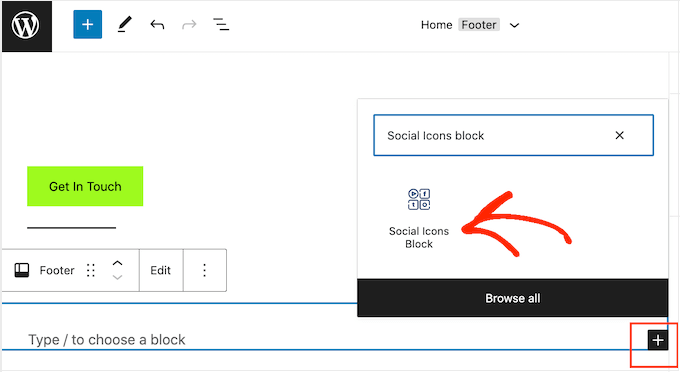
Are you utilizing a block-enabled theme? Then you may add social icons to the footer by going to Themes » Editor.
Within the footer, click on on the ‘+’ button after which kind in ‘Social Icons block.’

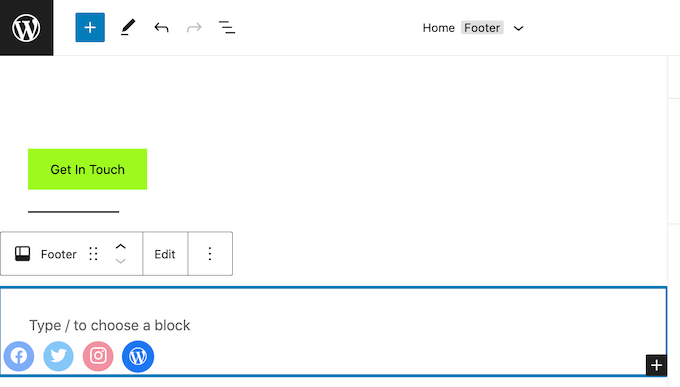
When the best block seems, click on so as to add it to the footer.
This provides a block with the default social icons.

Now you can customise these icons and add new social buttons, by following the identical course of described above.
If you’re pleased with how the buttons look, merely click on on the ‘Save’ button. Now should you go to your web site you’ll see the social icons within the block-enabled footer.
9. Add a Cellphone Quantity in WordPress Footer
If you happen to supply buyer assist over the telephone, then including your telephone quantity within the WordPress footer space may also help customers contact you.
For this, you’ll want a enterprise telephone quantity. We suggest utilizing Nextiva, which is the finest enterprise telephone service for small companies.
Nextiva lets you make cheaper calls and use superior options like name forwarding, limitless free home calling, voicemail to e mail and textual content, and extra. You can even use the identical quantity on a number of gadgets and handsets, and handle calls from any system that has an web connection.
After you have a enterprise telephone quantity, you’ll want so as to add it to your web site. The best approach is through the use of the WP Name Button plugin, which provides a click-to-call button to your WordPress web site.

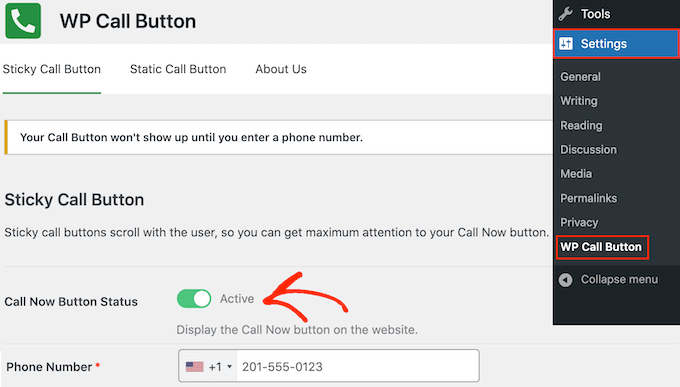
After activating the plugin, go to Settings » WP Name Button within the WordPress dashboard.
Right here, click on on the ‘Name Now Button Standing’ change so it reveals ‘Energetic.’

Subsequent, kind your online business telephone quantity into the ‘Cellphone Quantity’ subject.
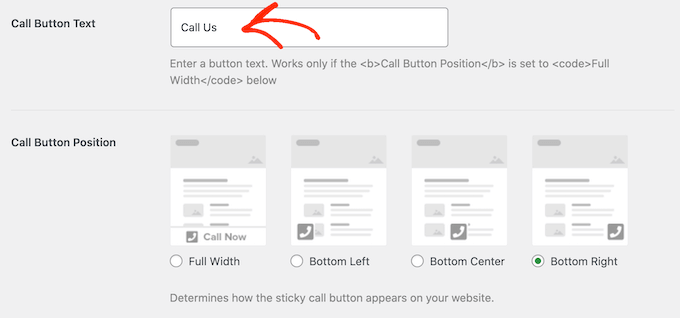
By default, the button reveals ‘Name Us’ textual content however you may change this with your individual customized messaging by typing into the ‘Name Button Textual content’ subject.

