Slider is an important a part of any web site or net challenge. Listed here are some easy picture slider examples that I handpicked from numerous websites. These are constructed by totally different builders utilizing primary HTML, CSS, and JavaScript. Some are handbook whereas others have auto-slide performance. Yow will discover the supply code for every by clicking on the code button or on the picture.
1. Very Easy Slider

2. Popout Slider

3. Actually Easy Slider

4. Jquery Easy Slider

5. Guide Slideshow

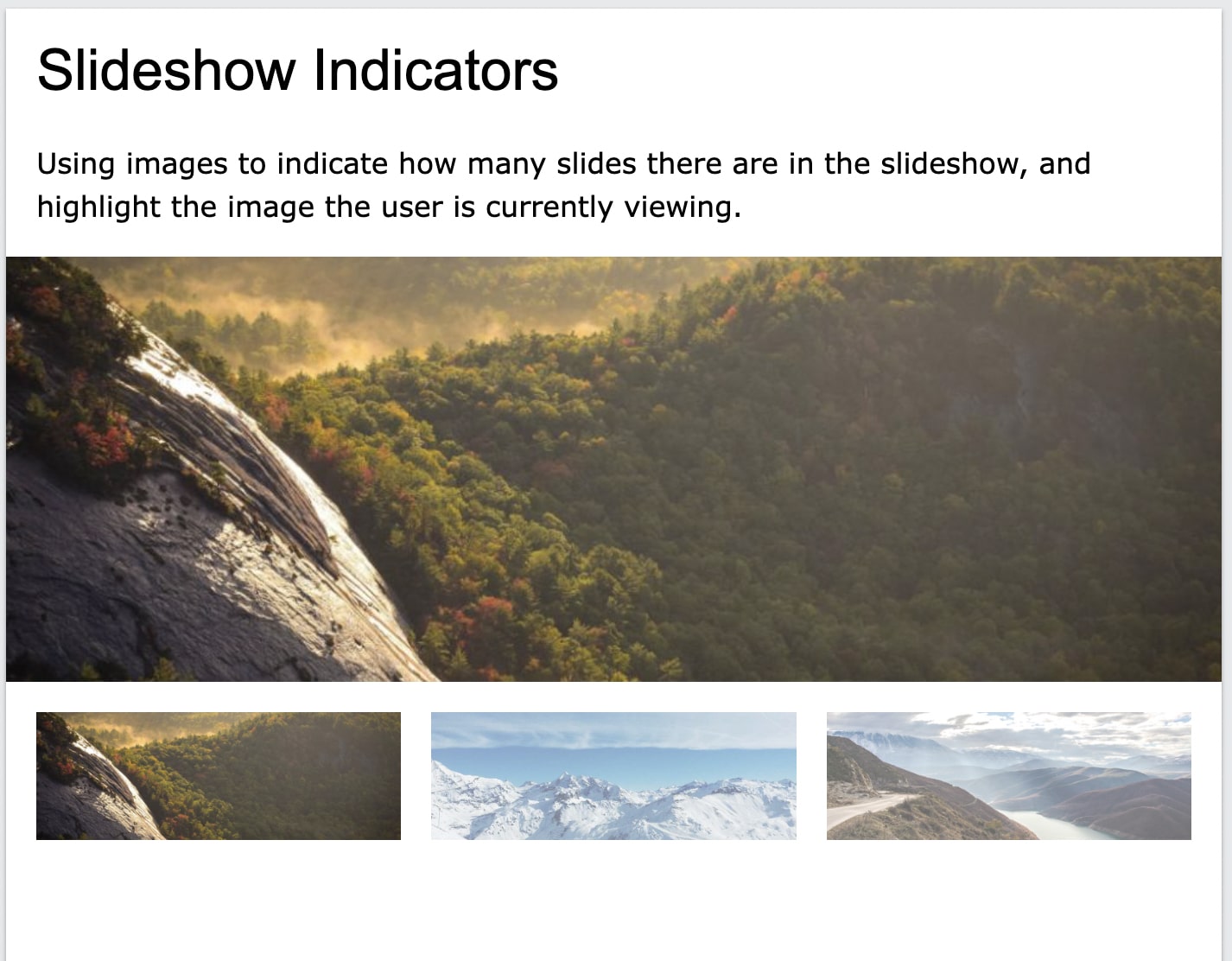
6. Slideshow Indicators

7. Easy Responsive Fullscreen Slider

8. Responsive Picture Slider

9. Easy Picture Slider

10. Slicebox – 3D Picture Slider

I hope these easy picture sliders are useful for you. For any queries, you may ask within the remark part under.
The submit 10 Easy Picture Slider HTML CSS JavaScript Examples appeared first on The Loopy Programmer.