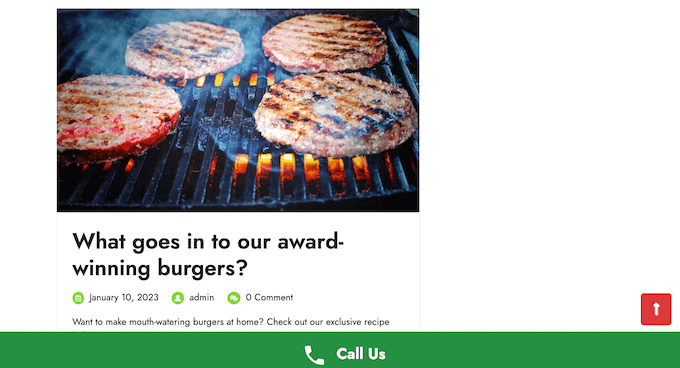
After that, scroll to the Name Button Place part and select the place you wish to present the button in your web site. For instance, you may present the button within the bottom-right nook, or create a banner that covers the entire footer space.
If you’re pleased with how the button is about up, click on on ‘Save Modifications.’ After that, merely head over to your web site to see the call-to-click button in motion.
Don’t wish to use a click-to-call button? Then see our information on how one can add clickable telephone numbers in WordPress for some totally different choices.
10. Add a Contact Type in WordPress Footer
Your web site’s footer doesn’t must be a dead-end. If you happen to’ve added a navigation menu following the method described above, then you definitely’re off to an awesome begin. Nonetheless, you can even encourage clients to attach with you by including a contact type to the footer space.
That is the place WPForms is available in.
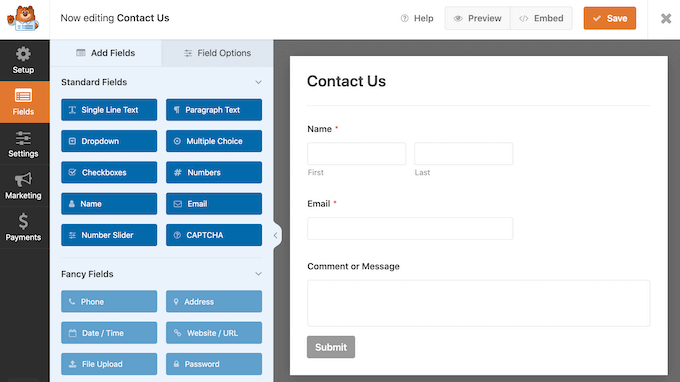
WPForms is the finest WordPress contact type plugin and comes with a ready-made Easy Contact Type template that lets you create a contact type with only a few clicks.
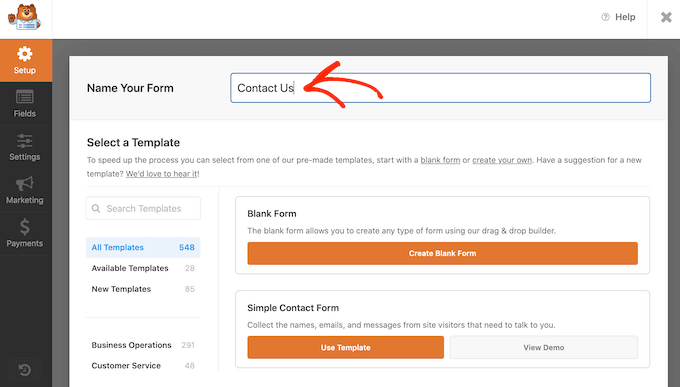
After activating the plugin, go to WPForms » Add New and sort in a reputation for the contact type. That is simply on your reference so you should utilize something you need.

Merely discover the ‘Easy Contact Type’ template and click on on its ‘Use Template’ button.
WPForms will now open the template in its type builder. The template already has all of the fields you’ll usually want, however you may add extra fields by dragging them from the left-hand menu and dropping them onto your type.

You can even click on on any subject to edit it, and rearrange them within the type utilizing drag and drop.
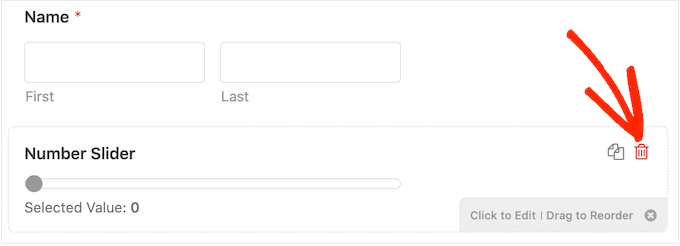
To delete a subject, merely hover your mouse over it after which click on on the small trash can icon when it seems.

If you’re prepared, click on on the ‘Save’ button to retailer your adjustments.
So as to add the contact type to your footer, head over to the Look » Widgets web page within the WordPress dashboard.
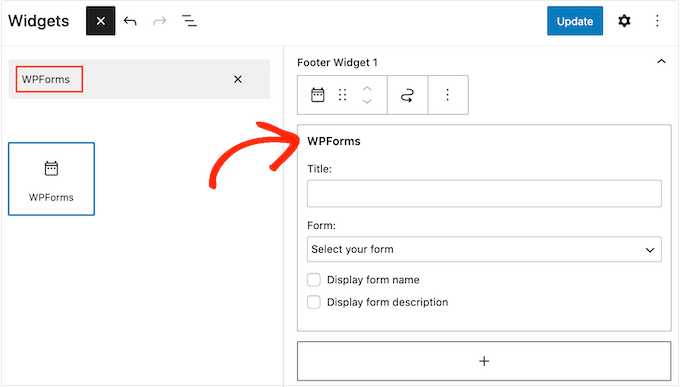
Right here, click on on the ‘+’ button and seek for ‘WPForms.’ When the best block reveals up, drag and drop it onto your theme’s footer space.

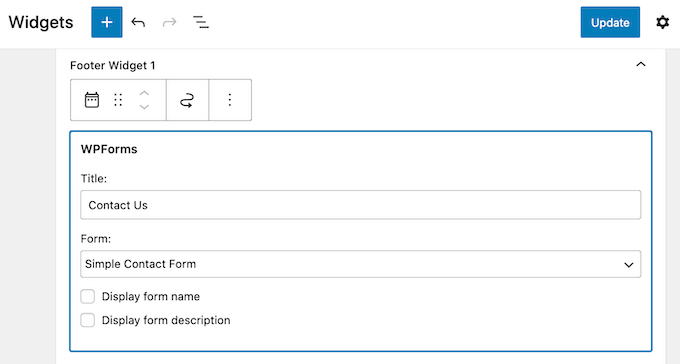
After that, open the ‘Type’ dropdown and choose your contact type.
You can even add an optionally available title, which can seem above the contact type.

When you’ve accomplished that, click on on the ‘Replace’ button.
Now, should you go to your web site you’ll see the brand new contact type within the footer.

Including a Contact Type with the Full-Web site Editor
Need to add a contact type to the footer of a block-enabled theme?
You then’ll want to go over to Themes » Editor. Right here, scroll to the underside of the display screen and click on on the ‘+’ within the footer space.
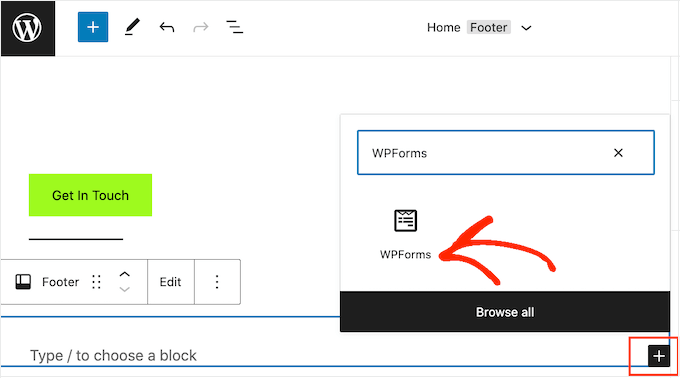
With that accomplished, kind in ‘WPForms’ to search out the best block.

Give this block a click on so as to add it to the footer space.
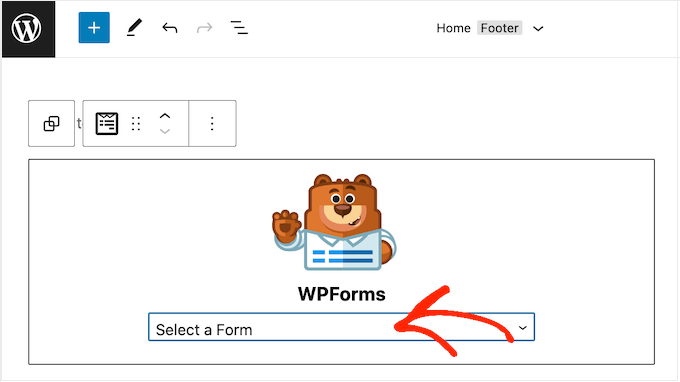
Within the WPForms block, open the ‘Choose a Type’ dropdown and select the contact type we simply created.

If you’re able to make the contact type dwell, merely click on on the ‘Save’ button.
We hope this text helped you determine which issues so as to add to your WordPress footer to make it extra helpful. Subsequent, you may see our information on how one can enhance your WordPress web site pace and efficiency, and our skilled choose of the finest WordPress plugins to make use of in your web site.
If you happen to appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You can even discover us on Twitter and Fb.

